Introduction:
In this tutorial you are going to learn how to use a simple online service to create animated banners for your website.
Step # 1 – Visiting the Banner Making Site
First you will need to visit the site “http://www.webestools.com/banner-animated-maker-generator-gif-banners-free-online.html”. You can see on this page a preview banner under the “result” option – this is the sort of thing we are going to be making.

Step # 2 – Changing the Background
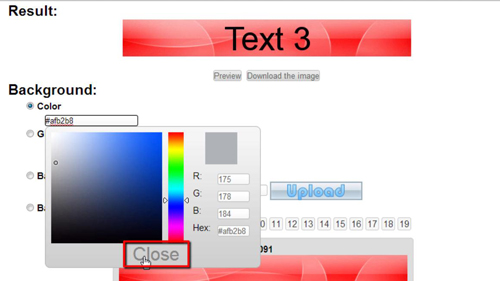
The first setting you are going to need to adjust is the background. You have the option of choosing a plain color, using a gradient, uploading something from your computer, or selecting something from their gallery. In this example we are going to simply select a plain color by selecting this option, clicking in the box, selecting a color from the graph and clicking “Close”. Click “Preview” at the top to update the preview with your change.

Step # 3 – Changing the Text Options
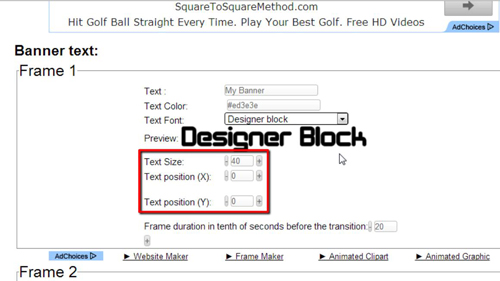
Scroll down the page and you are now going to need to adjust the text of the banner. There are five different frames you can create – let’s have a look at the first one. Enter some text you want to appear into the text box, then select a color for it and change the font if you wish. You can also change the size and position of the text as well as the duration of the frame if you wish, but here we are leaving it on the default setting.

Step # 4 – Finalizing and Saving the Banner
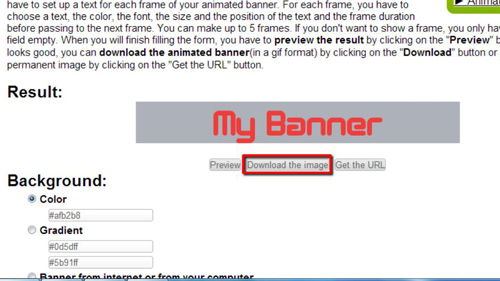
You can also make changes to the other frames, here we are also customizing the second one. If you do not want a frame to show up, simply remove any text from the “Text” entry box. When done click “Preview” at the bottom of the page. Scroll up and you can see that your banner has been adjusted. Simply click “Download the image” to save the banner in the gif format to your computer and that is how to create animate banners online.

 Home
Home