Action Script Animation is one of the most remarkable features of Adobe Flash. These animations can also be created using coding. Codes are written in ActionScript in Flash. In this tutorial, we are going to do motion tweening using just ActionScript. This is the basic of ActionScript. Understanding this can help you better understand flash action scripting.
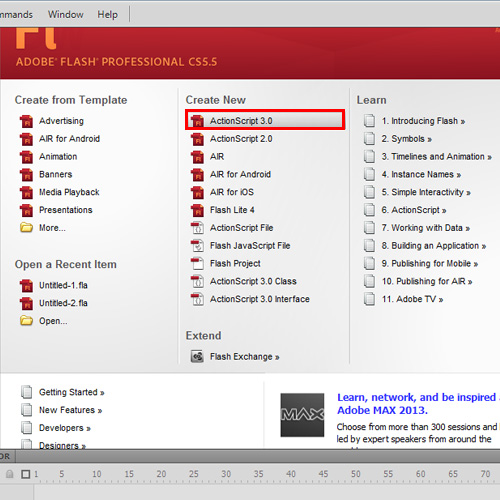
Step 1: Select ActionScript 3.0
Open a new flash project. You have to make sure that ActionScript 3.0 is selected because there is a lot of difference between ActionScript 2.0 and ActionScript 3.0.

Step 2: Create an object
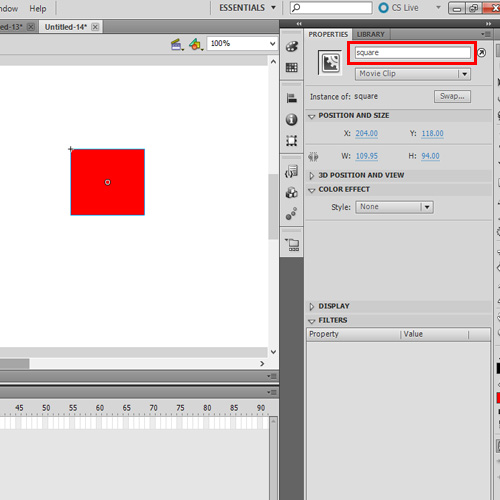
The first step to start writing scripts is to create an object to add the codes to. So let’s create a symbol. Using the rectangle tool, draw a rectangle and convert it a symbol. Name the movie clip square.
In the properties tab, type “square” as the instance name.

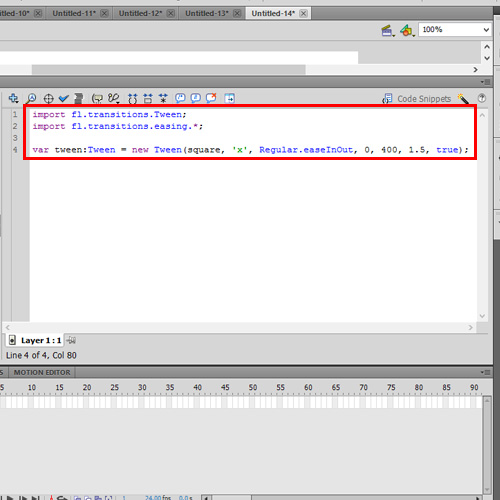
Step 3: Import tween classes
Since we are going to do motion tweening, we should import the tween classes. Now create a variable tween of type Tween. Since tween is the object of class Tween, it has to be instantiated as well. The values of the parameters are: the object that is tweened, the axis of tween, the transition, the start point, the end point, time of animation, measure used.

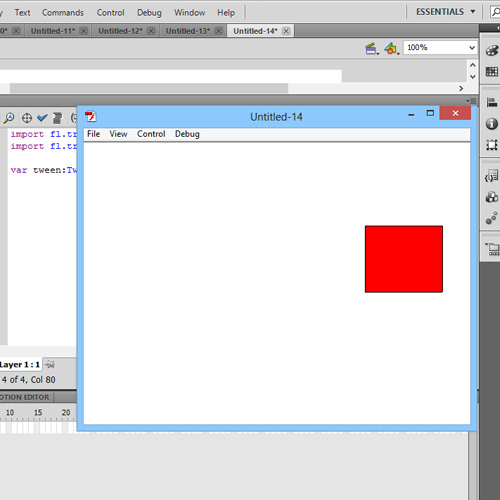
Step 4: View output
Now test the program by pressing the CTRL+Enter key. The action script animation runs perfectly fine.
In this manner, you can perform in flash action scripting.

Conclusion
To add more functionality to the animation, here are few additions:
• A button can be added to start and stop the animation. Here we should use a event listener to record the mouse event and pass it to the event handler
• Zoom in and Zoom out effect can be added.
• There are a wide range of transitions including back, bounce, elastic, none, regular, strong.
• The animation can be looped to give a repeated effect.
• A switch statement can be used to alter the type of tweening, transition depending on the dynamic input of the user.
 Home
Home