A new user of Flash normally starts to learn the software by creating a button as his/her first project. It is interactive and dynamic. Creating a button in flash is not a difficult job.
In this tutorial, we will teach you how to create a button in flash.
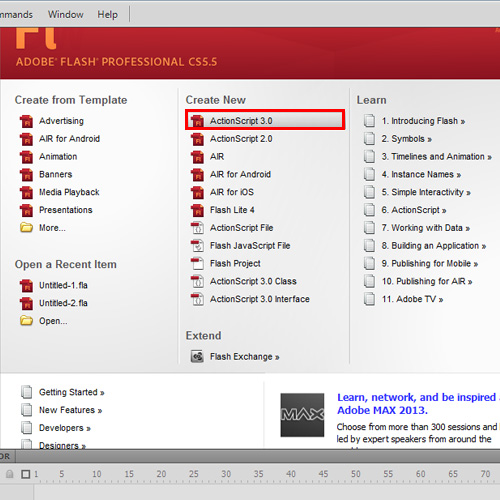
Step 1: Create a new Flash Project
Follow this tutorial to learn how to create a button in flash.
First of all, create a new project in Flash.

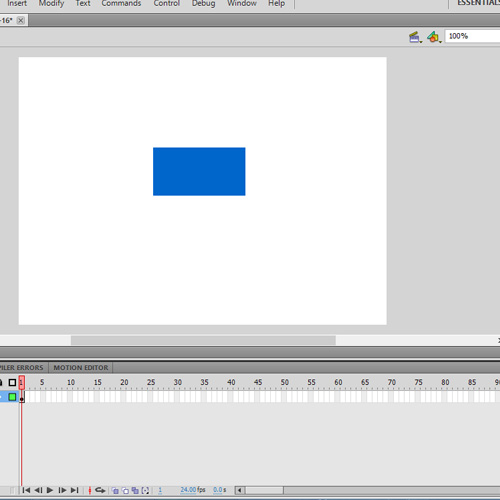
Step 2: Create a basic shape
Next, make a rectangle without using any stroke with the help of the rectangle tool.

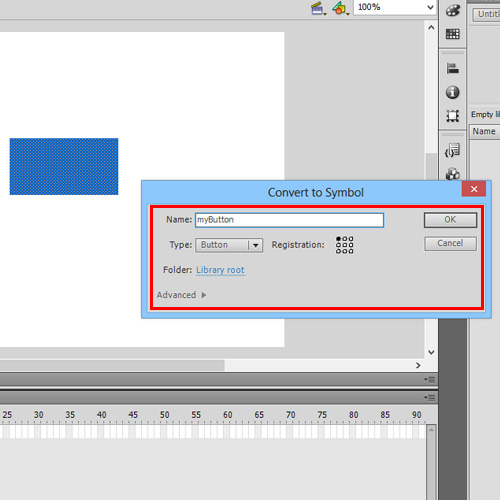
Step 3: Convert to Symbol
Once you are done, go to the shape and right click on it. From the drop down menu, select the “convert to symbol” option. As a result, a new window will appear on your screen. Over there, type in “myButton” in the name field and change the type to button. Once you are done, click on the ok button.

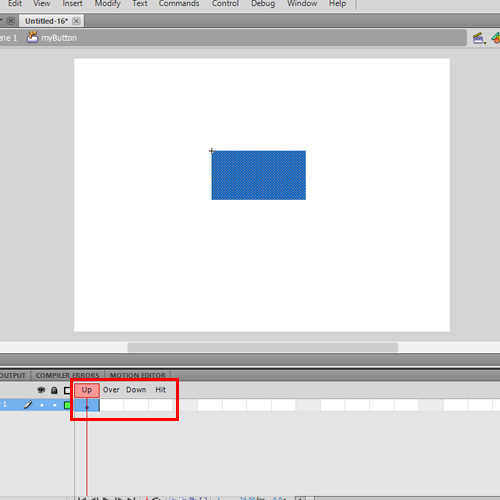
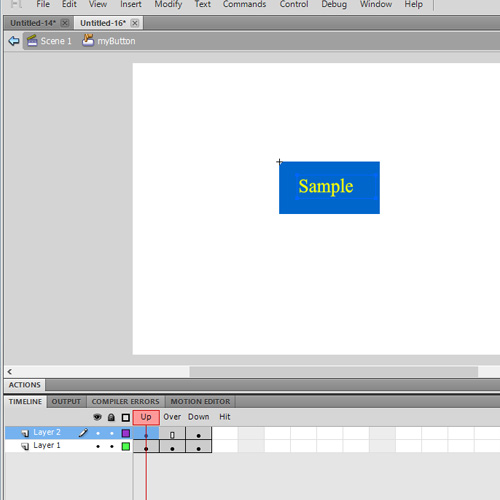
Step 4: 4 main key frames
Next, click twice on the button on the stage. As a result, the timeline inside the button instance will be different from that of normal movie clips. There are 4 main key frames denoted by the state Up, Over, Down and Hit.
Up represents the button’s default appearance. Over state, as the name suggests, represents all those actions that are associated with the button whenever the cursor is over the button.
Down state covers all those actions that can be performed when the button is pressed. Hit area defines the area which responds to the mouse interaction.

Step 5: Add text layer to buttons.
Let the hit area remain blank. We will set the over and down state, however. Add a key frame under the over frame label and use the red color to fill the button. Add a key frame under the down frame label and use the black color to fill the button. Creating a button in Flash is this easy.
Create a new layer if you want to add text to the button. Add a new key frame right under the Up state and then create the text field. You can always make a new keyframe under the over & down state if you want different colors under those states.

 Home
Home