Block Tags are widely used in HTML designing and creating interactive web pages. When we insert a Block tag in a source code with an Image or Text, it will automatically add margin and space to it.
Due to this property, an Image or a text which is inserted in the Block tag is displayed identically on the web page. Here we will teach you how to block tags in a HTML and how it will appear on the web page.
Step # 1 – Insert an Image Tag
In this tutorial, we will guide you on how to block tags on a HTML page. Block tags are basically same as the inline images or text. However, a block tag takes vertical space on both sides when displayed on a page. In order to insert block tags, open up the source code of the HTML page where you have already inserted the inline tags on Text editor. Now, move over to the “Image” tag and add the code as
Style = “display: block”
Add this code between the Image source and the closing tag.

Step # 2 – Save the Changes
In the next step, save your changes and refresh your browser. You will notice a cloud image appearing separately from the text as a block on the page.

Step # 3 – Using the Block Property of Tags
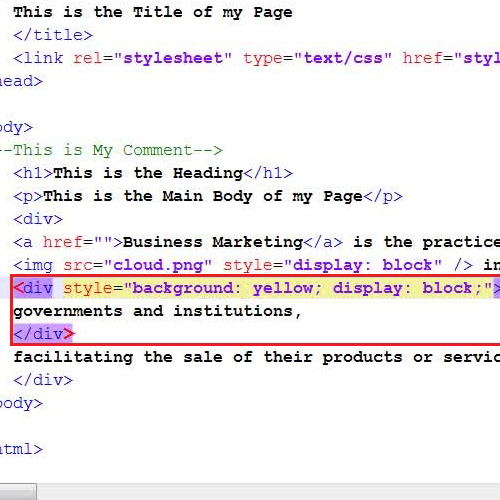
Next, go back to the source code and move over the “Div” tag of the inline text and replace it with “Block” tag.

Step # 4 – Save your Changes and Display the Page
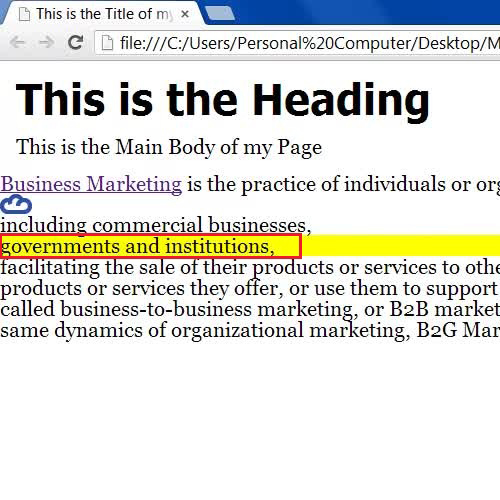
Once you have replaced the tags, save your changes and refresh the browser in order to view your selected text as a block tag on the page.

 Home
Home