In this tutorial you will learn to create and design an interface of a web gallery layout from scratch. For your convenience, we have divided this tutorial into three major parts. First part will teach you how to design a basic structure, second part will show you how to insert text and images and the last part will guide you to add effects on a gallery layout design.
Complete the full Photoshop download and use it by following this step by step guide to learn how to design a basic structure of a clean photo gallery layout.
Step # 1 – Choose a Background Color
In the first step, launch Adobe Photoshop and open up a blank document of “1024×1200” pixels in size. Now choose the foreground color as “3e4c54” and press the “Alt+Backspace” key on the keyboard to fill the page.

Step # 2 – Create a Header and a Footer
In the next step, select the top and the bottom part of the page using the “Rectangular Marquee” tool from the menu. Now choose the foreground color as “1f2b33” and fill up the selected area of the page with this color.

Step # 3 – Insert Buttons
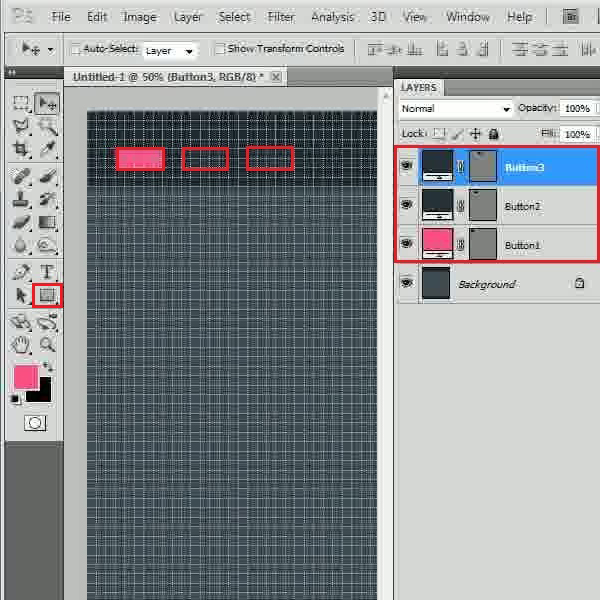
Choose the foreground as “fc4f83”, select the “Rectangular” tool and draw a shape of a button at the top left corner of the page. Once done, create two more duplicates of this button and align them in a row. Change their color to “27343c”, combine them in a group and rename it to “Head”.

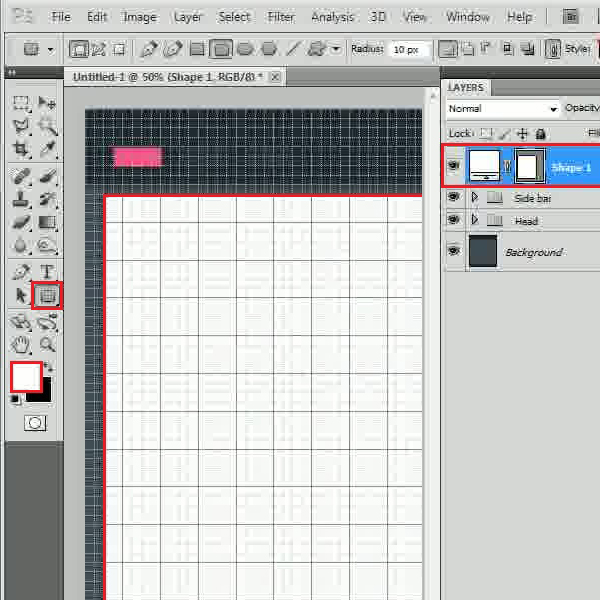
Step # 4 – Insert a Side Panel
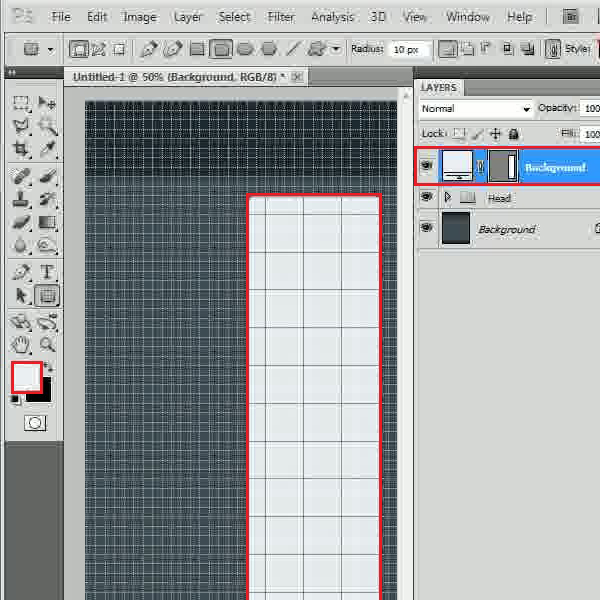
Now select the “Rounded Rectangle” tool from the menu, set its radius to “10px” and choose its color as “ecf1f3”. Draw a rectangular shape at the right corner of the page to create a side panel.

