HTML headings are the most important part of a webpage. Most of the search engines use web page headings for indexing and rate the web site accordingly in their search results. There are 6 levels of headings available in HTML. You can use any or all of them in order to create a better index of your website and make them more readable in different mediums. Here, we will teach you how to add headings, their different levels and their different attributes in a web page.
Step # 1 – Insert all 6 levels of Heading
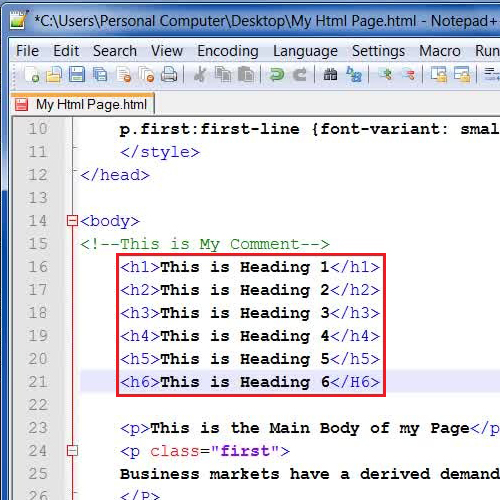
In this tutorial, we will guide you on how to add headings in a HTML page. First of all, open up the source code of your HTML page in a Text editor. There are 6 levels of headings available in HTML; each makes your HTML page more readable on different mediums. Headings are a block level element and you can use additional block elements and tags inside their existing tags.
Let’s insert all 6 levels of headings by placing the Heading tags from 1 to 6 and inserting their closing tags at the end.

Step # 2 – Insert a Paragraph in a Heading
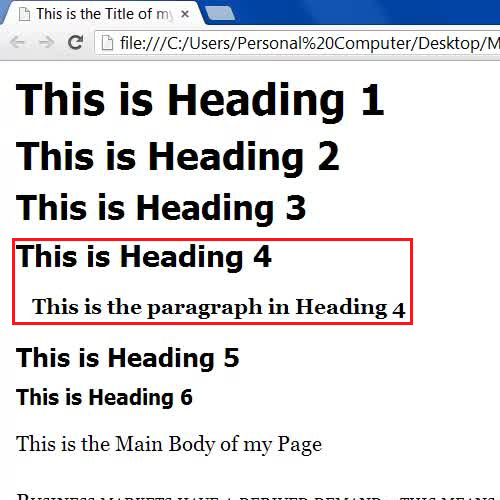
Once you have entered all heading tags, save your changes and refresh the browser. You will be able to see all heading levels on the HTML page.
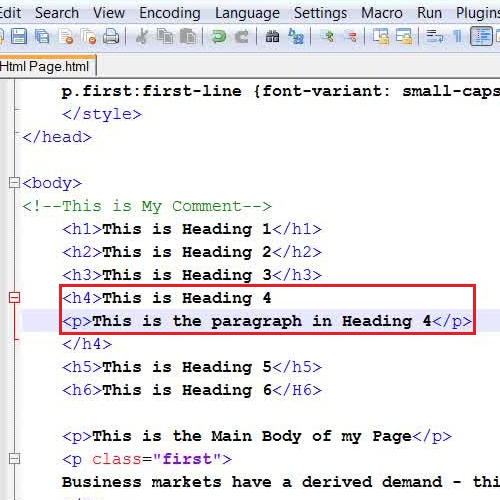
Now if you wish to put some text inside the heading, simply place the Paragraph tag within your required level of heading,

Step # 3 – Save your settings and view the HTML page
In the final step, save the page and refresh your browser to view the HTML page. Now you can see that all changes which you have made have been successfully implemented on the page. In this manner, you can work with HTML headings as per your preferences.

 Home
Home