Apart from text editors or documentation applications, breaking line is not as straight-forward in web pages, as a piece of code is required in the source code for this purpose. The methodology used for this is called “Line Break”. In this tutorial we will see how to apply CSS line breaks in web pages.
Step 1- Text within Span tags
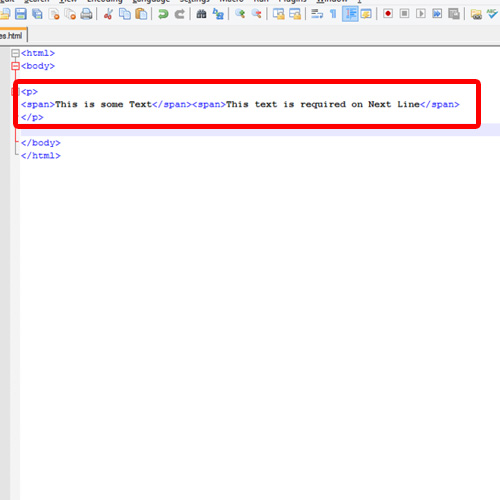
First of all, open up the paragraph tag first. After that, let’s open up the Span tag and insert some text in it. With that done, let’s close the Span tag and repeat the process so that we have two lines being displayed on the page.
The code for that would be:
<span>This is some Text</span><span>This text is required on Next Line</span>

Step 2- Defining the Span Class
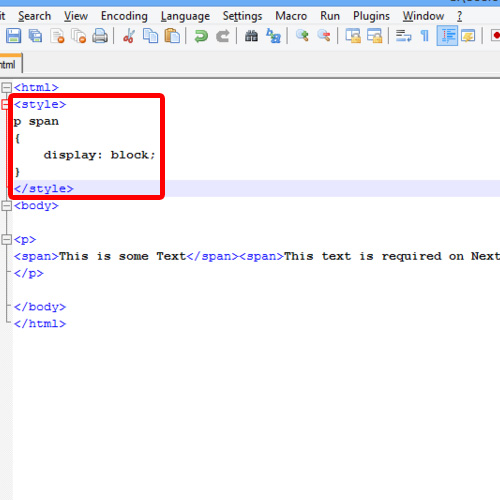
With that done, let’s close the paragraph tag and open up the style tag before the body tag,
Now let us define the functionality of the span tag so that it is displayed as a block-level element.
Line break in CSS is done by specifying a display style of element as block, which means that whatever element or text comes in between the span class, it will display that as a separate block, which will be interpreted as line break in viewing.
The code will be:
<style>
p span
{
display: block;
}
</style>

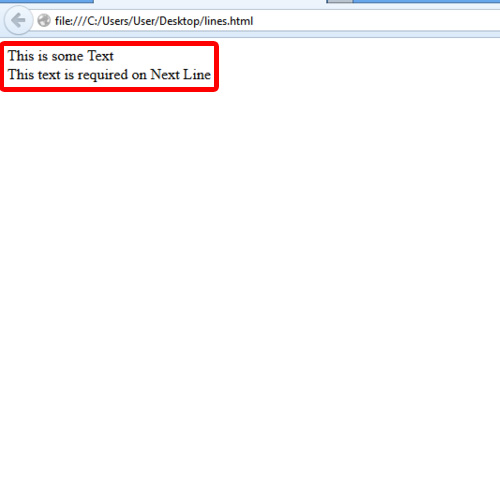
Step 3- Line Break between texts
It can be observed that line break has appeared between the Lines. This is actually because of that span class which has been discussed in detail in previous step.

And this is how we can use css line break.
 Home
Home