In this tutorial you will learn how to create 3D slideshow
Step 1. Open up a new browser window and go to:
CU3OX.com

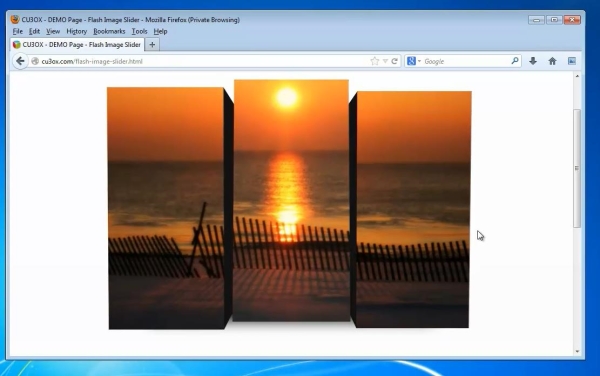
Step 2. Click Demos, and see some examples. Do you like them? This is what we are going to use.

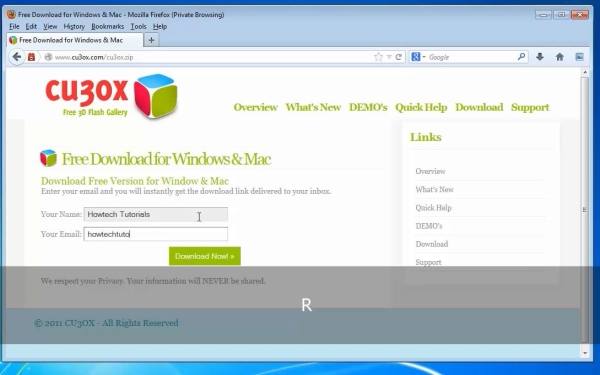
Step 3. Leave your name and email in the text boxes and Click “Download Now” to download the application.
Save the zip file in a handy place, and expand it to extract the installation file.
Launch the installer.

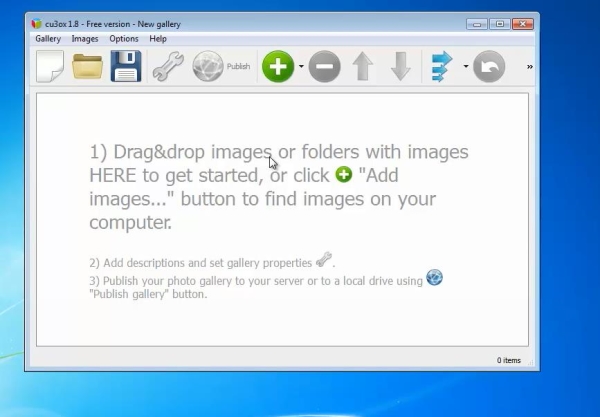
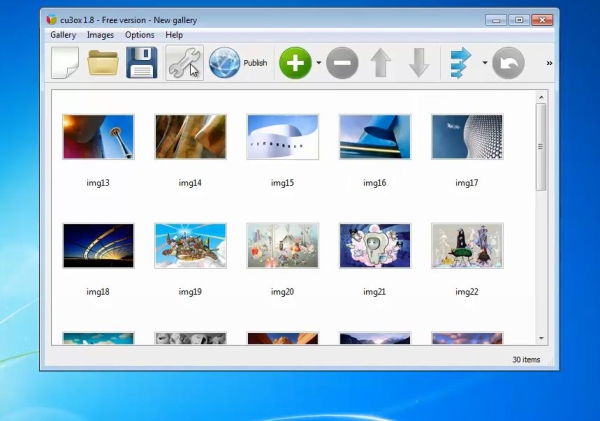
Step 4. As you see, CU3OX has a straightforward interface.
For an even easier usage go to Options, Language and select your local language if you need.
Step 5. Click the green plus sign to add images to your slideshow.
You can collect them from your Flickr account, your Picasa account, from Photobucket, or you can simply add folders or files to the mix.
Navigate to where the files are and select them.

Step 6. Click on the key wrench symbol and adjust any of the slideshow parameters you need.

Step 7. Click the upper Publish tab.
CU3OX gives you the option to save your slideshow in a folder, on an FTPserver or directly into an HTML page. Make your pick. Click Publish.

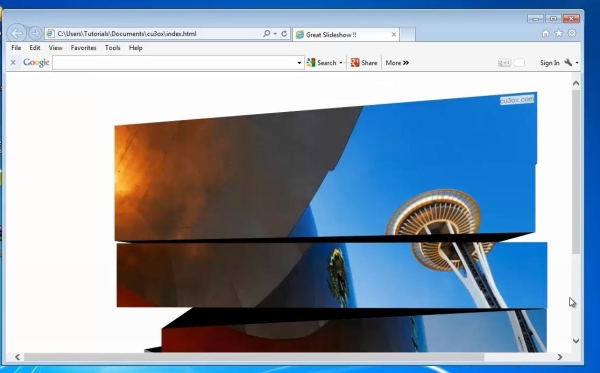
Result: Sit back and enjoy. You have now successfully created your 3D Slideshow.
 Home
Home