As discussed in the previous tutorials of this series that HTML removes all whitespaces in the source code automatically. In order to create a paragraph in a HTML page, there is a special tag used which is called the “ P ” tag or a paragraph tag. The paragraph tag adds a line space in the page which creates a paragraph property on the page. This space can be further modified by using style sheet and other css codes. Here, we will teach you how to make an html paragraph.
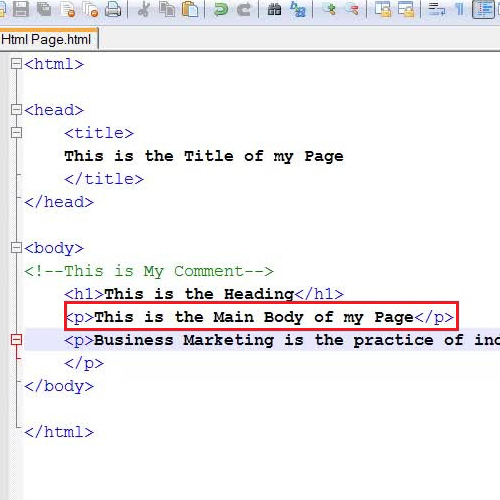
Step # 1 – Using a Paragraph Tag
In this tutorial, we will guide you on how to make a html paragraph. First of all, open up the source code of your HTML page into a Text Editor. Once you have opened it, enter the “ P ” tag to open a paragraph property of HTML. Now enter the text you want to be displayed and then enter the closing tag for the paragraph which is “ /P ”.

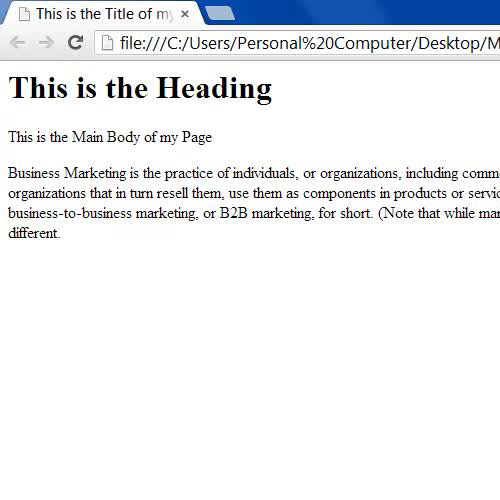
Step # 2 – Save and View the Paragraph
Once you have inserted a paragraph in the source code, go to the “File” menu and save your changes. Now double click on your HTML page to open it into your windows default web browser. Once it opens, you will see that a new paragraph has been successfully added to your web page.

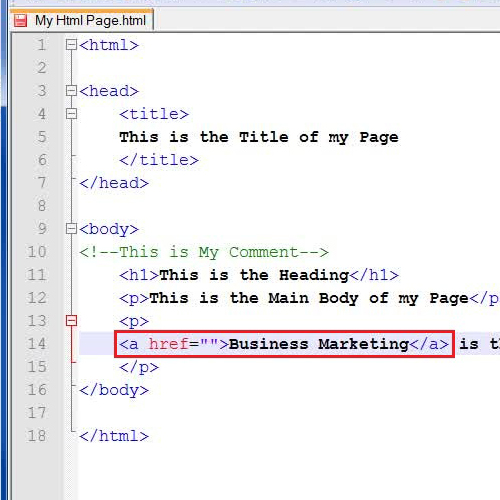
Step # 3 – Using an Anchor Tag
You can also use hyper links in your html paragraph by using the anchor tag which is “ a href=”” ” and putting the closing tag “ /a ” in order to enclose a word or a sentence.

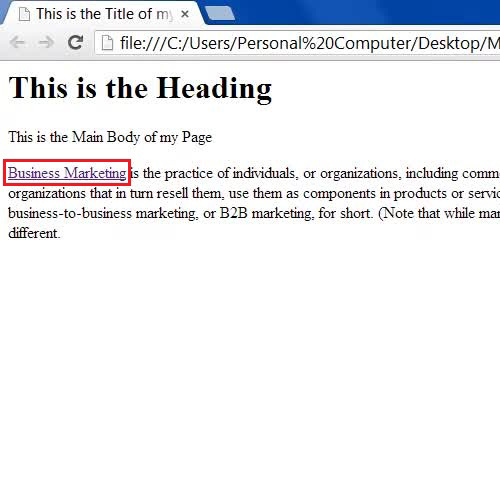
Step # 4 – View the hyperlink in the HTML page
Finally, save your changes again and refresh the browser to in order view the hyper link in the html paragraph code.

 Home
Home