In this tutorial on “how to change the Table Border style in HTML”, we will teach you how to change the border of your HTML table. Border style of an HTML table can be changed by changing the style attribute in a table element. The style of the border is specified in the Cascading Style Sheets. There are a lot of border properties which can be applied to tables to create different border styles of the tables and their cells. Here in this tutorial we will discuss those various styles used in html for table borders.
Step 1: Set Standard Border of a Table
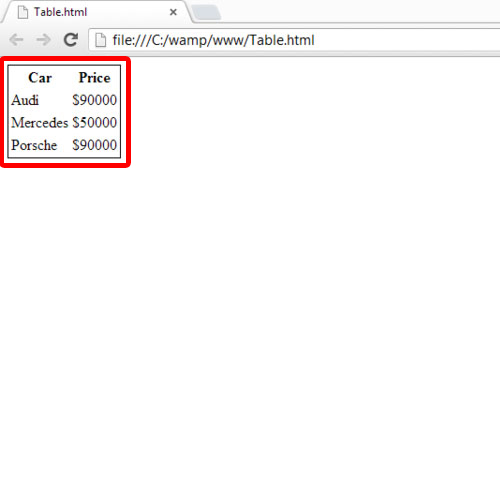
In order to set a standard border of a table, we set borders in the style attributes and the width of the border as 1 px. The third option lets us specify the color of the border. These three options can be used in html for table borders. Standard borders are 1 px in width and solid black in color.

Step 2: Set Border around cells
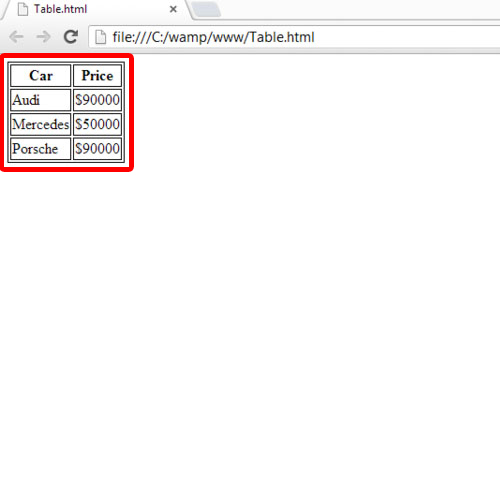
A standard border is a black outline around the table. In order to set a border around a cell of the table, we set the style as a border in the cell separately. The same is the case with the width of the border and the color of the border. The three options can altered for each of the cells separately to create different styles of border,

Step 3: Removing Double Lines in a Border
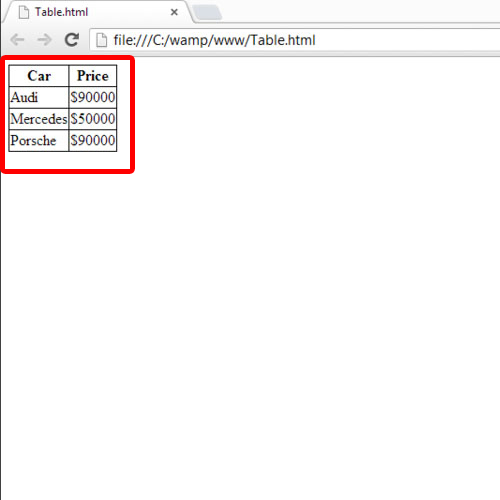
If the borders have been set twice, a double line will appear at the border. In order to set a single border, we apply the Cascading Style Sheet’s border collapse property in the style attribute of each cell, separately.

Step 4: Other Border Properties
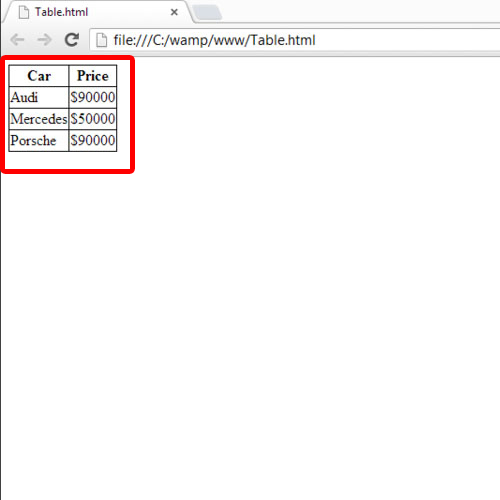
There are a lot of other properties of table border styles in HTML which can be applied to tables and their cells. Borders can be made curvy and aligned to one side of the table by using these border properties.

 Home
Home