Text using canvases in Html5 can be drawn just like shapes and objects. When drawing text in Html5, few properties and functions are important such as font, fillText and strokeText. Font parameter is used to define the properties of the font being drawn, fillText method draws filled text and strokeText draws text with no fill. In this tutorial we will be using canvas in html and write different texts on that canvas.
Step 1 – Opening Dreamweaver
Now, to begin, first we will have to open an IDE, let’s say Dreamweaver. Now, from its menu, choose HTML from Create New.

Step # 2 – Basic Code
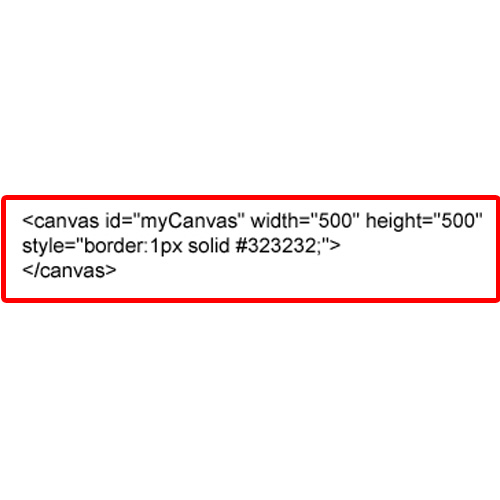
A basic canvas can be made through the code shown in image.

Step # 3 – Working with Text on Canvas
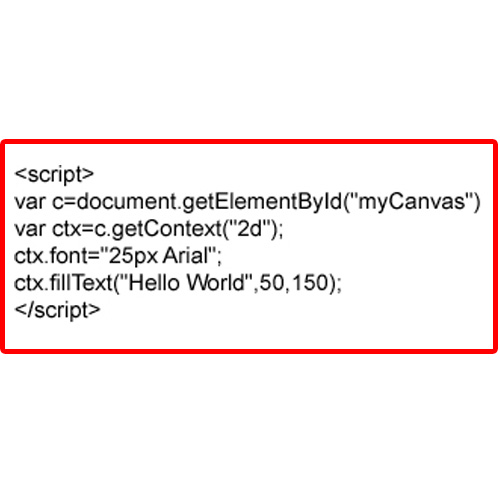
After making the canvas, the following code will help us in working with text on canvas in Html5.
First, getElementById function helps us to identify our canvas.
The getContent(“2d”) object, is a built-in HTML5 object used to draw different shapes on the canvas, like paths, boxes, circles, text and images.
The font() function is used to specify the font we want to use and its properties.
The fillText() function is used to write the text on the given co-ordinates.

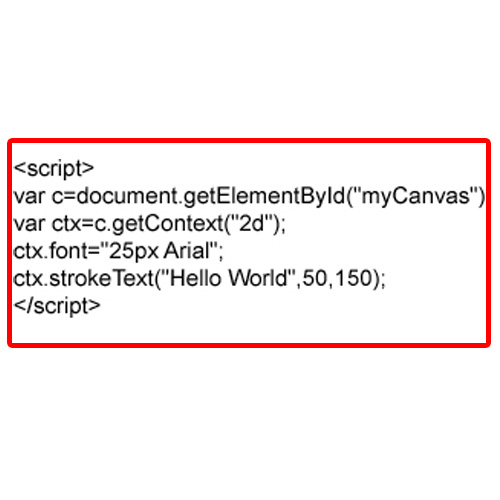
Step # 4 – Using Stroke Text on Canvas
Another method to write text is using strokeText function, in this we have to provide the text and its position the way as in the previous fillText function, but the difference between these two functions is that in strokeText, there is no fill, i.e. the text has outline but no color in between.

And this was all about using canvas in html.
 Home
Home