Drop Down menus are used in almost every web page nowadays. They actually bind the data values to the menu items, hence the user just interact with the Sub items, not bothering about the data value.
In this tutorial we will learn to create CSS drop down menu.
Step 1- Main Category
First of all, let’s open up the <html> and <body> tag. After that open up the <label> tag and give the list a name.
Then declare a class for our menu. Let’s name the class “Animal” for now, since we will be creating a list of animals.
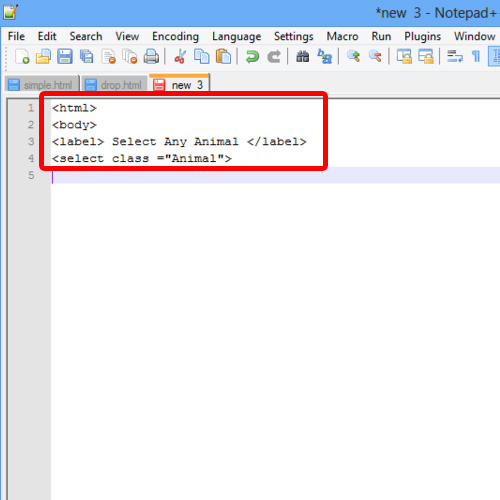
The code would be:
<html>
<body>
<label> Select Any Animal </label>
<select class =”Animal”>

Step 2- Code for Sub Categories
Now open up the <option value> tag, give the required options after the “value” attribute and specify its class as “options”, since we want to create a drop down menu.
After that, we will specify the name of the value which has to appear in the list on the browser. Lastly, do remember to close the tags.
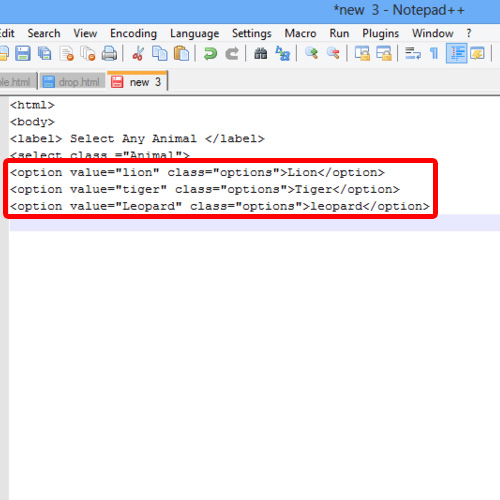
The code for the sub categories would be:
<option value=”lion” class=”options”>Lion</option>
<option value=”tiger” class=”options”>Tiger</option>
<option value=”Leopard” class=”options”>leopard</option>

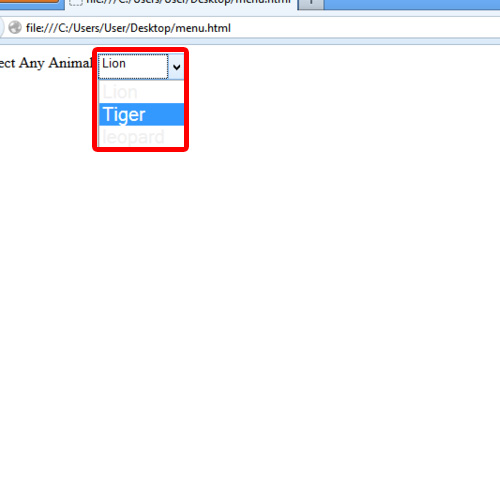
Step 3- Preview In browser
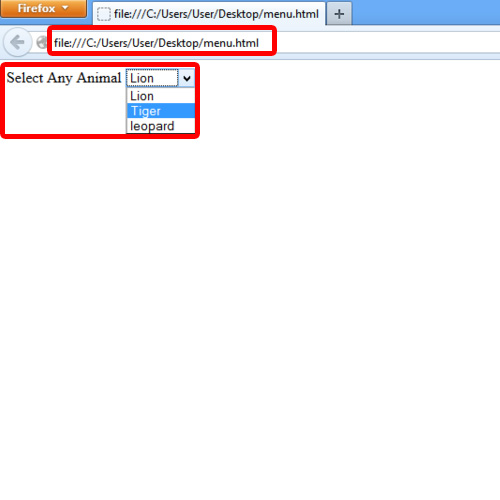
Further, save the file as .html extension and open it up in a browser.
The menu would appear as the way we coded it.

Step 4- Applying CSS
Now let us apply some styles on our CSS drop down menu.
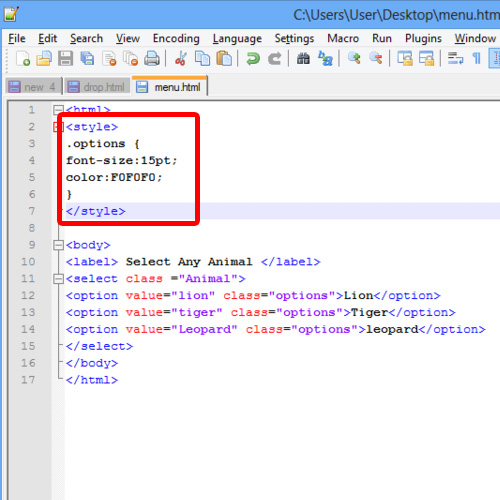
For that, we will add a style tag before the body tag.
Now, let’s apply formatting on the options that will appear in the list. For that, we will define the functionality in the members’ class.
Here, the member class is options, so let’s change the font size and color. After that, let’s close the style tag and open up the browser.

Step 5- CSS effects
After that, refresh the page which was opened in browser previously.
It would be observed that the size and color of the CSS dropdown list has just appeared as we coded it.

And that is all about CSS dropdown list.
 Home
Home