Here we’ll see how to float elements. CSS allows you to position your elements according to how you want it to appear on your screen. These values are attached as a style in your divs, and give it a position. There are two values associated with the float element, left and right.
The attribute float, if given a value of left, moves the div on the left of the parent container. The right float displays the object on the right. CSS in HTML allows you to style the objects so they form the layouts of your choice.
Step # 1 – Float concept with HTML tags
Let’s get started with what does float element mean. Float is an attribute that you can attach to any of your html tag, as a class, id, or meta tag, to position it relatively based on your parent container. Parent containers are the divs, which enclose the styled html tags, within themselves.

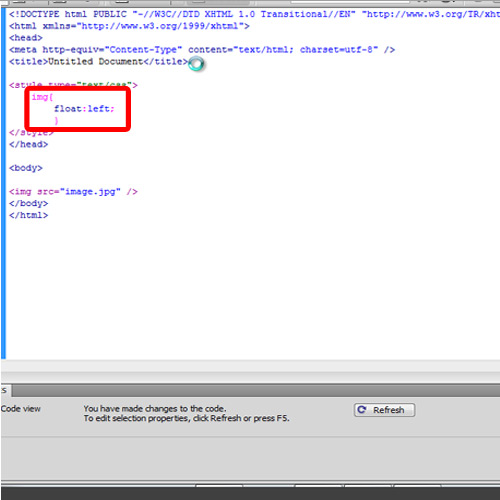
Step # 2 – Assigning float value left in css
In the next step, assign the value of float “left”. This should position the sample object at the left of the parent container, body.

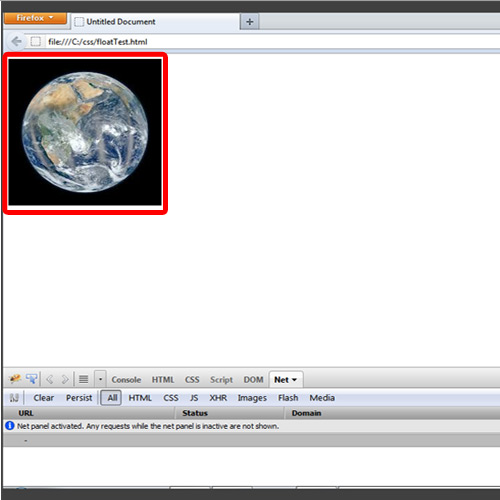
Step # 3 – Demonstrating the float value left
Once saved the file, in the same directory where your object is placed, you can now double click on the html page to see the object appearing at the left of your browser.

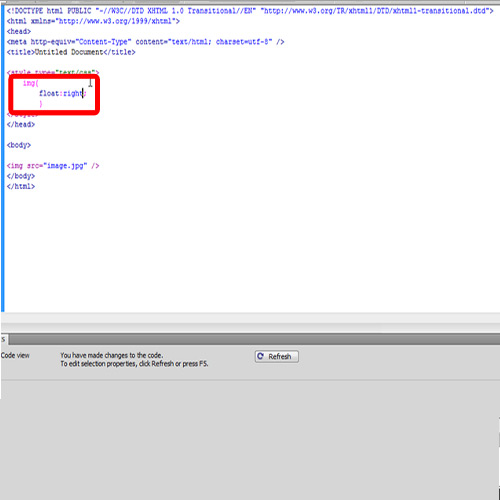
Step # 4 – Assigning float value right in CSS
Assigning the float value right in the next step will position the object at the right of the body. Since body has been placed on 100% width by default, the object will appear at the right-most of the browser.

Step # 5 – Demonstrating the float right
Save the changes, and refresh your directory to be sure for the changes to be incorporated within. Now refresh your browser. The object will appear in the utmost right of your browser.

And that’s basically all you need to know for how to float elements in CSS.
 Home
Home