HTML treats blank or white spaces identically. This means that if there is a white space of a single character in HTML code or there is a large gap between sentences or tags, HTML will take it as a single character blank space. Let say if you put spaces between two tags in a source code of an HTML page and save it, when you load this page in a web browser, it will not show any spaces between your selected tags.
The same thing happens with sentences, paragraphs and other spaces. If you wish to use a white space in HTML then you may choose either the “Preformatted Text” option or other settings depending on your requirements. Here we will show you how a web browser treats this incident and a simple method to remove white spaces in HTML.
Step # 1 – White Spaces between Tags
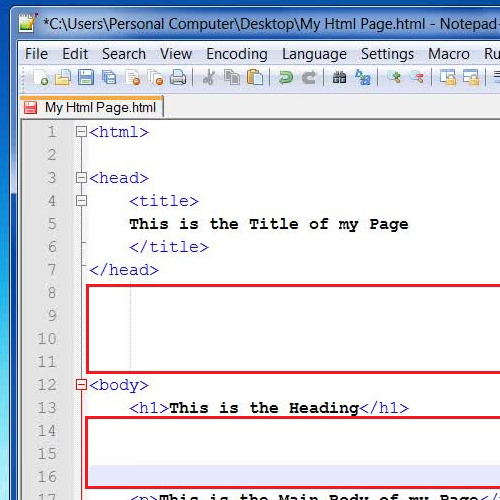
Let’s get started with what are white spaces in HTML. White spaces are described as characters or spaces which are not displayed on a webpage. Here, we will dive into how an HTML works with white spaces by opening the HTML code of the previously created webpage. Press enter few times to give spaces between the tags and save these changes. Now open up the Webpage in a browser and you will see that nothing changes in the format of the page.

Step # 2 – White Spaces between Sentences
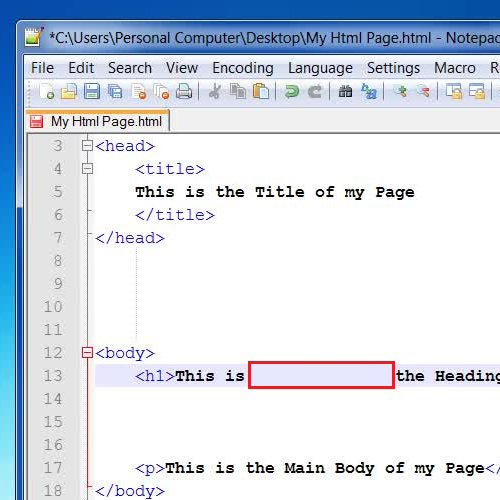
In the next step, try to insert space between sentences by pressing the Space key several times. Now save it and open the webpage again and you will see that nothing changes this time as well.

Step # 3 – White Spaces and Division between Sentences
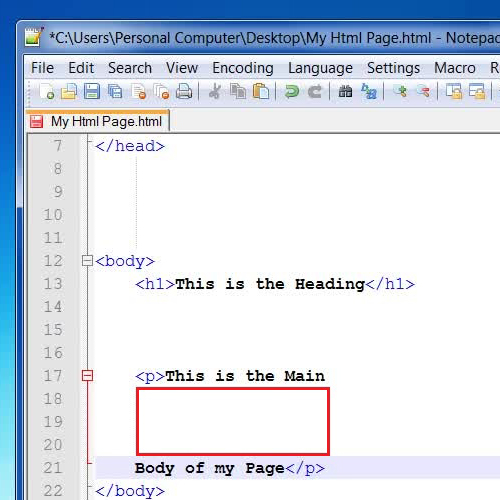
In the next step, press the “Enter” key on the keyboard few times to insert a paragraph division between sentences. Now save your changes and view your webpage which will not show any difference at all. This proves that the property is such that it removes white spaces in HTML which are placed between tags.

Step # 4 – Using the Preformatted Text option
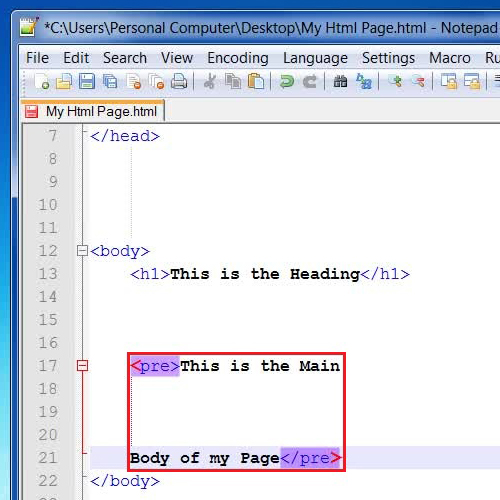
If you want to add a Space between sentences, put the “
” and “
” tags on either sides of a text which are “Preformatted Text” tags to make your text appear in paragraphs.

Step # 5 – Displaying White Spaces
Once you have saved the changes in the source code of the HTML page, double click on it to load into a Web Browser. Now you can see that the text which you have placed between the “Pre” tags is appeared as it is with blank white spaces as you entered them.

 Home
Home