A wiki markup language is a language quite similar to the HTML language. The main purpose of developing a web based platform in the wiki markup language is that it provides a simple and easy solution to design and develop web pages. There are many wiki websites available online which supports the wiki markup tags and language. Wiki websites are generally those websites which allow users to write and edit details on their web pages.
Initially there were websites which only supported the WYSIWYG system which means What You See Is What You Get. This system supports the read only facility and users cannot edit, modify or change anything on a web based platform which supports such a system. With gradual technological advancements, the wiki markup language was introduced which is light substitute of the WYSIWYG system. Comparatively, its very easy to develop web pages using the wiki markup language. It also supports many HTML tags which makes it easier to develop.
Here in this tutorial we will guide you on how to make a wiki tag and learn how to write in wiki markup language. Following are a few initial techniques from which you can easily learn the basics of the language.
Step 1 – Create a Wiki Account and Login
First of all you have to make a Wiki account. For this purpose open the URL: www.wikipedia.org and click on “Login/Create Account” link at the top right corner of the screen, highlighted in the image below.

Step 2 – Search for an Article
After creating an account, search for an article on the website that you want to edit. To search for an article, you can type in your search query in the search box available on the top right corner of the window, highlighted in the image below.

Step 3 – Edit and Add Information
Once you have opened the article that you want to edit, click on the “Edit” button above the article, highlighted in the image below, to proceed to the editor window where you can add information and modify the content of this article.

Step 4 – Writing and Formatting Techniques
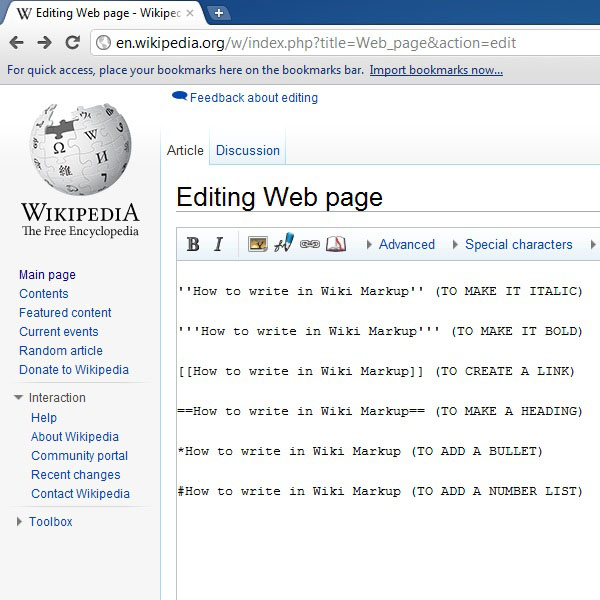
Once the text editor window opens, here you can write in different styles and formats which can make your web page interactive and interesting. Following are the few writing techniques for you to learn:
| What You Need To Do | What To Write In The Text Editor |
| To write in Italic | ‘‘How to write in Wiki Markup’’ |
| To write in Bold | ‘‘‘How to write in Wiki Markup’’’ |
| Placing a Link | [[How to write in Wiki Markup]] |
| Making a Heading | ==How to write in Wiki Markup== |
| Adding a List of Bullets | *How to write in Wiki Markup |
| Adding a List of Numbers | #How to write in Wiki Markup |

Step 5 – The Show Preview Button
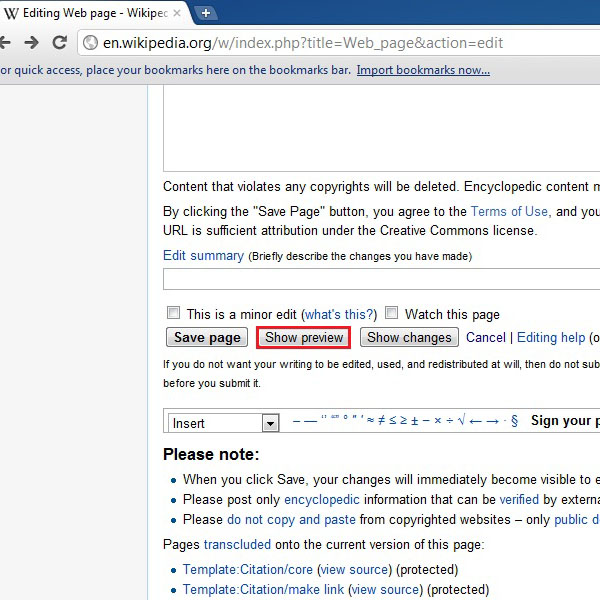
After writing in your text, click on the “Show Preview” button on the bottom of the text editor window, highlighted in the image below, to check how your text will appear on the web page.

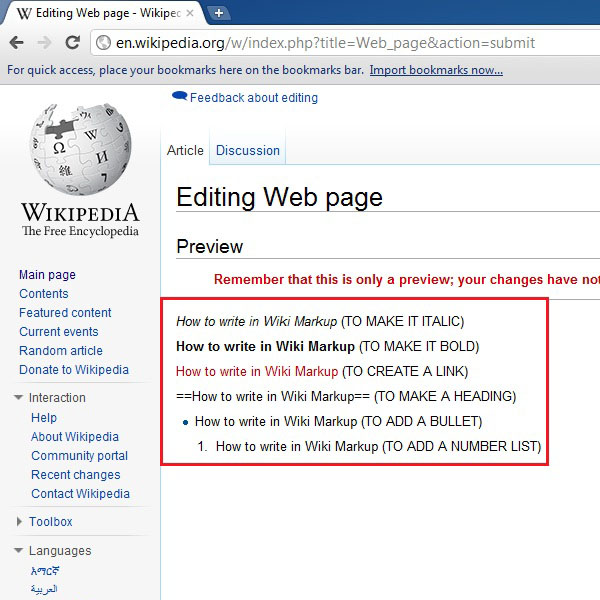
Step 6 – Preview Your Text
Here you can see that all the tags, you have input, are working properly and the text in the preview is appearing perfectly, modified according to your requirements.

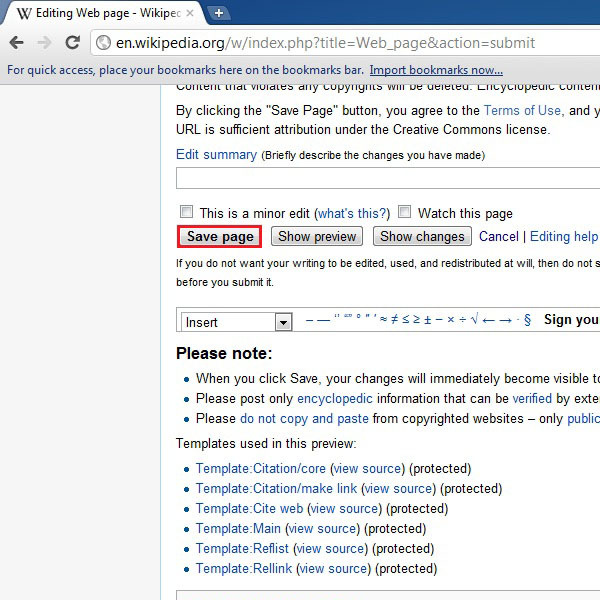
Step 7 – Save Your Editing:
Once you are done with the editing, click on the “Save Page” button on the bottom to save that changes that you have made on the article.

 Home
Home