In this tutorial we are going to show you how to add an HTML hit counter to your website. Consider a basic document with just a title and text.
Step 1 – A Page without Counter
Let’s open up the page on a browser and over here you can see that there is no way to count how many users have opened this webpage. So to provide this functionality on web pages, we have to add HTML hit counter that will count number of times the page has been visited.

Step 2 – Free HTML Hit Counter website
To do that, all you have to need is html hit counter code. There are many websites offering this service so you can use the one which better suits you. Here we will use one of the sites that provide Free HTML hit counter code.
So first of all let’s log on to hitwebcounter.com.

Step 3 – Choosing the appropriate Counter
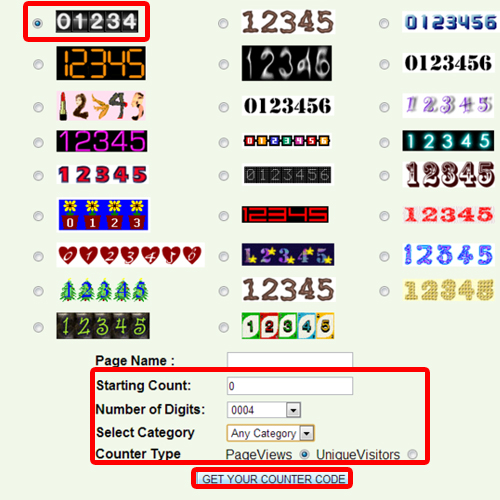
Over here, select the counter suitable to your theme. With that done, scroll down and enter the page name and the starting count. Over here, let’s leave it to zero for now.
Next, you can select the number of digits your counter would consist of. You can select any options from the drop down menu over here.
You can also categorize your counters and determine if the counter should only count page views all unique visitors coming to your website.
After you are done with this, click on the “get your counter code” button below:

Step 4 – Placing The Hit Counter Code
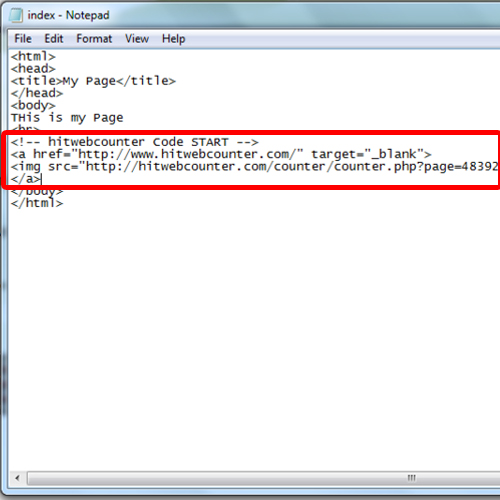
Once you get the html hit counter code, copy and paste it in your html document. With that done, save the document.

Step 5 – Reviewing the Result
With that done, open your page again in the browser and refresh it. You will observe that the counter gets increasing every time the page is refreshed.

 Home
Home