In this tutorial, you will learn how you can create a silhouette in Illustrator and create an image using an original photograph with the help of live trace in adobe illustrator and then furthermore, how you can use it to create a poster.
Silhouette is often referred as a black outlined shape, much like a shadow. Silhouette can be used to create interesting designs for posters and flyers and can be used to create great impact on the image.
The Live trace option can be used to turn a photograph into a black and white vector or even a colored vector image. In this tutorial, we will also transform the photograph into a black and white vector image.
Follow the steps to learn how to design a poster by turning an image into silhouette in Adobe Illustrator.
Links to images
http://www.sxc.hu/browse.phtml?f=view&id=1175639
http://www.sxc.hu/browse.phtml?f=search&txt=texture&w=1&x=0&y=0
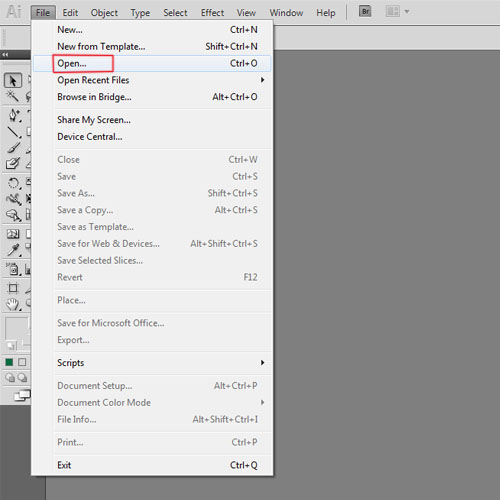
Step # 1 – Open an Image
Open an image in Adobe Illustrator which you want to convert into a silhouette. Remember to use a photograph which has high contrast between the foreground and background because that will help to create a better silhouette.

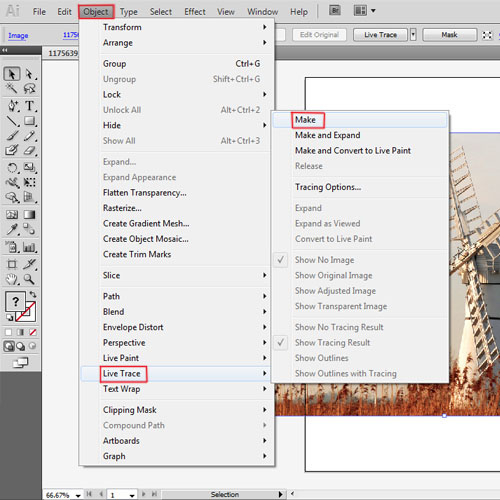
Step # 2 – Live trace the image
Once the image is opened, we will create a silhouette image in Illustrator. Select the photograph and then go to “object”. When the list appears, select the “live trace” option and as another menu list appears, choose “make”. Illustrator will automatically turn the image into a silhouette.

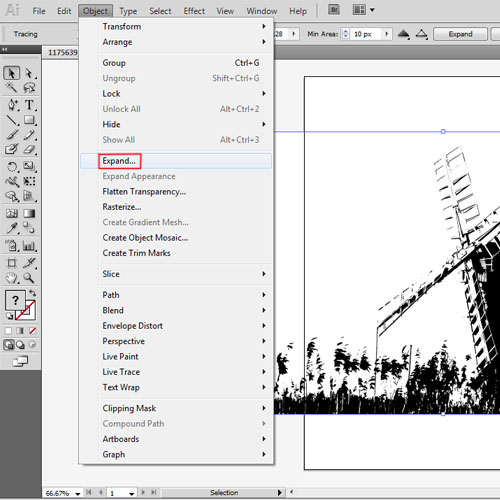
Step # 3 – Convert the image to vector
Now we need to change the silhouette image into a vector form so that we can make changes to it according to our need. Select the image, go to the “object” menu and then click on “expand”. This will convert it into a vector form. This is an easy way of converting the image into a silhouette.

