This tutorial is going to show you a quick and easy process that will allow you to infinite scroll tumblr.
Step # 1 – Copying the Required HTML Code
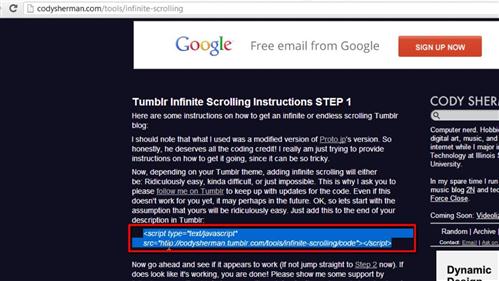
First you are going to need to get a small chunk of HTML code to insert into your blogs settings. Navigate to “codysherman.com/tools/infinite-scrolling” and copy the two lines of code that appear just a little way down the page.

Step # 2 – Navigating to Customize in Tumblr
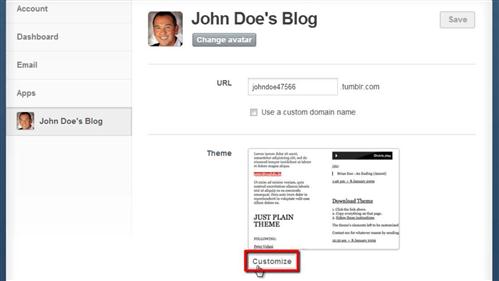
Now, go to Tumblr and make sure that you are logged into your account. At the top of the page you will see an icon that looks like a gear, click on this. On the new page find the name of your blog in the menu on the left and click it. Under the theme section on the right click “Customize”.

Step # 3 – Inserting and Testing the HTML Code
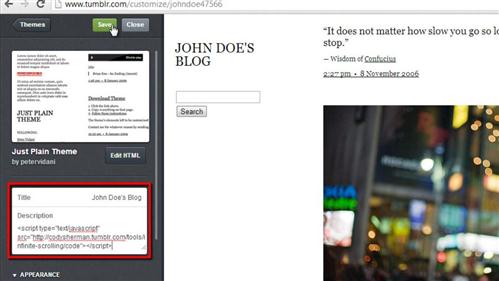
On the left of the new page you will see a box called “Title”, into this you will want to paste the HTML code. Click “Save” at the top of the page. Open a new tab and navigate to your blog, you will see that you can scroll all the way down your page and you will be able to keep scrolling all the way until you reach the first post you ever made and that is how to turn on infinite scroll tumblr.

 Home
Home