The header of the website is at the top of the page, which is basically a container where all the introductory content is present. In this tutorial, you will learn how to link the wordpress header to the home page of your website.
Let’s discuss a scenario where we are running wordpress on a local computer, but we would link the header to the wordpress home page of the site hosted on the internet.
Step 1 – Getting started
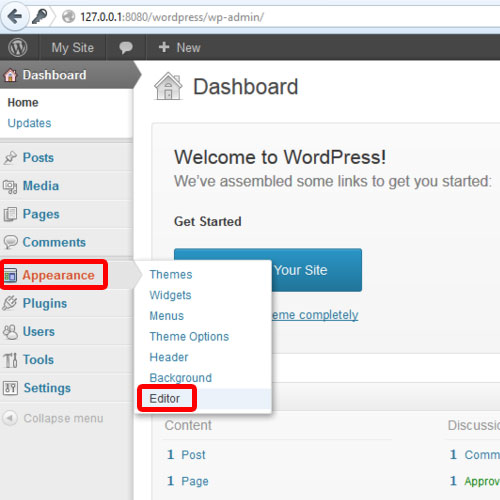
For that, let’s open up and log into the dashboard over here.
Move to the Appearance tab and then click on the Editor option. This would open up the entire website’s code in a text editor within the WordPress framework.

Step 2 – Editing the Code
Let’s copy the wordpress home page URL of the site hosted online, whose link we will insert in the header of our local wordpress website.
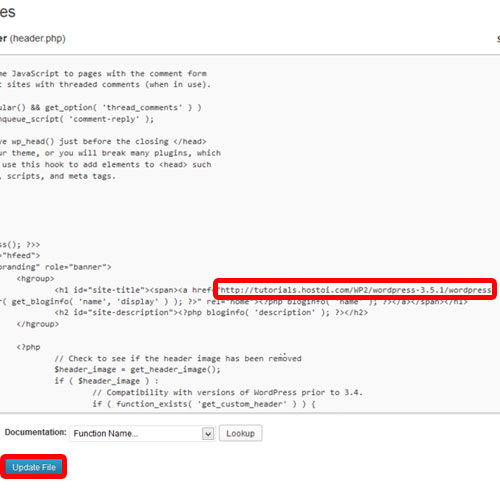
Next, in the editor, we will make changes in the header template.
Scroll down and locate the “h group” tag, and simply paste the copied URL in the hypertext reference tag, between the double quotes.
Scroll down and click on the Update file button to apply the changes.

Step 3 – Follow the Link
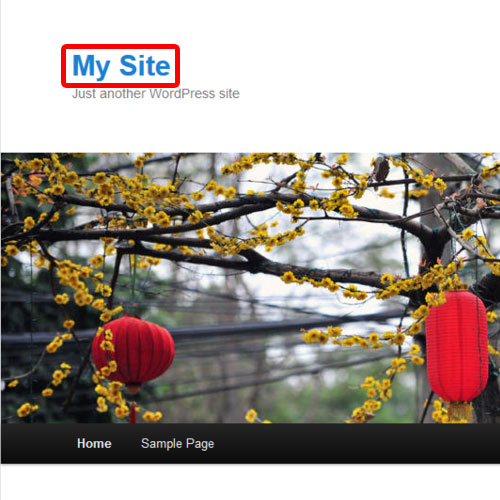
Finally, open up your local site, and hover over the header. If you click on the header, it will redirect you to the specified URL.

And that’s how you can link the wordpress header to the homepage or any other URL you want.
 Home
Home