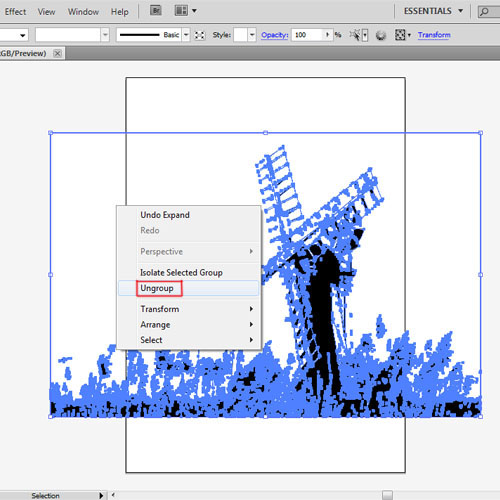
Step # 4 – Ungroup the vector image
Once the silhouette vector is ready, we will start removing the extra parts on the vector, the ones that we don’t need or are not part of the design. However, when the image is transformed into a vector using the live trace in Adobe Illustrator, its components are grouped together. So to ungroup them, we will right-click and select “ungroup”. Once the components are ungrouped, remove the extra parts.

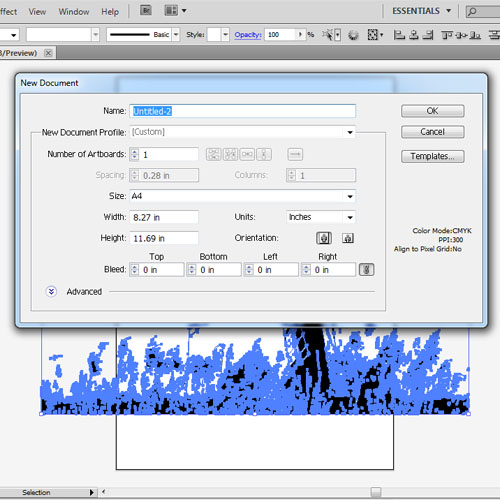
Step # 5 – Open a new document
Now we have the final silhouette vector image which is ready to be used for the poster. We will open a new document in illustrator for the poster. You can select any size you want to and copy and paste the silhouette in this document. Adjust its size and placement according to the layout and design.

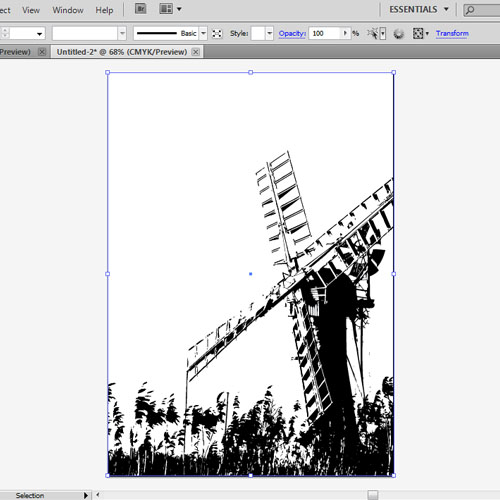
Step # 6 – Create a Clip Masking
When you will copy the silhouette in Illustrator on the canvas, it will have some extra parts of the silhouette coming out of the canvas. To fit the silhouette you can crop it using clip masking. Use the “rectangle tool” to draw a rectangle with “no fill” above the silhouette. Select all and then press “Ctrl+7” to create a clip masking. Now the extra parts which were outside the frame will disappear.

