In this tutorial you are going to learn the difference between relative and absolute paths which it is important to know about if you are creating a website. To demonstrate the difference here we are going to be using the WordPress platform.
Step # 1 – Relative Paths
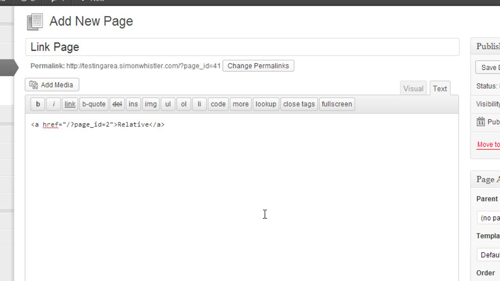
Let’s start with a relative path – this is a link in a website that directs to different places depending on where it is used. This means that the same link on two sites will direct to different pages – an example of a relative link would be one that links to the homepage. It will always link to the homepage of the main site – not the homepage of someone else’s site. Let’s create a relative link here. We begin by typing our standard link HTML “<a href=”” – then we will not add a specific website but just enter a page from our site. Here we are entering “/?page_id=2”. Compete the rest of the link as you normally would by entering: “”>[text for link]</a>”.

Step # 2 – Absolute Paths
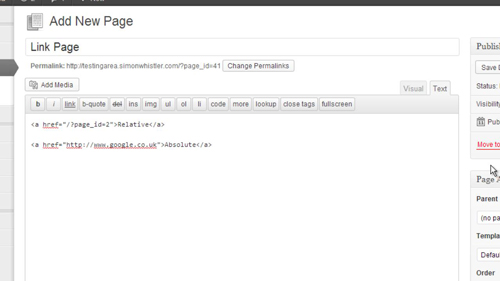
An absolute path is an HTML link that will always direct the user to the same destination no matter what site the code is used on. This is done by giving the link more specific instructions. Enter your standard start of “<a href=”” then type the address you want to link to including the main website and http part. Here we are entering “http://www.google.co.uk”. Enter the rest of the code: “”>absolute</a>”.

Step # 3 – Testing the Links
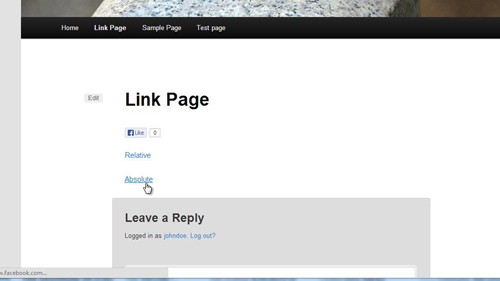
Now we just need to test these links. Let’s save this blog page and have a look at the links we created, as you can see when we click on the relative link it takes us to a page in our own site. When we click on the absolute link it takes us to the external site. This was a quick demonstration of the relative and absolute differences.

 Home
Home