Here we are going to teach you how to clear floats in CSS. If you’re using floats in your style sheet attached to any of the html tags, in any form, then clearing both is valuable. Where float can be useful when resizing your browser, you might want to restrict some elements in your html to float through.
In order to restrict that you css clear float from any html element, by using the attribute clear and assigning it the value “both”. This way, the element will be restricted to follow floats on resizing browser.
Step # 1 – Attaching HTML element to support clear float
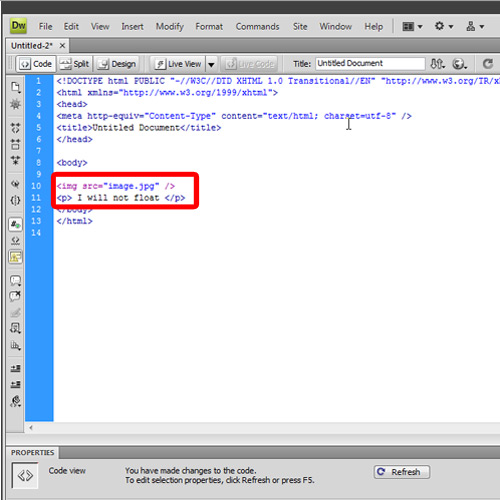
Let’s get started with creating HTML objects. One, that will float, and the other which will have clear float. This is the object that we will want to restrict from floating when the size of the parent container changes.

Step # 2 – Attaching the float to the HTML object
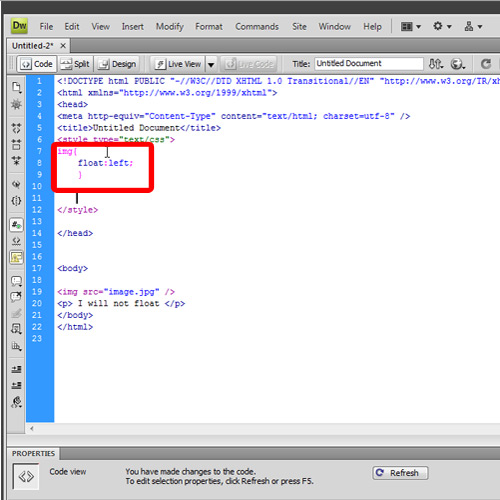
In the next step, assign the value of float “left” to one of your HTML elements. This is the object that will float.

Step # 3 – Attaching clear: both to the other HTML object
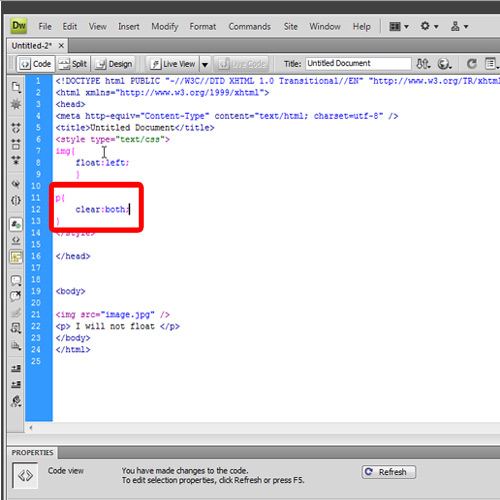
In order to css clear float, attach the attributes clear: both to the other HTML object. This is the object that will not allow itself to float.

Step # 4 – Demonstrating clear: both
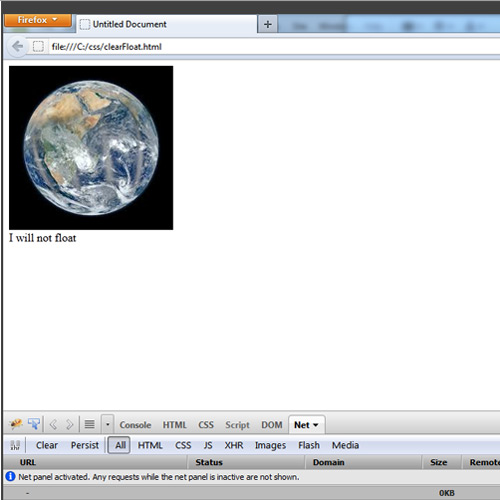
Once saved the file in the same directory, double click on the file to open with browser. You can see one object on the floating side, and the other to have an intact position as defined by html elements.

Step # 5 – Resizing the browser
On resizing the browser, you will see, that HTML element, on which the float has been applied is floating with respect to the browser, whereas the clear:both, has restricted the other element to maintain its position, even on resizing the browser. Changing float to right will make it more visible.

And that’s it for how to clear floats in CSS.
 Home
Home