In this tutorial, we will teach you how to identify different fonts. For this tutorial, we will be using 3 different sources.
So let’s get started.
Step 1a – Installing the WhatFont Google Chrome Extension
First of all, we will be using a Google Chrome Extension so let’s open up the chrome browser and open up the following link from the browser.
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
This application basically helps us to identify what font is being displayed in the text. So let’s add this extension on the browser first.
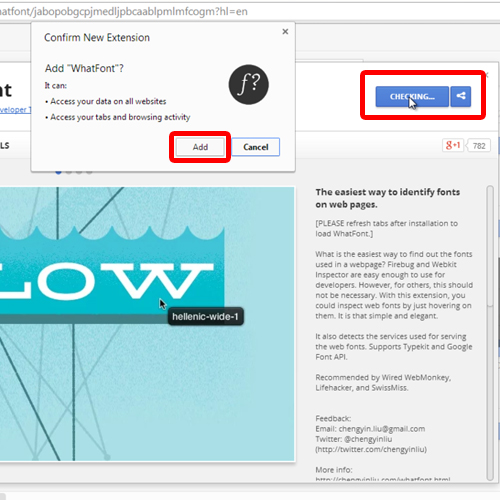
For that, you would have to click on the “Free” button which would open up a confirmation notification.
Over there, click on the add button and the extension will be installed.

Step 1b – Installing the WhatFont Google Chrome Extension
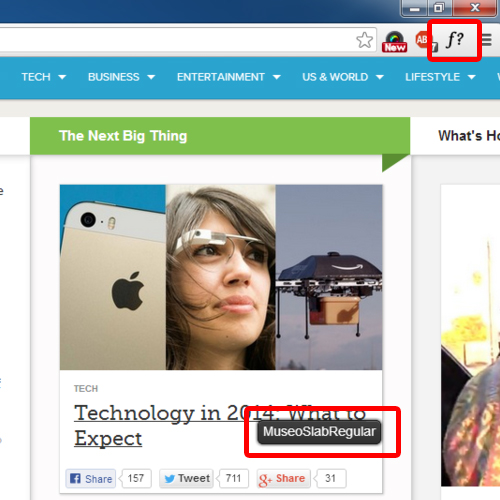
Once the extension has been installed, let’s open up any website on a new tab. Before we can use the extension, we have to activate it first. For that, simply click on the application icon over here. Now whenever you hove over the text, the font used for the text will be displayed, like so.

Step 2a – Getting started with What The Font
The second way to identify a font is by using a web service called what the font. For that, you would have to log on to the following link:
www.myfonts.com/whatthefont
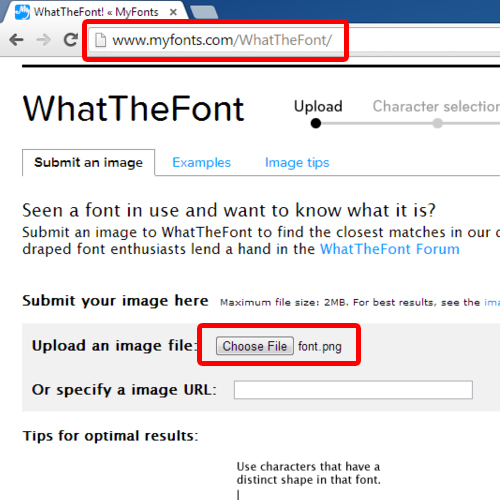
What this service does is identify the font through the image and you can either upload the image file or paste the URL here. For this tutorial, we will choose the first option.
For this to work, you would have to take a screenshot of the font you are trying to identify. You can do so by pressing the “Print Screen” button on the keyboard and pasting the image in Microsoft Paint or any other image editing application.
With the image saved, click on the “Choose File” button and select the image file from the browsing window. With that done, simply click on Continue to move on with the process.

