Relative and absolute paths are terms used to describe file location on your computer or website URLs.
# 1 Absolute path
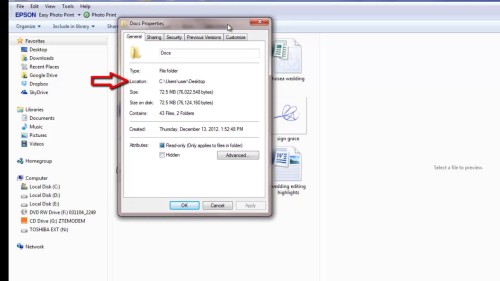
Absolute path contains the full name of the file you are intending to open. For example, if you want to find out the absolute path of a file, right click and scroll down and choose properties. You can see the absolute path of the file on ‘location.’


Absolute URL is the full path of the file online. It can be accessed from anywhere on the web, from any site as it provides full address. For example http://en.wikipedia.org/wiki/Main_Page
#2 Relative paths
Relative path contains only the path related to a certain folder for instance folder/image.png. Looking at this path in the example, you can tell the document with the path is inside of a current folder which also has a subfolder with a file name image.png

If you were directing someone, you will tell him or her to stay inside the folder you are already in and find a subfolder named for example folder.
For websites, Relative URL’s, it’s a path to file relative to the current location. For example if the file is in the same location as you are, you just write its file name extension included. (html) file.png(html)
Thanks for watching this video tutorial, Leave comments and ask your questions by our e-mail feedback@howtech.tv.That was Howtech dot TV tutorial. Thank you for watching!
 Home
Home