Here we’ll learn about css absolute positioning. There might be some elements in CSS that need to be placed based on the position of your browser. These elements are mostly used, when you want to pad them, according to the current state, and position of the browser.
You can handle such behavior using absolute positioning in CSS properties.
Step # 1 – Attaching HTML elements to support absolute position
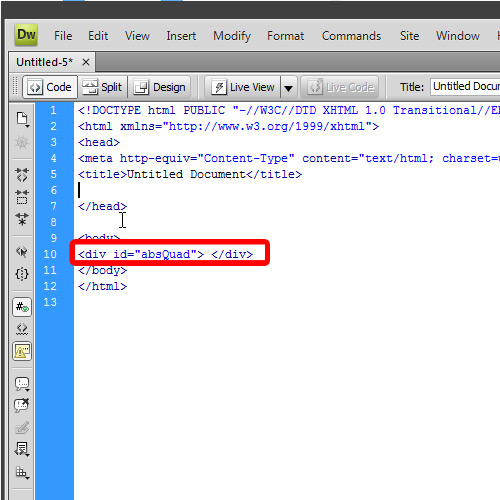
Let’s get started with creating HTML div. Assign this div an id, so it can be attached to a css style. Here the id is absQuad. This will be used for absolute positioning later.

Step # 2 – Attaching the css style for absolute position
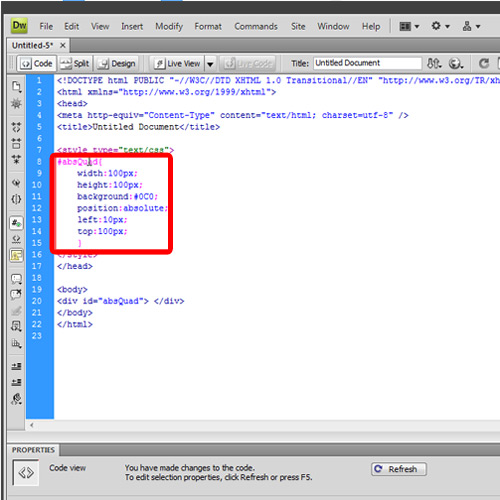
In the next step, attach css properties of background color, so it’s specified, width, height can form a quad object, for the distance you want attach top, and left. Now, set the position attribute to absolute, to restrict it to browser container

Step # 3 – Demonstrating absolute position
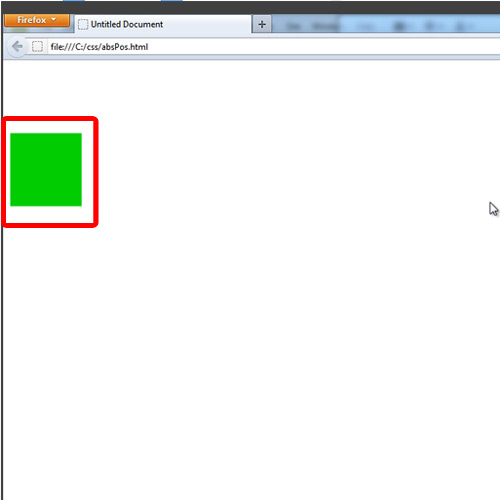
Now save the file, and double click on it to view it in browser. You will see a quadrilateral div, positioned on the left-value padding from the x-axis, and top-value padding from the y-axis of the browser. That’s the effects of css absolute positioning.

 Home
Home