HTML5 is the latest version of html, which is still under development. In this tutorial we will learn to draw different shapes in html5 which we can draw in html5.
Step #1 – Open IDE
First of all we have to open an IDE, let’s say Dreamweaver. Now, from its menu, choose HTML from Create New.

Step # 2 – Basic Code
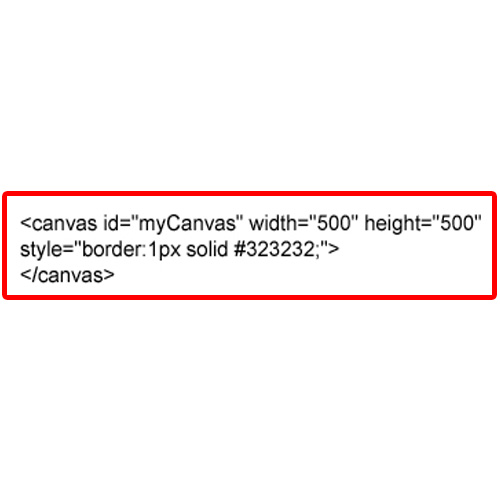
Now, for the main code, a basic canvas can be made through this code.

Step # 3 – Drawing Shape (Square or Rectangle)
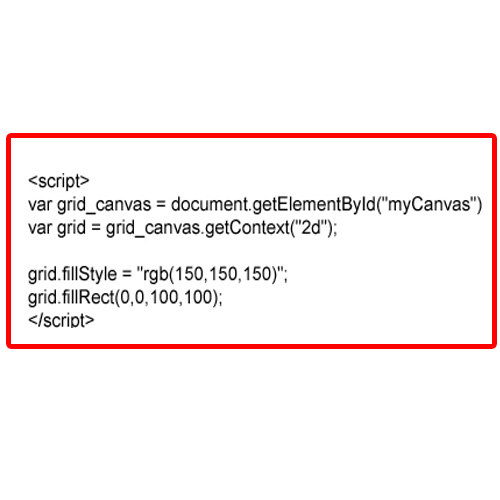
Let us draw a square or rectangle, both have the same method. Here, first we have to declare the variable that applies to the ID of our canvas, and then we have to declare another variable, defining its context “2d”, since it’s a 2-dimensional drawing. Fillstyle is used for setting the color that will fill the shape and finally the fillRect method creates the rectangle specifying its parameters x-coordinate, y-coordinate, width and height respectively.

Step # 4 – Drawing Shape (Custom Shape)
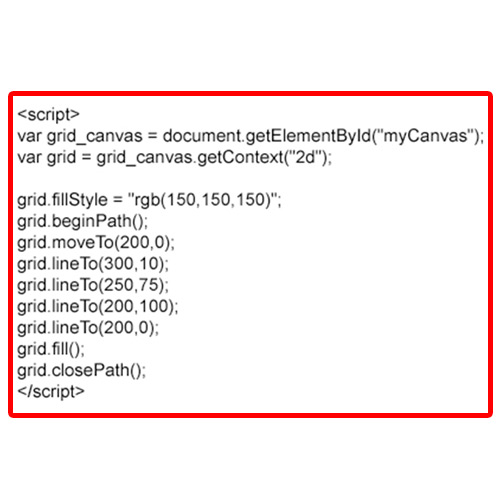
Next, the code below is about creating custom shapes in html5. Here, using the beginPath we can initiate oour drawing, and then moveTo function tells where to move the imaginary pen.
lineTo function draws a line to the defined coordinates. Fill method fills the shape with the color defined earlier and the closePath function finishes our drawing.

Step # 5 – Drawing Shape (Circle)
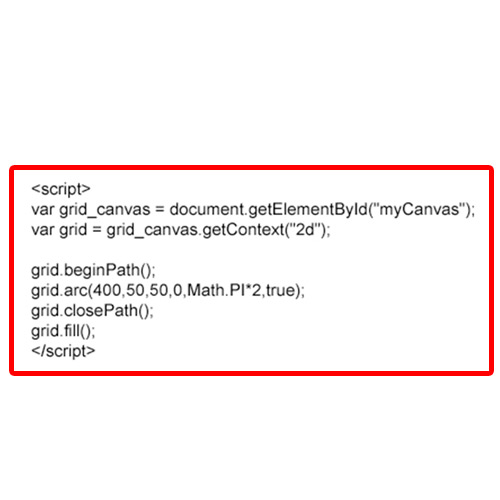
A circle can also be drawn in html5 very easily using the following code. The only difference is the function arc, which has its own parameters.
In the code snippet below, it can be seen that the radius of the drawing has been defined. Furthermore, the startAngle has been divided into different variables, amounting up to four in total.
The math.PI*2 defines the starting of the drawing, and moves towards the left.
The endAngle follows the same rules, while anticlockwise can be filled with true or false, depending on your preference.

 Home
Home