In this Adobe After Effects tutorial, we will teach you the very basics of animation. We will chose a simple text layer for this purpose along with a solid background. We will animate the composition; the text will come inside the frame after certain time period has elapsed. Furthermore, once the text is back inside the frame it will increase in size. All of this would be part of the animation. When you’d run the animation, all of this would be happening automatically.
In this tutorial, we will guide you on how to animate the text layer in Adobe after effects CS6.
Step # 1 – Form a composition
In this tutorial, you will see there are two layers in the timeline forming a composition. The first layer is the text layer while the second layer is a solid color acting as the background.
Now as we move forward in the timeline, we can see the text layer appearing on the screen.

Step # 2 – Animate the text layer
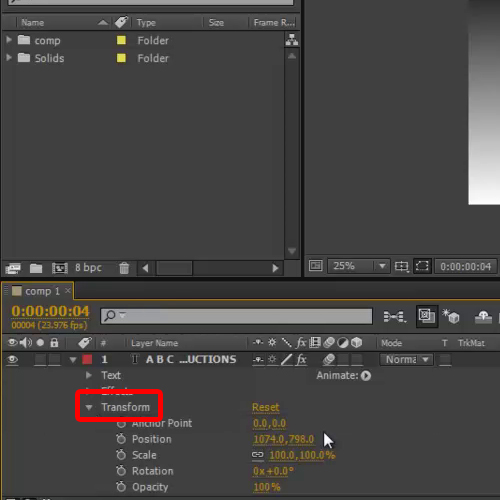
To further animate the text layer, move the seek bar at the beginning of the composition, where the text starts to appear. Once done, expand the text layer and go to the transform menu.

Step # 3 – Entry point for the animation
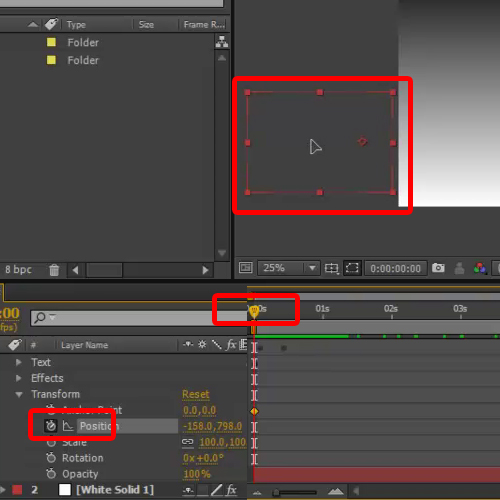
Now move the seek bar right at the beginning, click on the stop watch icon next to the position option and move the text out of the frame. This will be treated as the entry point of the text layer.

Step # 4 – Bring text layer back into the frame
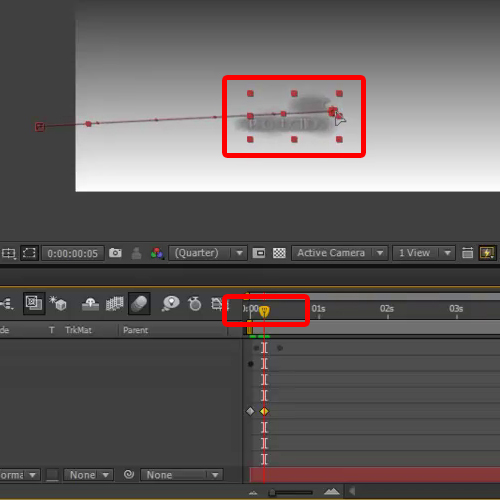
Once done, move the Seek bar a bit forward and drag the text layer into the frame in Adobe After Effects CS6.

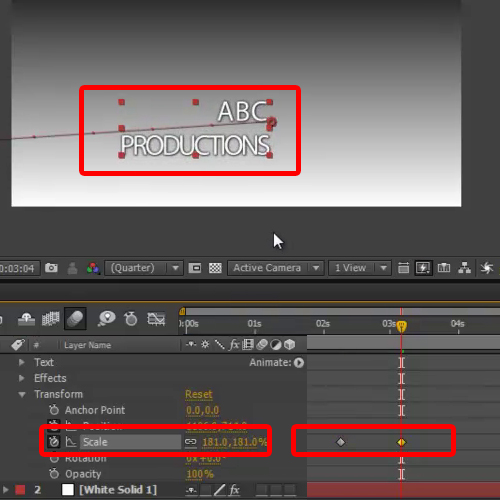
Step # 5 – Enlarge the text in animation
Now we will like to animate the sequence further, allowing the text layer to expand once it moves inside the frame in Adobe After Effects.
For that, make the two key frames, keep the size at the first key frame as 100 while increase the size significantly on the other key frame. Once done, hit the toggle animation option.
Now hit, “0” on the keyboard which will render the composition, allowing you to preview the sequence.
Here, you will see that there is a long pause from when the text appears on the screen to the time when the text expands. In order to correct this, go to the transform menu from the text layer and adjust the key frames accordingly.

 Home
Home