In this tutorial you are going to learn how to center youtube video embed with HTML which is a simple process that just requires the addition of a small bit of code.
Step # 1 – Viewing the Current Alignment
First of all you need to open the HTML code that contains the video. In this example we have the embed code for the video in Notepad. When we open this code in a browser we can see that by default the video appears on the left of the screen – this is what we want to change.

Step # 2 – Inserting the Extra Code
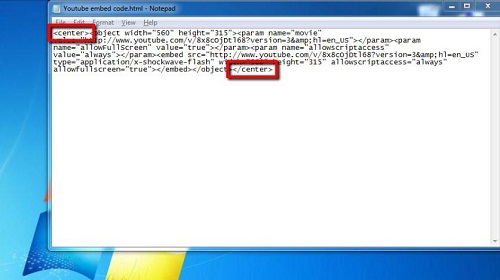
We need to add two extra pieces of code, one right at the beginning of the body which reads “center” and then one at the end which reads “/center”. Save the file and this is essentially how to center youtube video embed, navigate back to the web browser, click refresh and you will see that the video now appears in the center of the page.

 Home
Home