CSS is a styling technique which is used to add different styles and themes to a web page. CSS uses a small script or syntax to work on a HTML page. CSS syntax consists of a Selector along with one or more declarations. Selector is basically an element of a HTML which can be a heading, paragraph or anything on which you want to apply style. Declarations consist of two parts including a property and its value. CSS declarations groups are enclosed with a Curly Brackets “{}” and each declaration ends up with a Semi colon “;” inside of it. Here, we will show you how to use CSS syntax in a web page.
Step # 1 – Insert a Style Tag
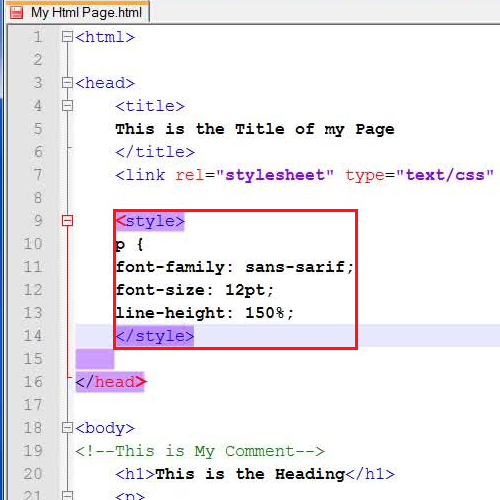
In this tutorial we will guide you on how to use CSS syntax in a HTML page. First of all, open up the source code of your HTML page in a Text editor. Now move over to the “Head” tag, insert the Style tag for all paragraphs in the following manner:
style
P {
Font-family: sans-sarif;
Font-size: 12pt;
Line-height: 150%;
/style
Now save your changes and refresh the browser where you will see that the style you have mentioned has been applied on all the paragraphs.

Step # 2 – Create a HTML Class
You can also apply the style on a particular or selected paragraph. For this purpose, you have to create a Class. Now just enter “.MyClass” in the Style Tag.

Step # 3 – Call out the HTML Class
Once you have created a Class, call it out on your required paragraph by entering the code:
p class = “MyClass”

Step # 4 – Save your Changes and View the HTML page
In the end, save the changes you have made to your CSS syntax. Once done, refresh the browser where you will be able to see that the Style has only been applied on your selected paragraph instead of all the paragraphs. This is how you can modify CSS syntax to create a style for your webpage.

 Home
Home