A Web form on a web page allows a user to enter data that is sent to a server for processing. Web forms resemble paper forms because internet users fill out the forms using checkboxes, radio buttons, or text fields. For example, web forms can be used to enter shipping or credit card data to order a product or can be used to retrieve data (e.g., searching on a search engine).
Step #1 – Open online Editor
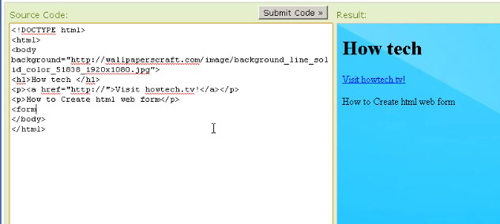
Open online editor. View and edit your main index page.

Step # 2 – Write html code.
HTML forms are used to pass data to a server.
An HTML form can contain input elements like text fields, checkboxes, radio-buttons, submit buttons and more. A form can also contain select lists, text area, field set, legend, and label elements.
The <form> tag is used to create an HTML form:
form>
.
input elements
.
</form>
HTML Forms – The Input Element
The most important form element is the <input> element.
The <input> element is used to select user information.
An <input> element can vary in many ways, depending on the type attribute. An <input> element can be of type text field, checkbox, password, radio button, submit button, and more.
The most common input types are described below.
<input type=”text”> defines a one-line input field that a user can enter text into:
Text Fields
<input type=”text”> defines a one-line input field that a user can enter text into:
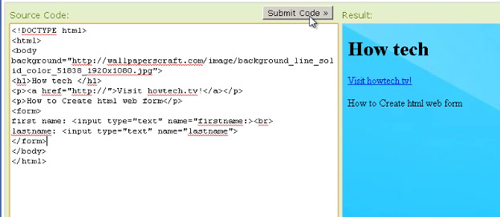
<form>
First name: <input type=”text” name=”firstname”><br>
Last name: <input type=”text” name=”lastname”>
</form>

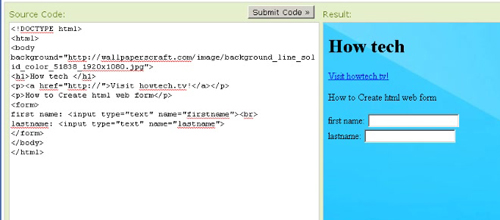
Step # 3 – How the HTML code above looks in a browser:
After completing your code submits you’re and view…

 Home
Home