A hit counter is a great way for you to know how many people are coming to visit you blog. This tutorial is going to show you how to add hit counter to Tumblr.
Step # 1 – Navigating to the Blog Customization Area
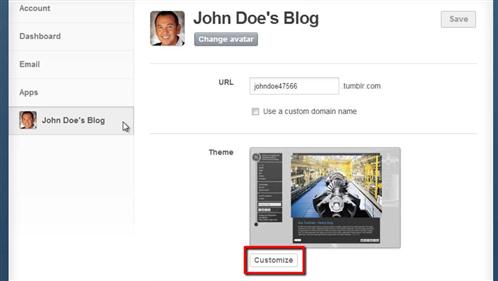
Navigate to “www.tumblr.com” and make sure that you are signed into your account. At the top of the window click on the gear icon. On the next page look for the name of the blog that you want to add the counter to on the left and click on it. Scroll down to the theme area and click on the “Customize” button below the screenshot of your theme.

Step # 2 – Editing the Blogs HTML Code
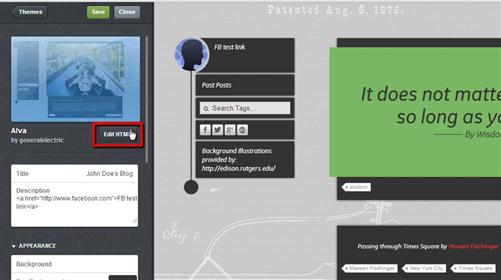
On the left of the new page you will see a button that reads “Edit HTML”, click this. A frame containing the HTML code for the page displayed on the right will load. We now need to get the code that is going to give us our hit counter.

Step # 3 – Getting the Hit Counter HTML Code
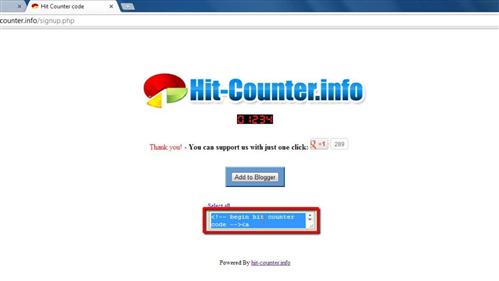
Open a new tab and visit the website at “hit-counter.info”. From the drop down menu select a style of hit counter, enter a false starting count if you wish and then enter the address of your blog. Click “OK”. A text frame will appear on the next page that contains the code you need. Select all the code and copy it to the clip board.

Step # 4 – Adding the Code
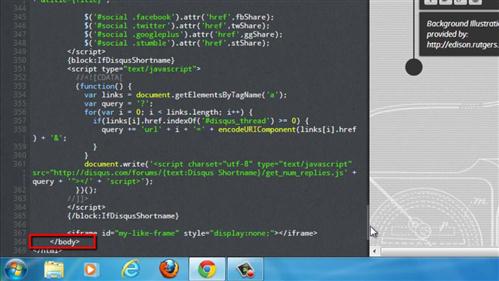
Return to the previous tab and locate the place in the HTML code where you want to insert the counter. In this case we want it right at the bottom of the page so scroll all the way down the code and paste it just above the “body” bit of code and below “endless scrolling”. Click “Update Preview” and scroll down the blog page on the right to find the counter. Finally click “Save” and that is how to add hit counter to Tumblr.

 Home
Home