In this tutorial we will show you how to add new fonts to Dreamweaver.
Step 1 – Adding New Font
Let’s just say we have downloaded and installed this particular font on our PC.
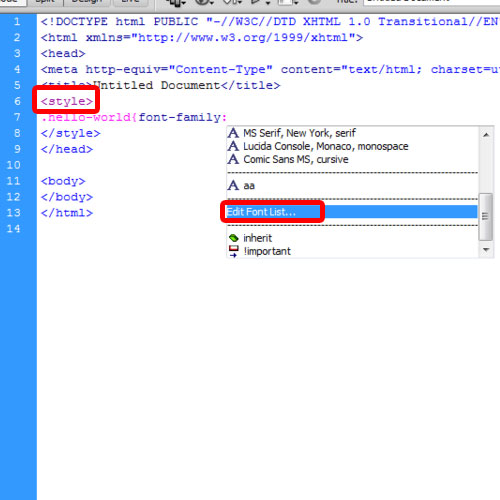
To add this new font to Dreamweaver, let’s start with a new HTML file. Let’s create a new class within the style tag here. After that, type “font family”, scroll down and choose the “Edit font list” option.

Step 2 – Web Font Manager
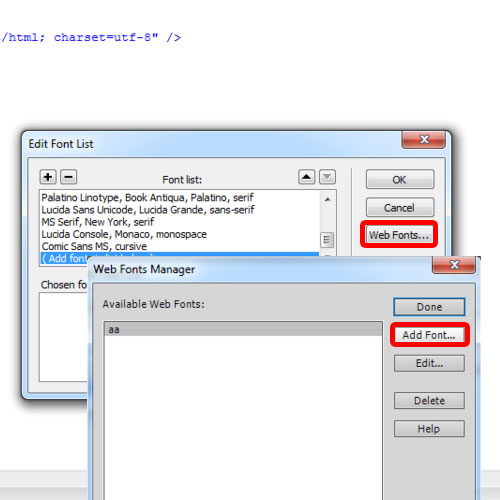
Once the window opens up, click on the web Font button and over here, let’s add the font.

Step 3 – Finalize Adding new Font
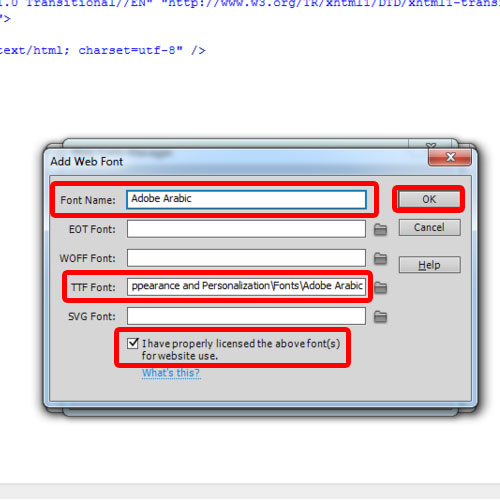
Since we have downloaded a true type font, simply paste the path of the font installed on your system next to the TTF option.
In case you don’t know where all the fonts are installed, you can open up the Control panel, move to the Appearance and Personalization section and you will see the fonts section over there. All the fonts installed on your system are present here.
Moving on, do remember to tick on the check box below and name your font.
After that, just click on the OK button to add the new font which will appear in the available web fonts section.

Step 4 – Including New Font in Dreamweaver
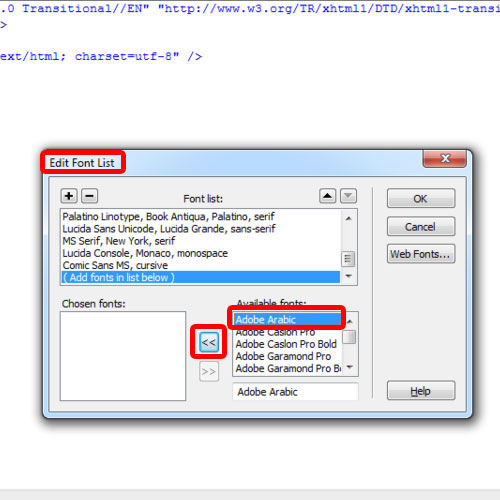
Let’s move back to the Edit font list window, select the newly added font from the available fonts and click on the left arrow. This will add the font to the Dreamweaver font family.

Step 5 – Using New Font
Now let’s get back to the code, and within the font family list, you will find the font which we just have added.

Step 6 – Printing using New Font
Now you can use the class to print Hello World in the newly added font. Once you will preview the output, you would see that the font would be displayed on the webpage here.
That means the font has been successfully added to Dreamweaver and is working properly.

 Home
Home