In this tutorial on how to AJAX jQUery, we will create an input field with an auto complete seacrch box functionality using AJAX jQuery. When the user will type in the input field, the data will be sent to the server via jQuery. We will also be working on the response of the server. When the data will be sent to the server, it will return the data through jQuery after appending some text with it.
The acronym AJAX means Asynchronous JavaScript and XML. It is a web browser technology independent of web server software. With Ajax, we can retrive or send the data at the background, and the overall output (or the display of the website) doesn’t get effected. This technique, therefore, negates the need of reloading a web page, where classic web pages have to be reloaded if their content changes at the back end. jQuery contains a set of tools which makes it pretty easy to implement AJAX.
Step 1: Create an input text field
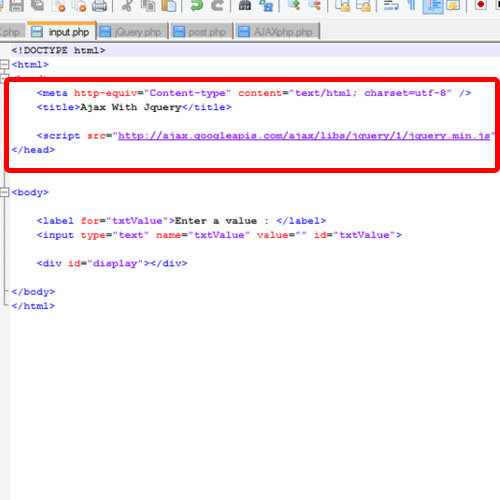
To get started on how to AJAX Jquery, first of all, we will create an input text field using HTML. We will also import the jQuery Library.

Step 2: Implementing the jQuery
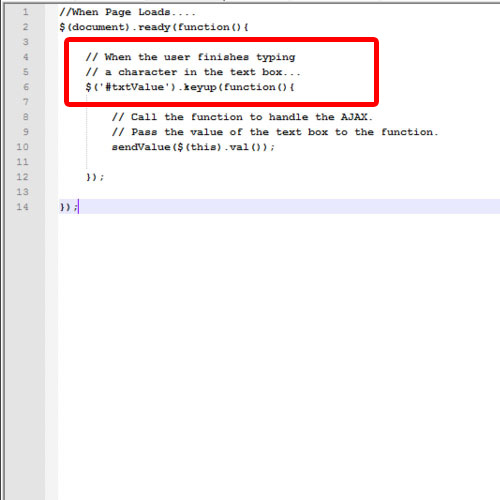
The second step is to implement the jQuery. We have created an event “keyup” for the input text box, created in the previous step. The event will be created when the page will load. When the user will type in the text box, a function will be called that will handle the AJAX. To implement AJAX with jQuery, there are several methods. In this particular tutorial, we explore the post method. The post method has four arguments; file, data, callback and type. In our case, the first argument is the file located on the server. The second argument is the values, needed to be sent to the server. The third argument is the response function of the server.

Step 3 : Implementing the AJAX
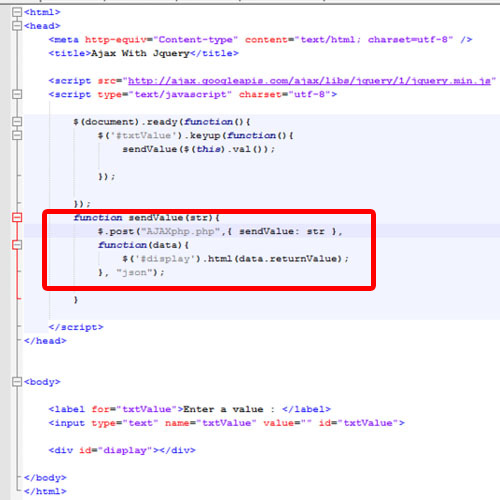
In the AJAX, we use the post method. The first argument of the post method contains the PHP file “AJAXphp.php”. The second argument is creating an object to store all the values. The third argument is the response function i.e. it will be called when the server will return some data.

Step 4 : Implementing the PHP
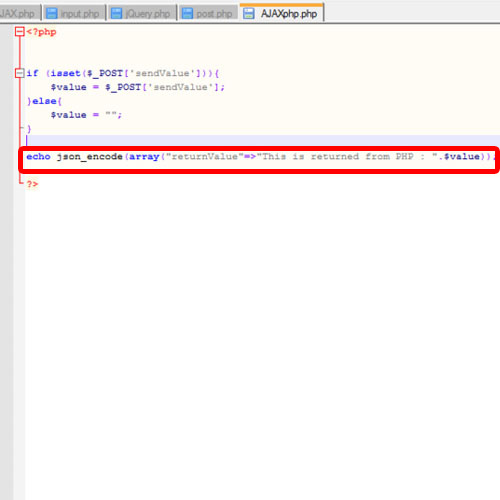
In the PHP code, we acquire the values of our post variables and encode the output code in JSON.

Step 5: Result
After joining all the parts together, this is the final result we get. It is an auto completion search box implemented using AJAX jQuery.

 Home
Home