Through WordPress you can easily install any website as it’s a free and open source blogging tool which comes with a plug in feature and some built-in themes. You can install a website on WordPress through different plugins. Plugins will allow you to add different features to your Word Press dashboard. If you install an E-Commerce plugin, then most of the basic options related to E-Commerce website will be installed. We will show you how to install a website related to E-Commerce on WordPress using a plugin.
Step # 1-Go to the Plugins tab
We have a website already made and we can view it by clicking on the “E-commerce website” option. Once there, select the “view site” option.
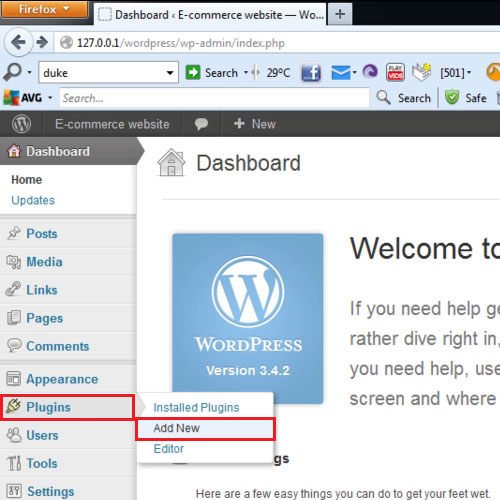
To return to your WordPress dashboard, press the return key. When you are on your Word Press dashboard, you will find a list of tabs on the lower left hand side of your screen. Click on the “plugins” panel and then click on the “add new” option.

Step # 2 – Search for a plugin
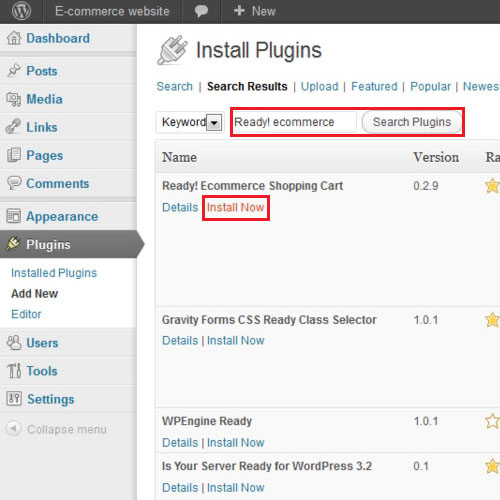
In the search bar, search for “Ready! Ecommerce” and hit the “Search Plugins” button.
When the search has been completed, click on the “install now” button and press “ok”. After the installation has been done, click on the “activate plugin” button. Once it has been activated, your website on WordPress will be installed and a new panel of plugin which was just installed will be shown.

Step # 3 – Select the new plugin’s tab
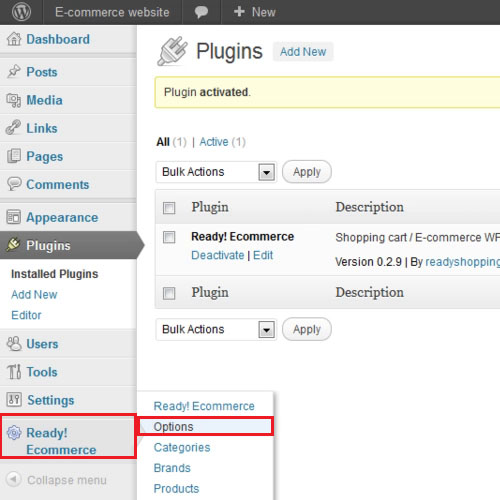
Once the installation has been done and the plug-in has been activated, hover your mouse over the “Ready! E-Commerce” tab and click on “options”.

Step # 4 – Check the default option settings
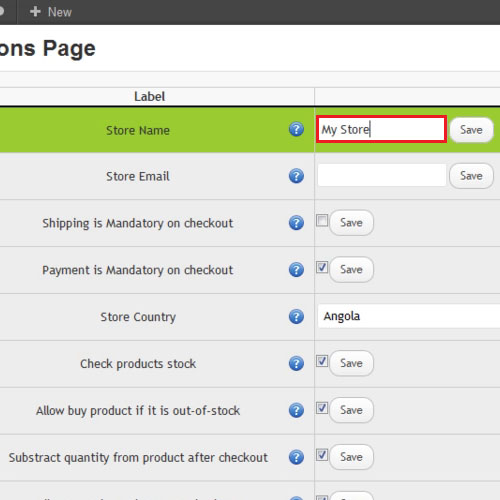
The “options” page will open. From here, you can change the name of the store along with its email address, country, etc. On the right hand side of the page, you will find a list of panels. Every detail about your E-Commerce website can be managed from here.

Step # 5: Add a new product
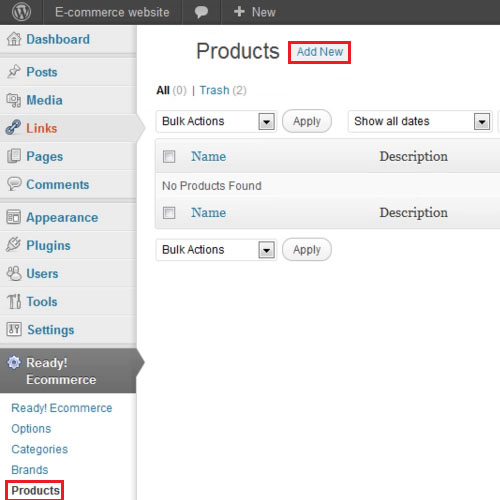
Once you are done changing the settings of your E-Commerce website, you can add a product to it. Click on the “products” option from the “Ready! E-Commerce” tab and once the “product” page opens, click on the “add new” button which is on the top left side of the page.

