In this tutorial you are going to learn how to convert a web form to pdf which can be useful if you expect some people to be answering offline.
Step # 1 – Saving a Webform as a PDF
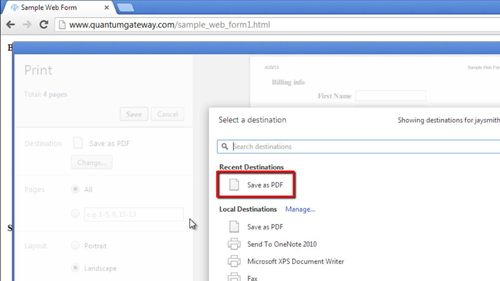
Start by navigating to the webform that you expect to be using offline, here we are just using a sample form we have found online at “www.quantumgateway.com/sample_web_form1.html”. You are going to need to save this as a PDF, so in Google Chrome, press “Control” and “P” on the keyboard at the same time. In the dialog box that appears click on the “Change” option and from the options that appear click “Save as PDF”. Click “Save” at the top of the window, select a destination on your computer and save the PDF.

Step # 2 – Opening the File in a PDF Editor
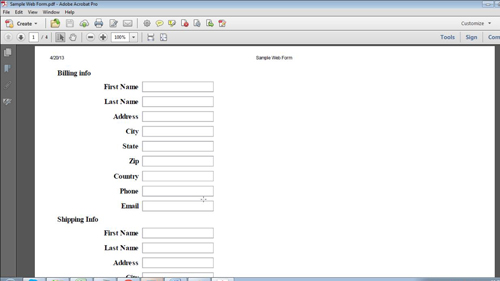
Now we do have a copy of the form as a PDF however it is not going to be very tidy as all the contents of the page have been saved – including things like buttons that are not interactive in a PDF. Therefore we are going to make some changes to the PDF – to do this you are going to need to open a PDF editing program – here we are using Adobe Acrobat. Here we will open the PDF in the program.

Step # 3 – Tidying up the PDF
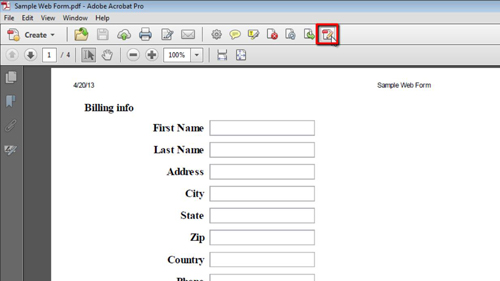
Click the “Edit text and images” icon in the menu bar. You can then use this to click and drag over elements of the PDF and simply press the delete key to remove them, use this to remove all of the unnecessary elements from the PDF, such as buttons. When you are done simply click the “Save” icon and the form will now look good in the PDF form and that is how to convert a web form to pdf.

 Home
Home