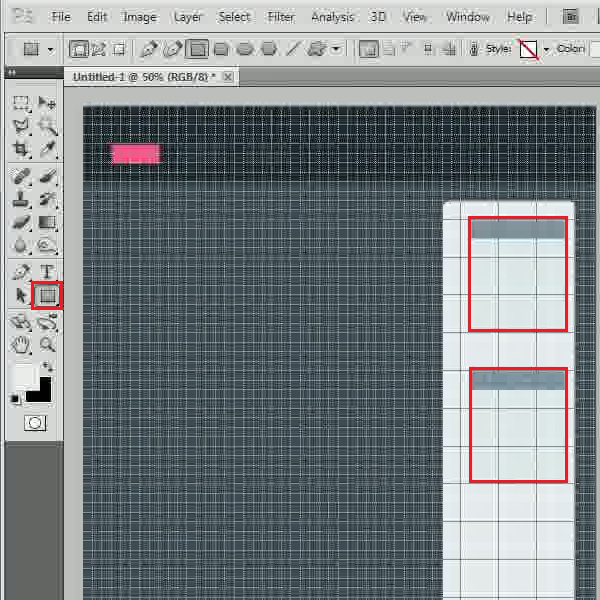
Step # 5 – Create side Menus
In the next step, choose the color as “76909f” and draw the shape for the heading on top of the right side panel. Once done, copy this shape, place it below the heading and change its color to “e2eeee”. Now in a similar way, create duplicate layers and complete the whole menu.

Step # 6 – Create Add Spaces
After completing the right panel, choose the color as “ececec” and draw two rectangular shapes for “Add Space” at the bottom of this panel. Combine all these layers into a group and rename it to “Side bar”.

Step # 7 – Create a Main Page
Now in the next step, select the same “Rectangular” tool and choose its color as “ffffff”. Once done, draw the main body of the page with it.

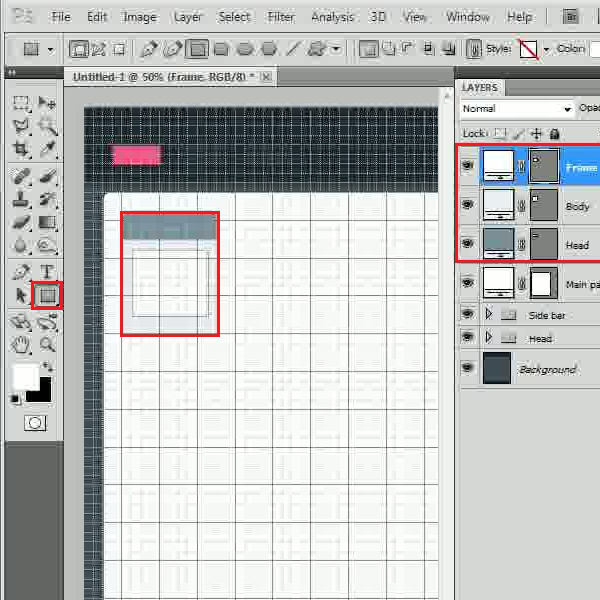
Step # 8 – Draw an Image Place Holder
On the main body of the page, choose the color as “76909f” and draw the header of the picture image holder. Select the “Rectangular” tool from the menu, choose the color as “ecf1f3” and draw the main body of the image holder. Now choose a white color and draw a square shape to create an image place holder. Combine these layers in to a group and rename it to “Img1”,

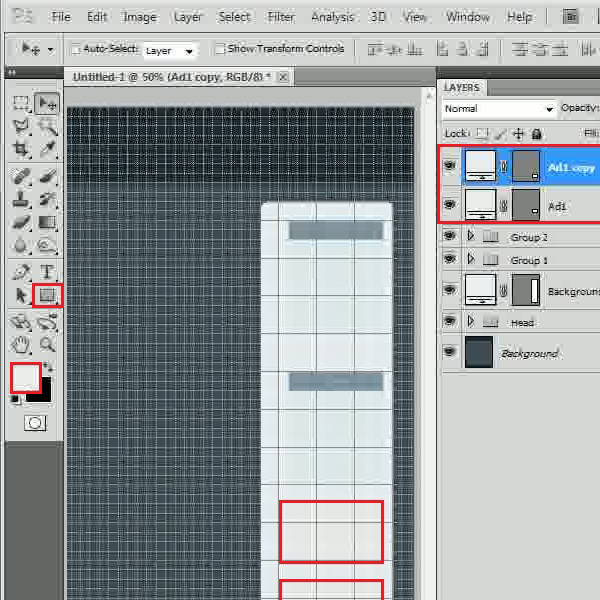
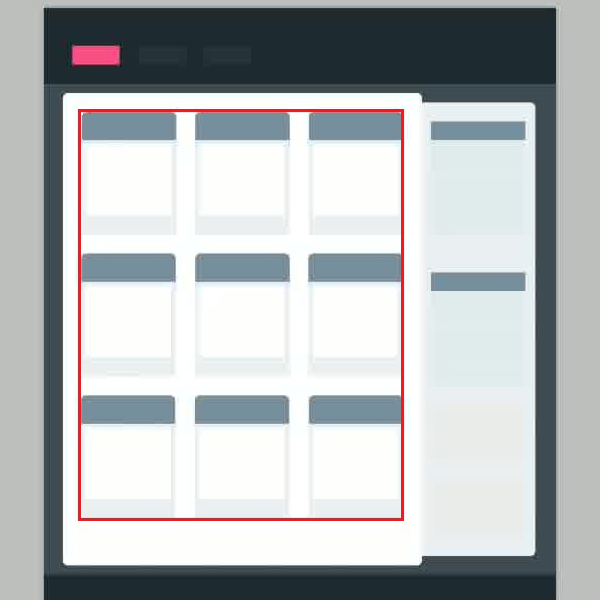
Step # 9 – Complete the Page
In the final step, create duplicate copies of this group and place them accordingly on the page.
Following the above steps allow you to design an interface easily on Photoshop. You can practice making different layouts in this software after completing and then using the full Photoshop download.

 Home
Home