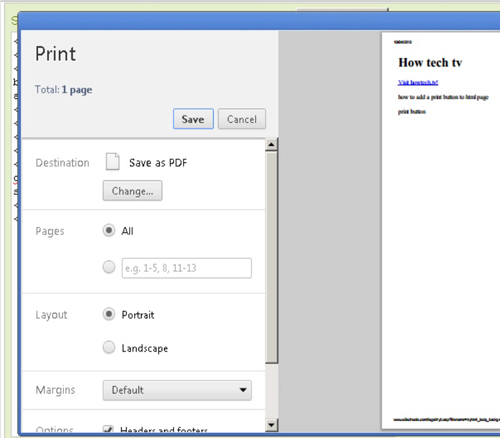
A print button on your web page will allow your visitors to quickly print the contents of the page. When the button is pressed, the browser’s print dialog box will pop up. Then all the user has to do is choose his printer from the list, change the properties if he desires, and then click “OK” to print the web page.
Step #1 – Open index.html in editor
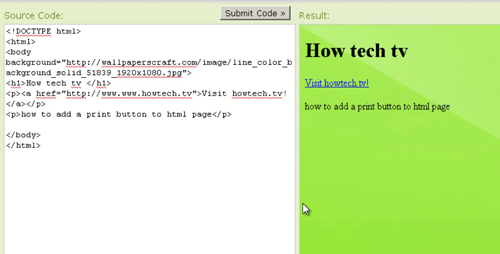
Open index.html file in any html editor or notepad I use free online html editor.

Step # 2 – Write HTML code
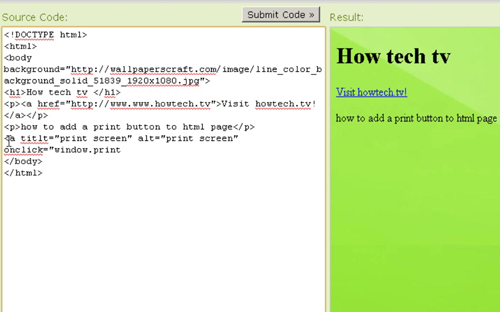
You can easily add a print button to your website by adding the onclick=”window.print(); script to your anchor tag. Simply put, you’re forcing the link you created to open up the browsers’ default printer settings instead of opening up a new window or sending a user to a different page.
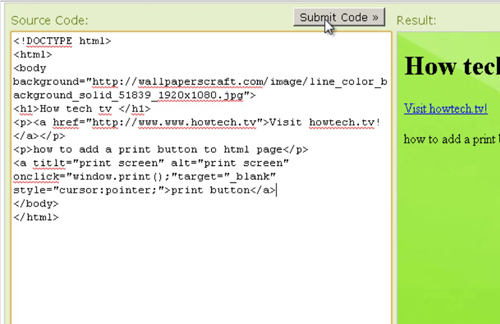
<a title=”Print Screen” alt=”Print Screen” onclick=”window.print();” target=”_blank” style=”cursor:pointer;” >PRINT BUTTON</a>

Step # 3 – Submit you code
Save the HTML file and upload it to your website. Click the print button to test it out.

Step # 4 – Click print button.
That’s it for this video on How to add a Print button to your website. .Now you have been successfully installed print button in you webpage.

 Home
Home