Style sheet basically contains all the formatting and appearance settings of a web page. In wordpress, we can also modify the effects and appearance through wordpress style .CSS.
In this tutorial, we will be editing CSS of wordpress.
Step 1 – Open Editor
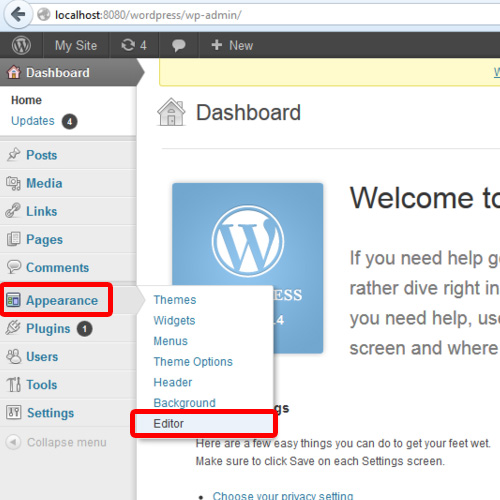
First of all, move your mouse over appearance tab from the left pane of your dashboard and click on the Editor Option.

Step 2 – Style Sheet Editor
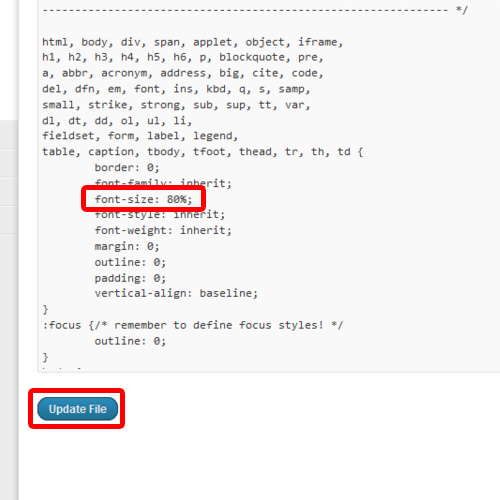
After that, an editor will open up from where we can edit different wordpress configuration files. By default, the first file which appears is the wordpress style.CSS file which we have to edit.
For the purpose of this tutorial, we will teach you how to alter some fonts through the style sheet.
In order to do so, scroll down and find the font-size option. By default, it is 100 %. For the purpose of this tutorial, we will reduce it to 80 %.
Once you are done, scroll down to the bottom of the page and click on the update file button. WordPress will notify us that the file has been updated.

Step 3 – Site’s Font Decreased
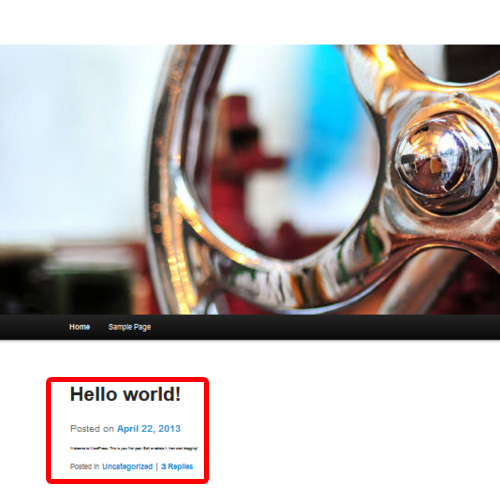
Now we will visit the site and you will notice that the font size has been reduced.
The font size of whole of the page was reduced because we altered the portion of CSS, which contains the font property for the complete page.

Step 4 – Increase font size of Site’s Title
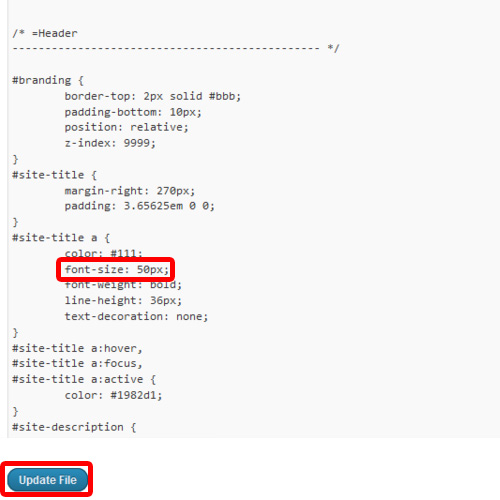
Now we will go back to the editor again in order to make some further changes. Once there, scroll down until you find “site- title anchor” class. This class is responsible for the appearance of site title. Let us increase the font size from 30 pixels to 50 pixels.
Once you’re done, refresh the site and you will notice that the font size of the site title will increase. And this was all about editing CSS of wordpress.

 Home
Home