In this tutorial, you will learn how to create a shape tween on flash. This changes the shape of objects over time. Shape tweening is similar to morphing where the shape of the object is targeted.
In this tutorial, we will teach you how to shape a tween where the star is going to turn into a circle.
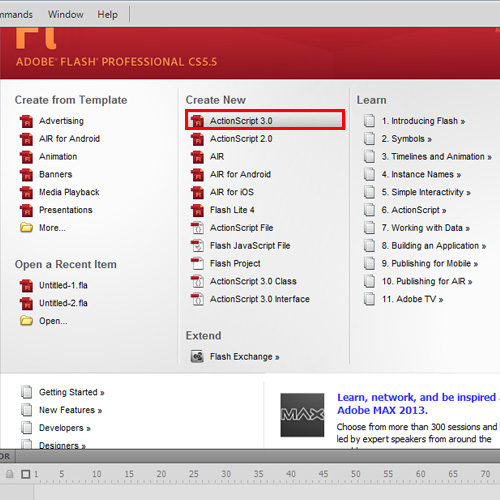
Step 1: Create a new Flash Project
In order to get started with our “how to shape a tween” guide, open up Flash and create a new Flash project.

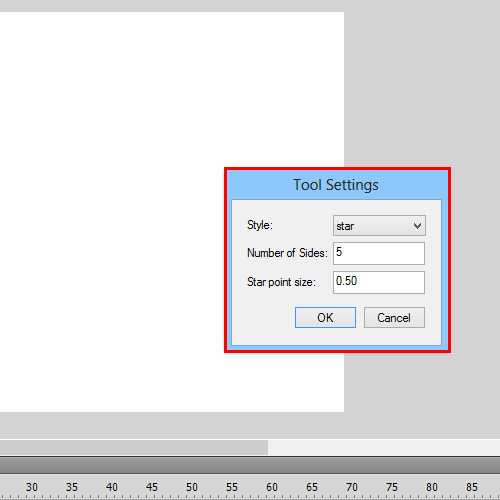
Step 2: Create a star shape
After the project has opened, draw a star using the polystar tool. Do not convert the object to a symbol. Shape tweening is not valid for symbols and groups. Place the star on the upper left corner of the stage.

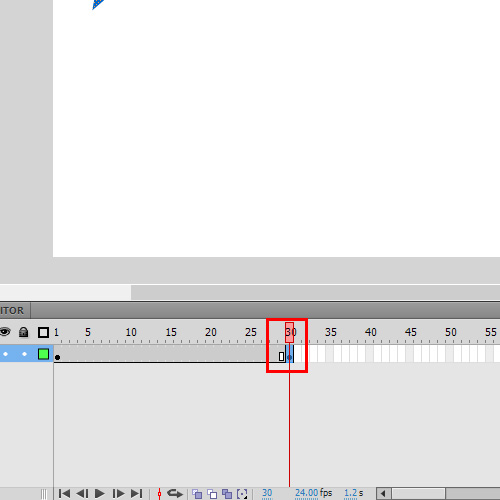
Step 3 – Insert Key frame
Sometimes in flash, the shaped could automatically be converted into a symbol. In that case break them by pressing the “CTRL+B” key
Select frame 30 and insert a key Frame. Choose the oval tool and draw a circle on the upper right corner of the stage. Now delete the star shape. Make sure that you do all of the above at frame 30.

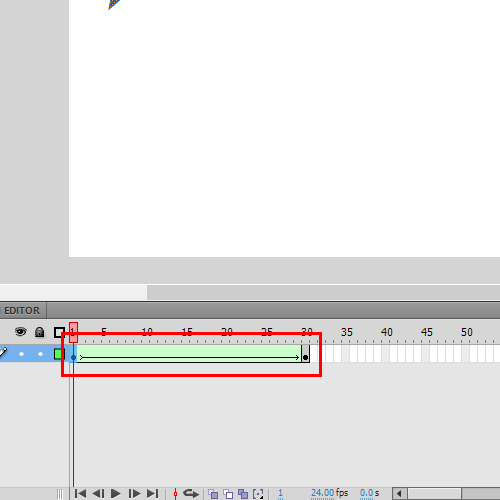
Step 4 – Execute the tween
Now, select frame 1 and open the contextual menu. Choose shape tween. Note that the frames following the tween turn green. This denotes a successful tween setup. You can run the program now to see the star turning into a circle. This is a simple example of how to shape tween on Flash. Shape tweening is the basic of morphing. Sometimes the shape change may not be the one expected. In such cases, shape hints are used. Shape hints are properties used to control the changes that are made in the object.

 Home
Home