In this tutorial, we will guide you on how to make a slideshow in Adobe Premiere. All you need is basic knowledge about the user interface of Adobe Premiere and some Jpeg images to work on. With that, we can get started with the tutorial.
Step 1 – Adding the image on the timeline
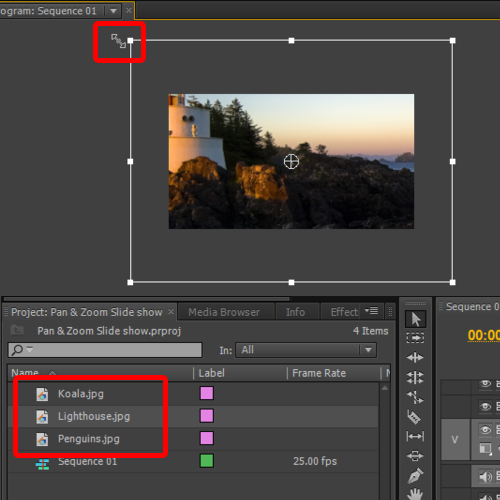
Here we have three pictures in the media library which we are going to add to the timeline one after the other to make a video slideshow. When we add the first image in the timeline, you can see how it would look like in the preview window.
We have configured the first image in such a way, that it would be zooming out and slowly showing the whole scenery. Since we are on the first frame, we have expanded the frame and made it double the size it originally was. To transform any image, simply double click on the frame and use the placeholders in the corners to expand the size of the image.

Step 2 – Animating the Scale option
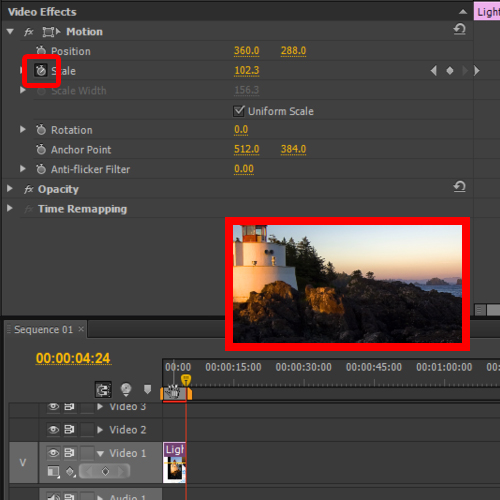
Now move to the “Effect Controls” tab and open up the motion menu. Over here, you will notice the scale option being displayed. Click the toggle animation button so that you can set the beginning point of the zoom out animation.
In order to set the ending point, drag the timeline seek bar to the end of the clip and reduce the scale size to 102%. Now when you will play the output, you will see the image zooming out.

Step 3 – Panning the frame
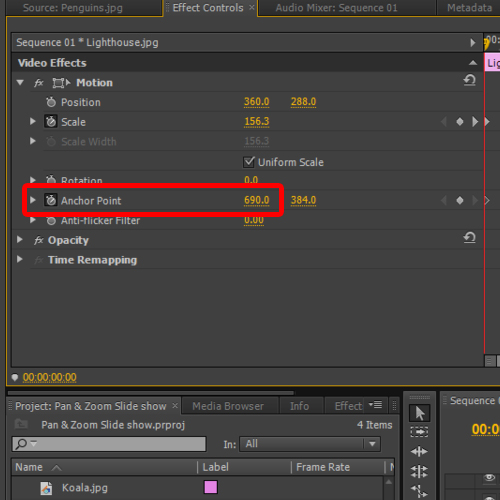
Next, we will pan the frame from left to right while it is zooming out. For that, move to the first frame in the timeline and click on the toggle animation button right before the “Anchor Point” option. This will define the starting point of the animation. You can even define some other point in the timeline by dragging the seek bar, but for this tutorial we will define the first frame in the timeline as the starting point. With that done, increase the value of the x-axis point to 690. This will move the image towards the right side of the screen.

Step 4 – Setting the end point
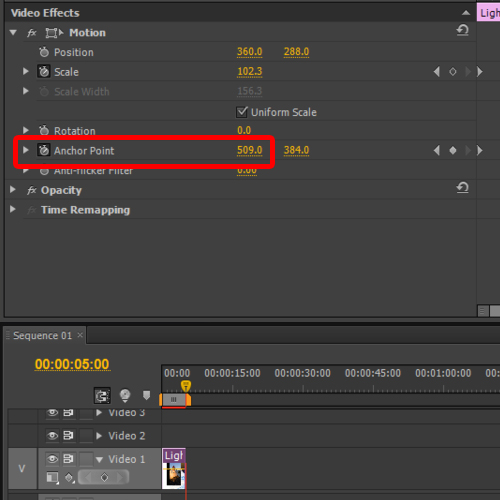
For the ending point, move the timeline seek bar to the end of the clip and increase the anchor-point value to 509. It’s important to select a value that fits the entire picture in the frame perfectly. Now when you play the video, you will see that the image is zooming out and panning from the left to right side simultaneously.

Step 5 – Applying transitions between the clips
Now you can add the rest of the images in the timeline to make a slideshow video. Just remember to configure all the images in the same way.
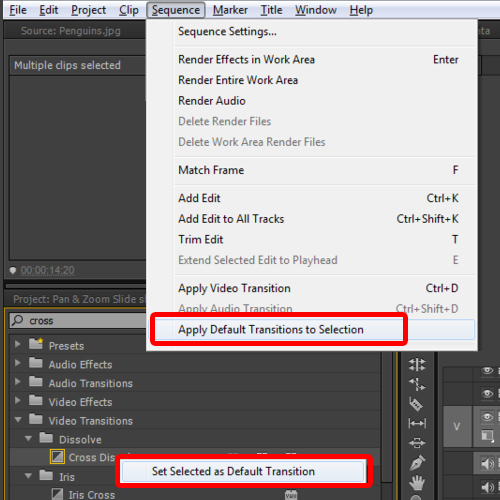
At the end, don’t forget to apply a transitional effect in between each frame. For that, select the cross dissolve transition from the effect control panel, right click and choose the “set default transition” option. This comes in handy when you are dealing with many clips and want to apply the same transition in between all of them.
All you have to do now is to make a selection of the clips, move to the Sequence menu on top and click on the “Apply default transition” option. The same transition would be applied automatically between the selected clips.

Step 6 – Giving the video a Fade Out Effect
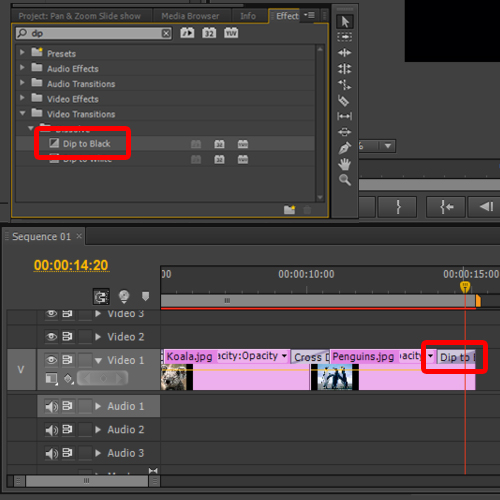
At the end, apply the dip to black transition to the last clip to give a fadeout effect. With that done, the basic slideshow is ready. Now you can render the sequence and preview the results.
And that’s it for how to make a slideshow in Adobe Premiere.

 Home
Home