Step2b – Entering in the characters of the text
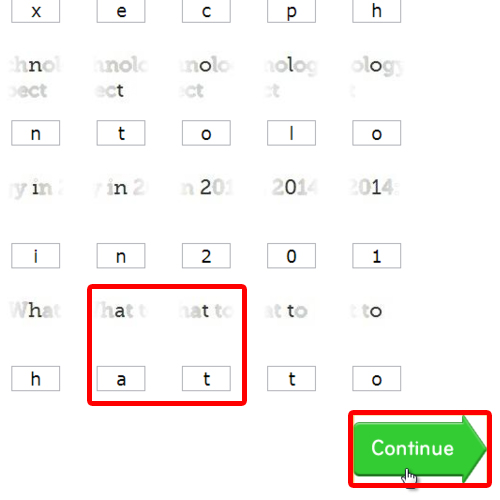
In the next page, you would be required to manually input all the characters and letters being highlighted in the images above each box.
Once done with that, simply click on Continue.

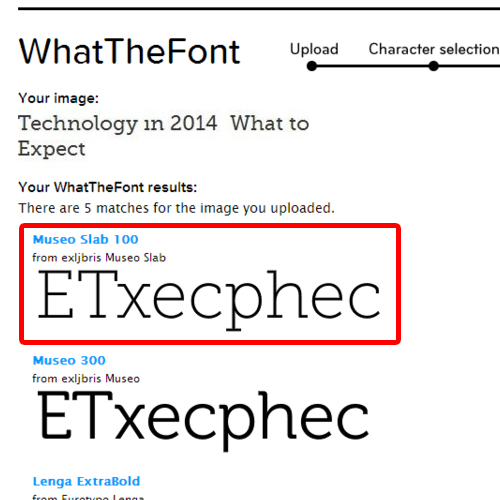
Step2c – The Image text Identified
Now you will be displayed with the results that match the image of the text you uploaded. And over here, you can see that the first result is the same font family that was identified previously using the Google Chrome Extension.
It should be kept in mind though that sometimes it’s hard to analyze the picture, and the output might not always be a 100% accurate.

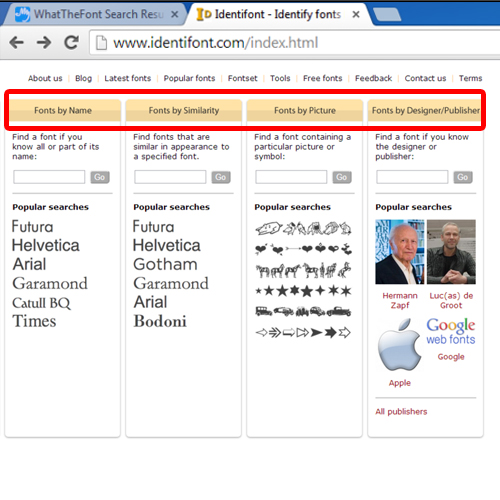
Step3a – Using Identifont
Moving on, the third way you can identify a font is by using another website called identifont.com. When you enter the website, you have basically 4 ways in which you can search for a font. The first is if you know part of the name of a particular font, the other is if you know which font it resembles to, the third is if you know a particular symbol that is included in the font family and lastly if you know who designed the font.

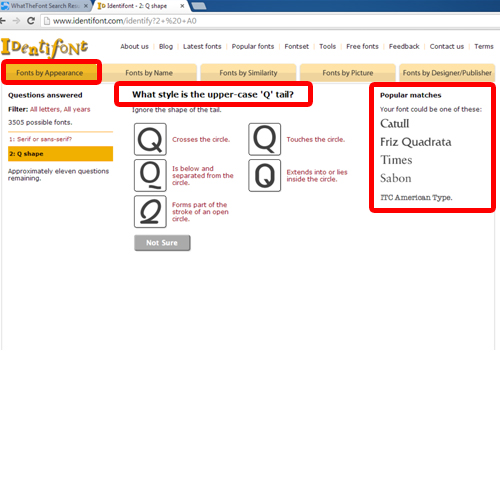
Step3b – Taking the Font Survey
All options are good ways for identifying a font, but let’s say you don’t have a clue about any of the 4 things here. That’s where this website comes in handy. Because by answering questions that are displayed on the left corner of the page, you can narrow down your search.
For example, which style is the Upper case tail for the letter Q and so on. As you keep on answering these questions, the popular matches section displays what fonts match your answers. Furthermore, you can even see the font style in this section towards the right so it gets easier to determine which font you are looking for.

 Home
Home