This tutorial deals with the basics of mouse events in Flash. Buttons are the only objects available in flash which are interactive. They can detect the different events raised by a mouse. So we shall create a simple button and Implement ActionScript to record the events of the mouse.
Step 1: Create a new Flash Project
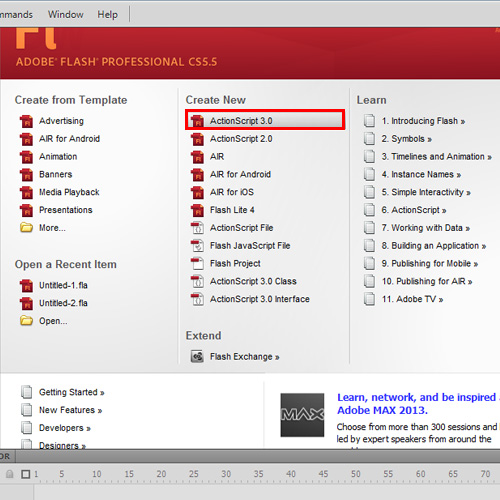
Open Flash and create a new Flash project. Choose ActionScript 3.0 as the type.

Step 2: Go to properties
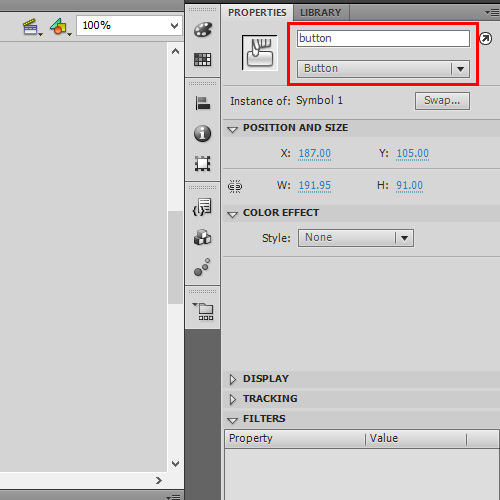
Create a rectangle using the rectangle tool. Open the context menu for the shape and choose “Convert to symbol”. Convert it to a button. In the properties tab, insert the instance name as ‘button’.

Step 3: Change mode to dynamic text
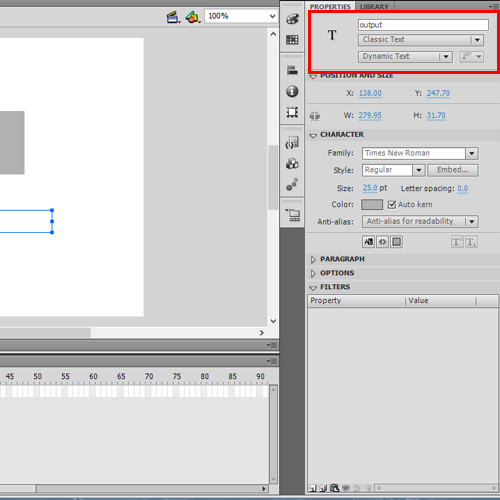
Now let’s create a dynamic text area to record the events raised by the text. Choose the ‘Text’ tool and create a space for text. In the properties tab, insert the instance name as ‘output’ and change the mode of the text to ‘dynamic text’.

Step 4: Add event listeners
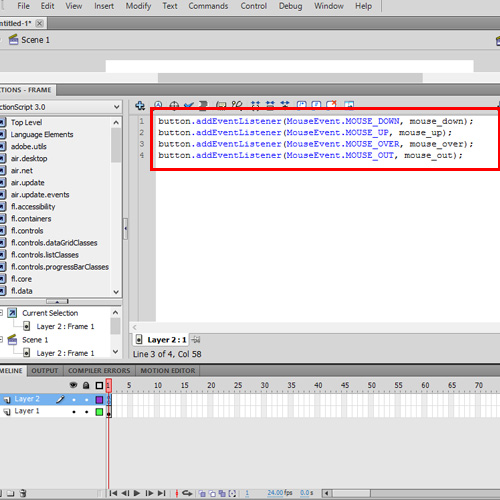
Now create a new layer to add the ActionScript to record the events. Open the actions window, while Layer 2 and Frame 1 are in selection.
Here let’s input the following code. First, EventListener should be added for each mouse event. Mouse events that we are recording are the basic four states: up, down, over and leave. There are other states that are not implemented in this example.

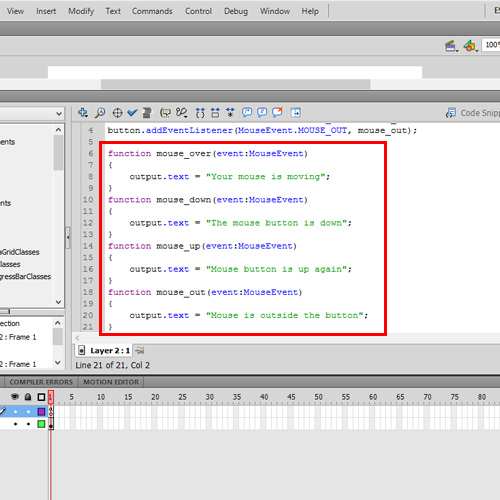
Step 5: Add event handlers
Next is the action that needs to be taken whne anyone of the activity occurs. This is done by adding the functionalities to the respective functions. The functions act as event handlers. Here we are going to dynamically add text to the text area depending on the mouse event. Thus the event handlers or the functions are mapped to their respective flash mouse event. So now if the movie is tested, the mouse events will be recorded and the events will be handled. To test the movie, Press CTRL+Enter. In this manner, you can work with mouse events in flash.

 Home
Home