In this tutorial we are going to show you how to embed YouTube video in HTML document. Youtube is actually world’s most popular video sharing website and it has given developers an opportunity for using HTML to embed youtube video in their website. By embedding youtube video in HTML we don’t have to upload videos separately in the hosting.
Step 1 – Notepad Window
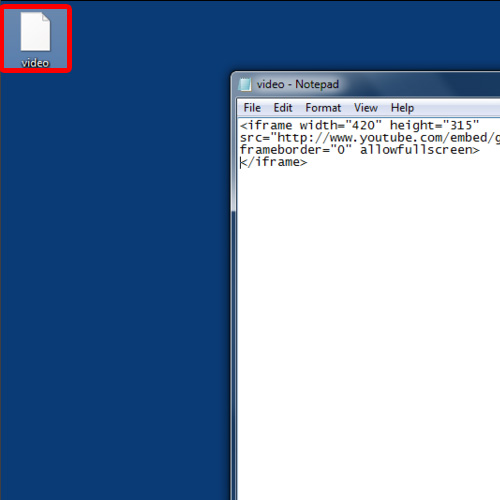
First of all, let’s open up notepad. You can use any integrated development environment you want.

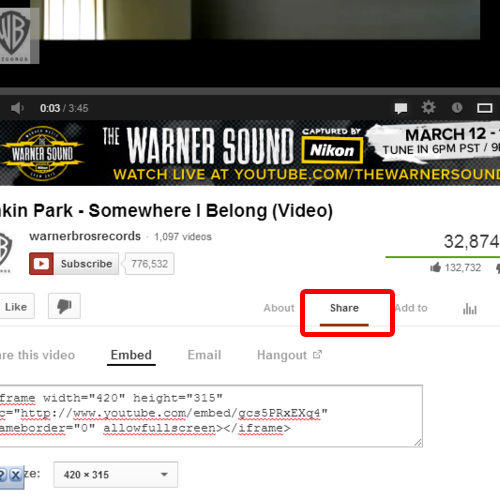
Step 2 – Youtube share button
Over here, we will need to get a source code or an HTML of embedding youtube video in our website from Youtube share button. For that we have opened up this video in our browser. Let’s click on the share option below the video player and then move over to embed.

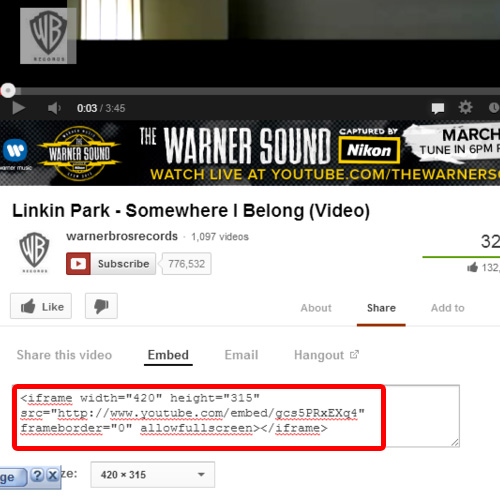
Step 3 – Youtube embed code
With that done, you can see a box appearing on the screen with the embed code in it.

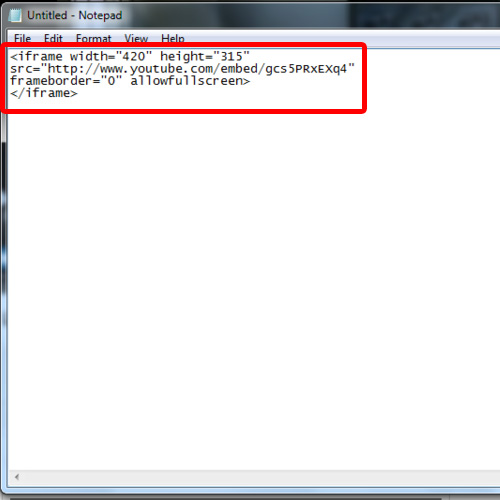
Step 4 – Embed code pasted
Copy the code and let’s paste it in the document we are working on.

Step 5 – Html document for youtube video
With that done, let’s save the document as an html document and open it up in a browser.

Step 6 – Playing youtube video
Over here, you can see that the YouTube video player automatically loads itself.

Step 7 – Dimensions of videos set
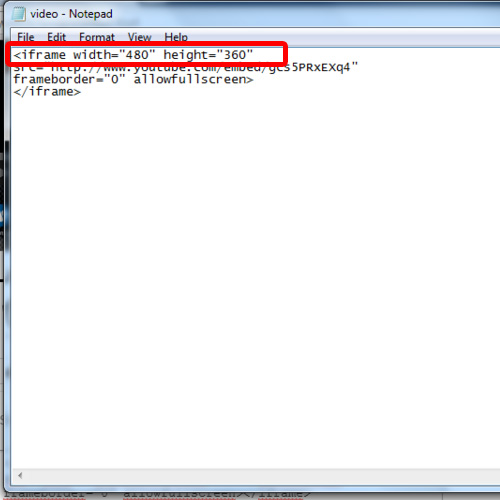
You can even change the dimensions of the video player. To do that, let’s go back to YouTube and there you can see the options for different dimensions. You can either select any of these options and the code will automatically change itself. Or, you can simply go to the html document and edit the frame height and width manually. Over here, we are going to change the dimensions manually.

Step 8 – Youtube video after setting dimensions
Now, let’s refresh the page and you can see that the dimensions of the video player have now changed. And that’s it.

 Home
Home