Rotation in flash refers to giving additional effect to moving object in animation. Moving objects are produced using the motion tween. These moving objects can be rotated by altering simple properties of the motion tween. Follow this step by step guide in order to learn how to rotate in flash.
Step 1: Create a new Flash Project
In this tutorial, we will teach you on how to rotate in flash. Open Flash and create a new Flash project of type ActionScript 3.0.

Step 2: Import an Image
Import an image on to the stage and resize it to give enough space to rotate. Also convert the image to a symbol.

Step 3: Go to Rotation Properties
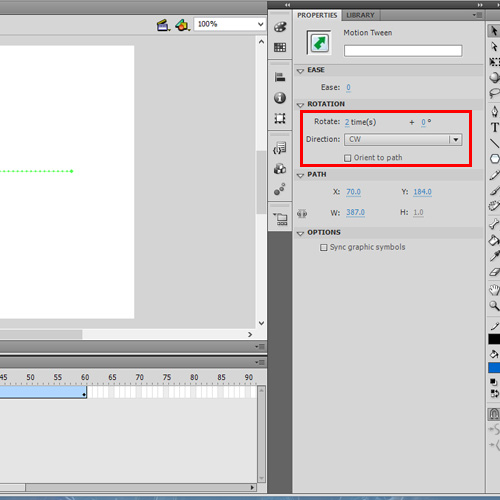
Create a Motion Tween. And extend the frame till Frame 60. Insert a KeyFrame at Frame 60. In the properties window, Notice the rotation tab. Type in 2 to rotate 2 times. You can also set the direction of rotation, as clock-wise or anti clock-wise. With Frame 60 selected, Move the image to the other corner of the screen. Note the path of motion is created automatically.

Step 4: View output
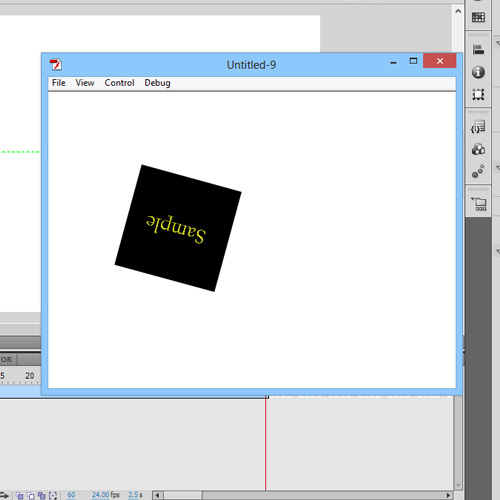
Now run the animation. Press CTRL+Enter to view it as a flash presentation. In the whole of the motion animation, the image rotates as mentioned. In this manner, you can perform rotation in flash.

 Home
Home