CSS or Cascading Style Sheets is text file in a “.css” format which contains pre-defined style and formatting of HTML pages. It consists of Fonts name, their styles, colors, spaces, and other useful attributes. When calling a Style sheet in a source code of a webpage, it simply applies its pre-defined style on the Web page while displaying on the browser. There are other methods as well for applying css styling on a web page. You can also write a styling code in an html page instead of creating it separately. Here we will show you how to apply css by creating it within a source code of a HTML page.
Step # 1 – Insert a Paragraph tag
In this tutorial, we will guide you on how to apply css on a HTML page. First of all, open up the source code of your HTML page in a Text Editor.
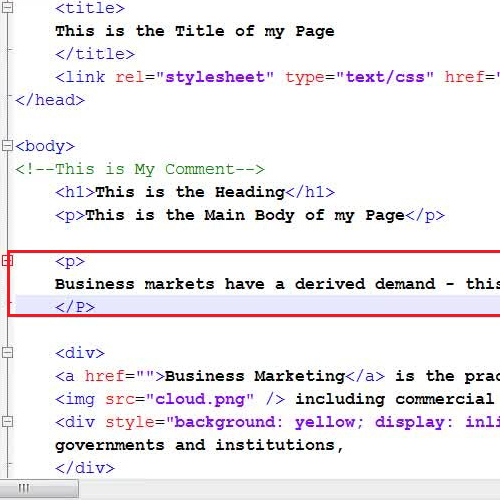
Now insert a New Paragraph by enclosing the text in “<P>” and “</P>” tags.
Once done, save your changes and refresh the browser to view the newly added paragraph on the page.

Step # 2 – Insert the Style Tag
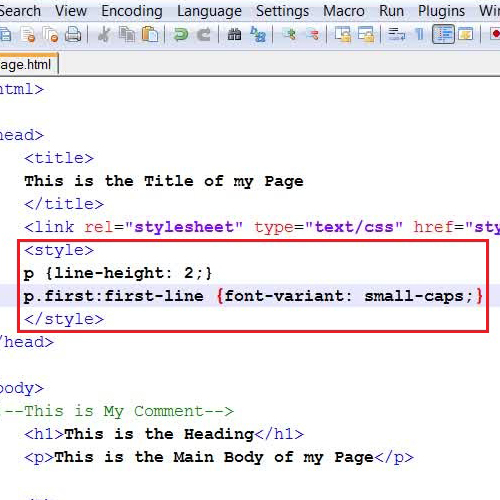
Now in the next step, move over to the “Head” tag and insert the “Style” tag in it by entering the code as
<style> p {line-height: 2;} </style>
Once done, save your changes and again refresh the browser and you will see that now the selected paragraph is having more line space.

Step # 3 – Create a Class in HTML page
Now in this step, create a HTML Class by typing the code as
p.first: first-line {font-variant: small-caps;}
Once you have entered the code, save again and refresh the browser. Here you will see that there will be no change on the formatting of the page. This is because after creating a class, we need to call it on certain objects to apply its effect on them.

Step # 4 – Call the Class on a Paragraph
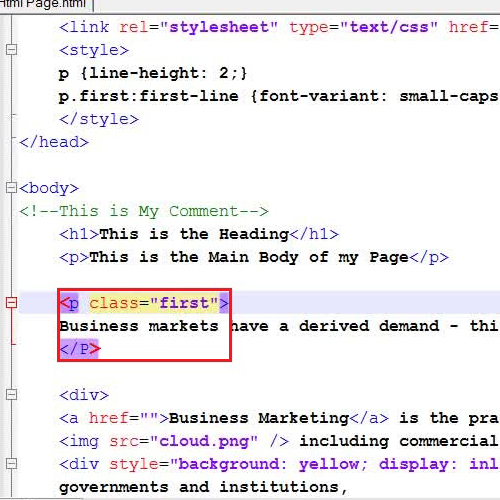
For applying it in the CSS, go back to the source file, move over the paragraph tag and insert the code as
Class= “first”
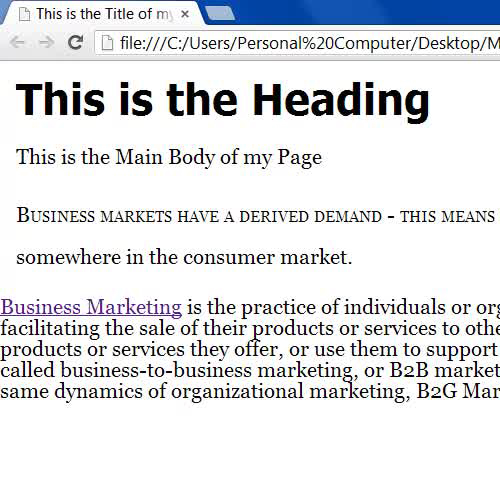
Where “Class” code is used to call the class property while “First” is the name of the class which you want call on your paragraph. Once you save your changes and refresh the browser, you will see that the first line of the paragraph is now converted into all capitals as defined in the class. In this manner, you can easily be applying css on your own webpage.

 Home
Home