Slicing is used to divide an image or a banner into different sections in order to use them for different links on the web. A “SliceTool” is used for this purpose which is available in all versions of Adobe Photoshop.
Usually a web template is designed as a single image and then the different sections and images are sliced apart to make them work as a HTML link.
In this tutorial we will show you how to save slices, adjust its quality and view other settings.
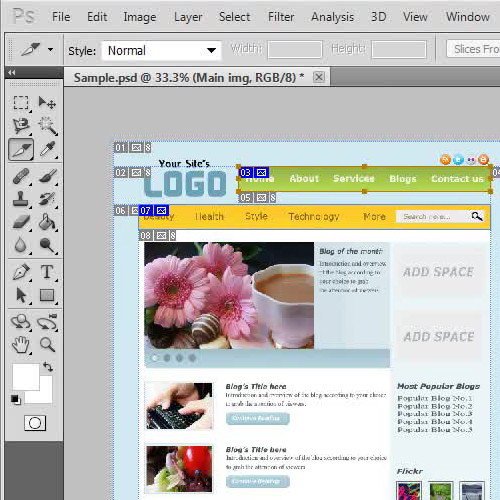
Step # 1 – Marked slices on the web template
First of all, you have to mark slices on your template by using the “Slice Tool” from the menu. You can continue on marking different sections within the image by using the tool multiple times.

Step # 2 – Save the Image by using the “Save for Web & Devices” option
Once you have marked all slices on the template, go to the “File” menu and click on the “Save for Web & Devices” option from the list.

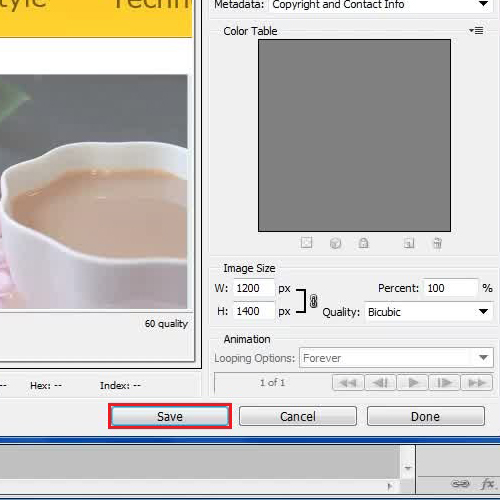
Step # 3 – Choose the JPEG High Preset for the Quality
Once you have clicked on the “Save for Web & Devices” option, a new options panel will open in front of your screen. In this window, select all your slices from the template by holding down the “Shift” key on the keyboard. Now set the presets to “JPEG High” and click on the “Save” button which is located at the bottom of the panel.

Step # 4 – Save your selected slices
In the final step, enter the file name as per your requirements and select the format as “Image Only” from the menu. Remember to keep the settings option as “Default” and click on the “Save” button to save all your sliced images. And that’s basically it for how to save slices in Photoshop.

 Home
Home