Step # 6-Enter description about the product
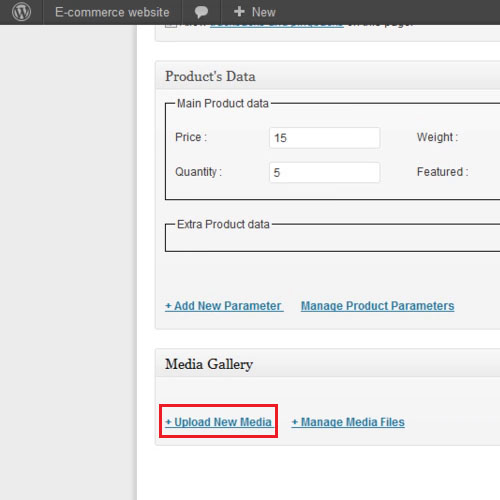
In this tutorial, we have added hammer as a product. You can add a short description as well as a complete description about your product. In order for your product to appear when people search for it, you can add tags to it. The tags box is on the right hand side of the page. The product’s data consists of its price, weight, SKU and quantity. In order to add the product’s image, click on the “upload new media” button.

Step # 7 – Adjust picture’s setting
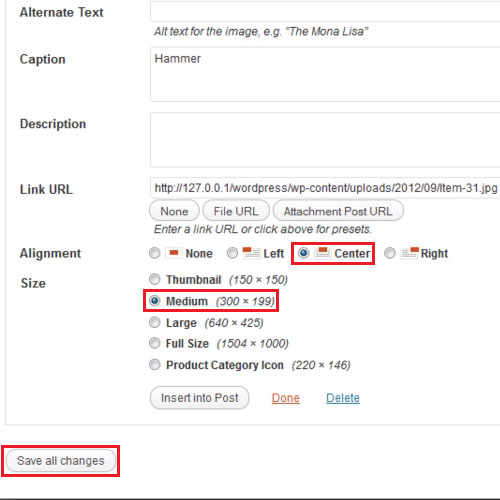
If you have already uploaded it on your WordPress, then you can click on the “media library” button. Otherwise, if you want to get the image by putting in its URL, then you can click on the “from url” button. Since we want to upload it from our computer, we have selected the “from computer” button. After the file has been added, you can give it a title, add a caption, write description about it and set its alignment and size.

Step # 8 – View the product
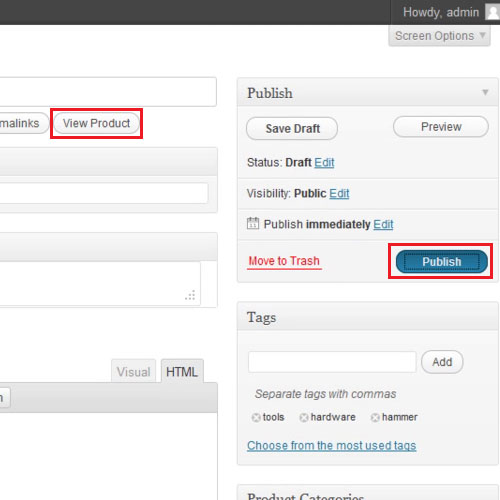
After entering all the details and picture for your product, you can finally click on the “publish” button which is on the right hand side of the window. Once done, go to the “view product” button and click on it.

Step # 9 – Check the process for buying
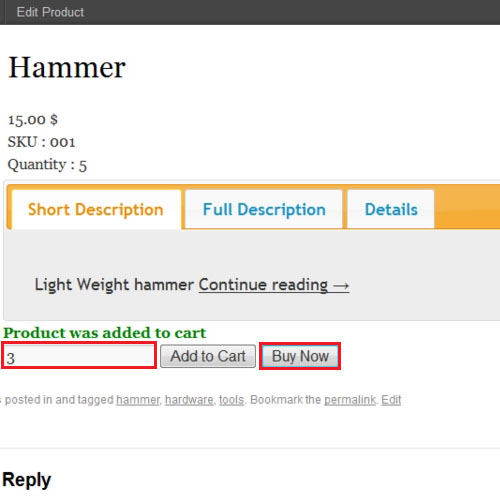
Once you have clicked on the “View product” button, you will be taken to your website where you will be able to view your product. If you scroll down the page, there will be three tabs which will allow you to see the short description, full description and the details for your product. Right above the tabs, price, SKU and quantity available will be listed. We have chosen to buy 3 hammers and after writing the quantity, we will click on the “buy now” button.

Step # 10: Finish the buying process
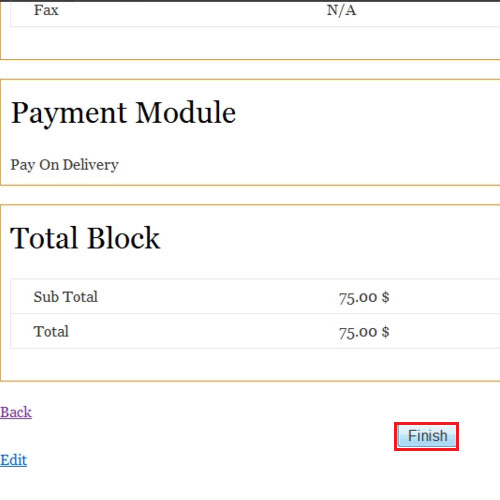
After you have clicked on the “buy now” button, you will be taken to second step of the purchase which is the checkout phase. After filling in the required information such as the billing and shipping address, you can view the total amount to be paid and then click on the “next step” button. The third step is of confirmation; you can check whether all the information entered is correct. Once you are done checking, clicking on the “finish” button. So this is how your website of E-Commerce using WordPress is installed.

 Home
Home