Hyper Text Markup Language or in other words, HTML, is a language which is used to create pages which we can view on our Web Browsers. It uses various elements in the form of tags by using the Angle Brackets which are “<” and “>”. Each time you have to insert an open bracket, make sure you put the closing bracket at the end in order to complete the tag. The browser doesn’t display the tags instead it displays the information available in the tags according to their properties. In this tutorial, we will try to answer the question – what is HTML.
Step # 1 – Learning the HTML Tag
So what exactly is HTML. Html is basically a language through which computers can communicate over the internet. It is basic and common language across different computers, operating system, cell phones, tablets and other devices. HTML stands for Hypertext Markup Language. It consists of various tags, containers and images etc that make up a complete page which can be displayed on an internet browser.
In order to create an HTML page, open up the notepad and enter “<html>” which will be the starting tag of the page.
Now enter “</html>” which represents a closing tag for the HTML page.
You can place whatever text or images you want to place on web page between these two tags.

Step # 2 – Save your HTML Page
Once you have created a HTML page, go to the “File” menu and click on the “Save” option.

Step # 3 – Choose a name and Save as Type
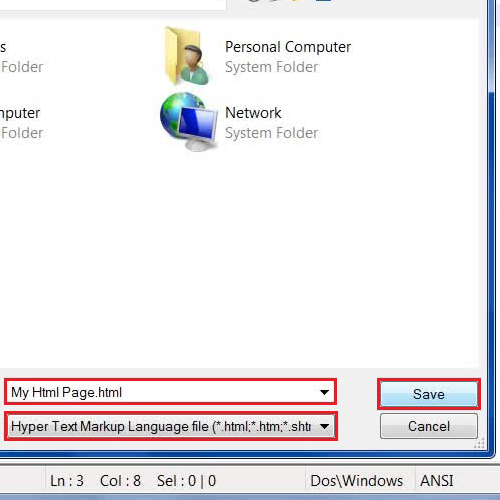
In the last step, enter its name as “My HTML Page”. Choose the save as type as “HTML” and click on the “Save” button to save this page. Now double click on the newly created webpage to open the webpage you just created. You will be able to view it in any internet browser.

 Home
Home