HTML comes with a wide array of elements that allow us to display the content of our website in diverse ways. These elements can be used for many purposes. Our purpose here is to see how to apply HTML Block quotes using <blockquote> tag, and in this tutorial we will learn how to do so.
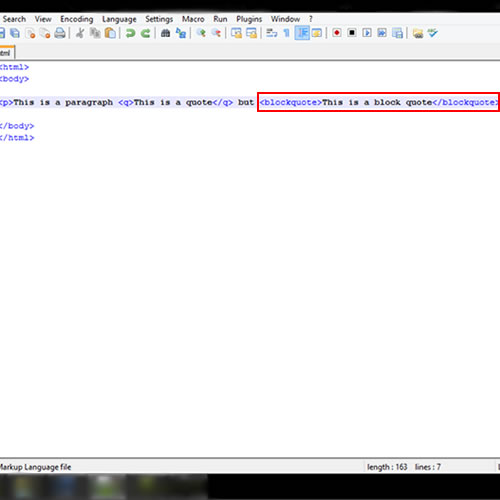
Step # 1 – Quote and block quote
A <blockquote> tag in HTML is an extended version of the normal quote element and is supported by all major browsers. Where the quote element can be used in-line, the <blockquote> is displayed as a separate indented paragraph. This is actually for HTML large quotes.

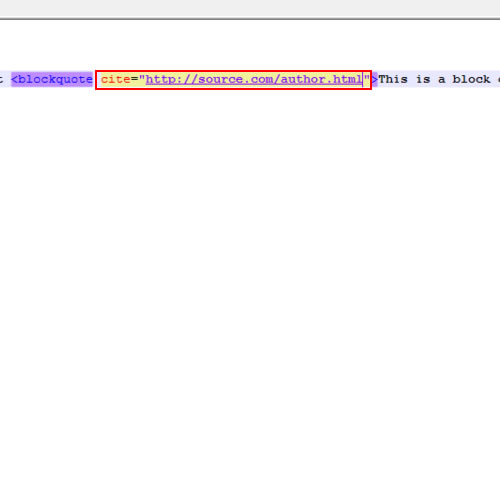
Step # 2 – Citation
In HTML 4, <blockquote> was used just as an extended quote, but HTML 5 now recognizes it as a block cited from another source. To support this, that source can be mentioned in the cite attribute of this element. This is good if we are citing any text that is copyrighted or someone else’s intellectual property. Even if it is not copyrighted, it is still ethical to credit the creator of content, whether it is a piece of art, or whole content as HTML large quotes.

And so we are done with our HTML block quotes.
 Home
Home