In this tutorial, you will learn how to create a grid in flash. ActionScript 3.0 is utilized here to add the grids dynamically in flash. This is helpful when creating heavy animations and movies.
Step 1: Create a new Flash Project
Open Flash and create a new Flash project. Make sure ActionScript 3.0 is the type of the file.

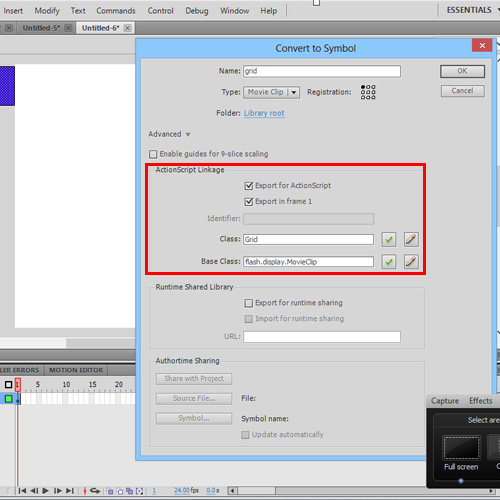
Step 2: Adjust settings for the movie clip
Draw a perfect square outside the stage. We are going to duplicate this square to produce grids but this square will not be utilized. Convert the square to a movie clip, by choosing “Convert to Symbol’ from the context menu. Open the advanced tab to link the movie clip to the ActionScript. Enable on “Export for ActionScript” and type in a class name. Here we will mention “Grid’ as the class name. Name the instance of the movie clip as ‘grid’. The movie clip is now ready to duplicate.

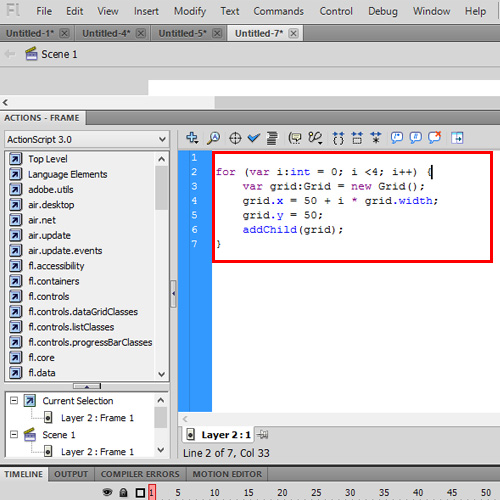
Step 3: Produce Horizontal girds
Create another layer in the timeline to include the action script. Open the Action Window with Layer 2 and Frame 1 in selection. Since the grid is a multiple representation of square, loop is used. Here we use the “for” loop. The number of grids here is limited to 4 along the horizontal axis. A single for loop is used as the duplication happens along a single axis. addchild() is the function used to duplicate the grip.

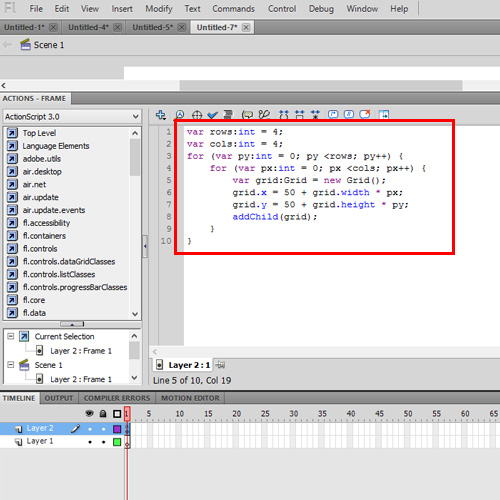
Step 4: Code for complete grid
To add another axis to the grid, simple addition of code is done. Two for loops are used to reproduce the grid along x and y axis. In the first set of codes, only the width of the grid is considered. Here both the height and width are considered.

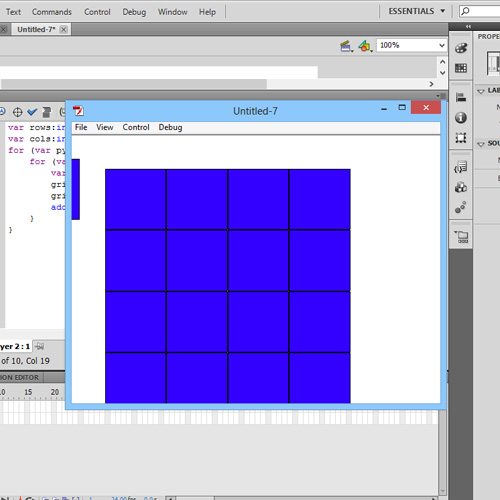
Step 5: Output
Since the limitation of the grid for flash is set to 4, the grid produces a 4×4 grid. Thus grids are produced dynamically in flash. ActionScript2.0 uses the dupilcateMovieClip() function which is not available with ActionScript 3.0. Instead here we use the addChild() function. In this manner, you can work with grids for flash.

 Home
Home