Java script or in other words JS is a widely used scripting language which is used in the development of Web Pages. This html script element is popular amongst the web developers.
Java Script uses its scripting functions to enhance the interface of a web page. It is also used in designing dynamic web pages due to its functions and scripting method. Follow this tutorial to learn how to use scripting elements in a web page.
Step # 1 – Insert a java Script code
In this tutorial we will guide you on how to use scripting elements in HTML. First of all, open up the source code of your HTML page in a Text editor.
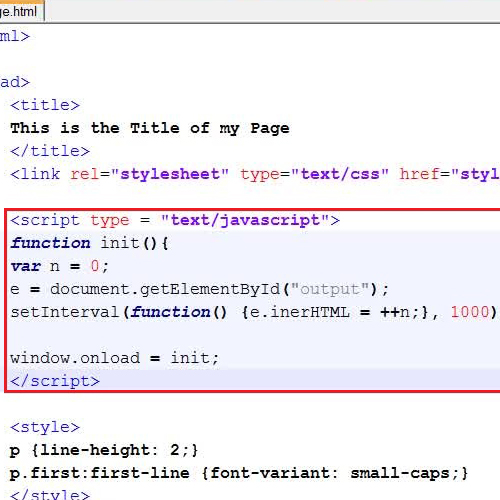
Now in the “Head” tag, enter the Java script as
<script type = “text/javascript”>
Function init () {
Var n = 0
E = document.getElementById(“output”);
setInterval(function() {e.innerHTML = ++n;}. 1000)
window.onload = init;
</script>

Step # 2 – Insert a New Heading
Once you have entered the Java Script tag, go to the “Body” tag and create a heading by inserting the Java Script recall function as
<h2> Start Counting: <span id=”output”> 0 </span> </h2>
Now save the page and refresh the browser and you will see that the Java script has started working on the page.

Step # 3 – Change the Output Style
You can also change the style of its output by adding a style function. For this purpose, go back to the source file, move over to the Style tag and enter the code as
#output {
Color: #900;
Background-color: yellow;
Border: solid black 1px; }

Step # 4 – Display the HTML
In the last step, save these changes and refresh the browser to view the new style and formatting of the Java script output on the page. In this manner, you can work with the popular html script element.

 Home
Home