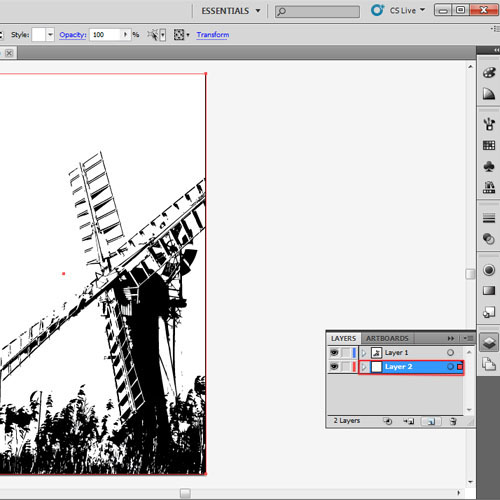
Step # 7 – Draw a rectangle
Now we will start working on the background. We will create a new layer and drag it down to the bottom. Use the “rectangle tool” to draw a rectangle the same size as the artboard.

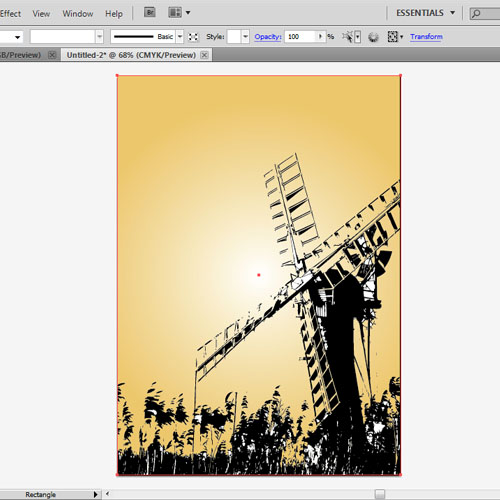
Step # 8 – Fill the rectangle with gradient
We will fill the rectangle with a gradient. Set the gradient type to “radial”. Change the left gradient to “ffffff” and right gradient to “EBC55F”. You can use any other color or gradient style for the background.

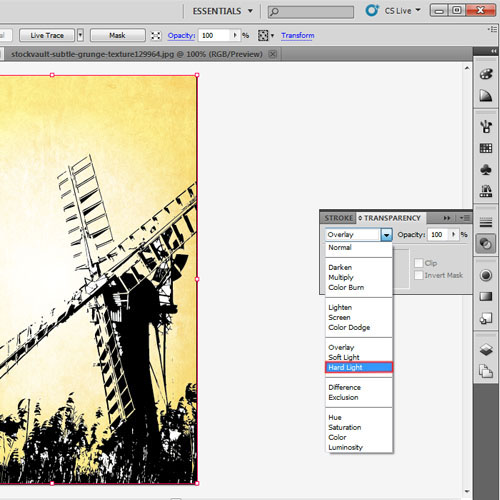
Step # 9 – Change the blending mode
Now we will add some texture to the background. Load an image of a grunge texture paper and place it over the rectangle. An image of a grunge texture paper from can be downloaded from the web. Change its blending mode to “hard light”. You can try other blending modes to create interesting effects. The background is now ready.

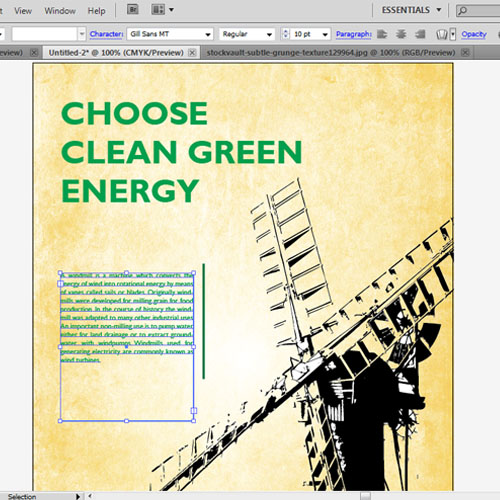
Step # 10 – Insert the text
In the final step, we will insert the text using the “type tool” and then adjust its placement. Use different types of font styles and various sizes for the heading and body text to make your poster layout interesting.
Now you know how you can use silhouettes and live trace in Illustraor to create a poster.

 Home
Home