Here we’ll learn css 3 column layout. Layouts form a necessary part when trying to achieve an objective in HTML. Layouts make the basis of your front-end architecture. They denote what elements will be placed on what ends of the browser, and define maximal usage of your screen according to user’s perspective.
Three column layout usually involve three columns with different content on them. They’re placed in a way that one of the columns from the two-layout columns contains another two sub-columns. These two sub-columns can either be placed on the top-down form, or the side-ways.
Step # 1 – Attaching HTML elements to support three column layouts
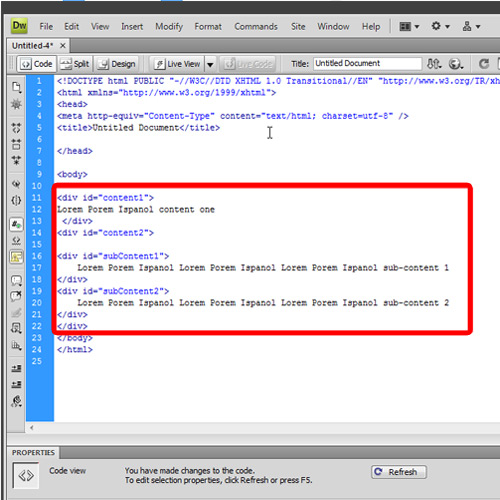
Let’s get started with creating HTML divs. Assign these divs id’s column1, and column2 respectively, so they may be identified when getting attached to CSS styles. One of the divs will contain two more divs with ids subColumn1, and sub-Column2 respectively.
The column2 will act as a parent container for the sub-column 1 and 2.

Step # 2 – Attaching the float:left to the first column
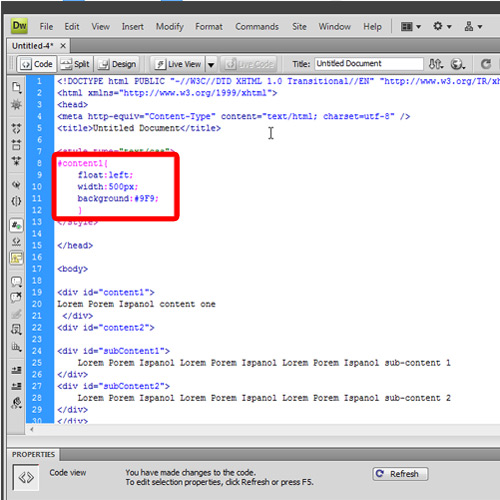
In the next step, attach css properties to the first column, which is div with id column1. Attach the background color, width, height, and float:left so you can easily see the layout column.

Step # 3 – Attaching float:right to the second column
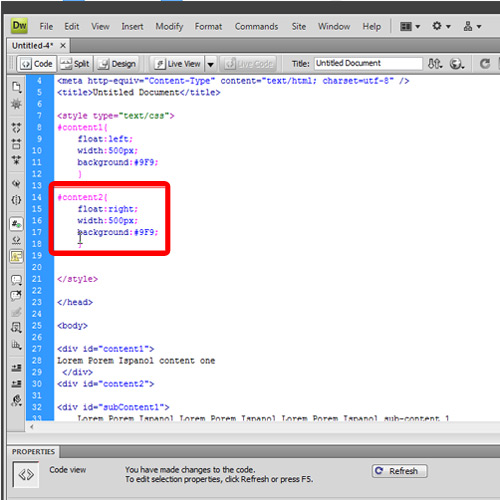
Copy paste the attributes for the column 2 div id, and change the color, and float. Assign right to float. This will be your right column, which will act as a parent container for the two sub columns. Changing width and height, is optional.

Step # 4 – Attaching float: left to the first sub-column
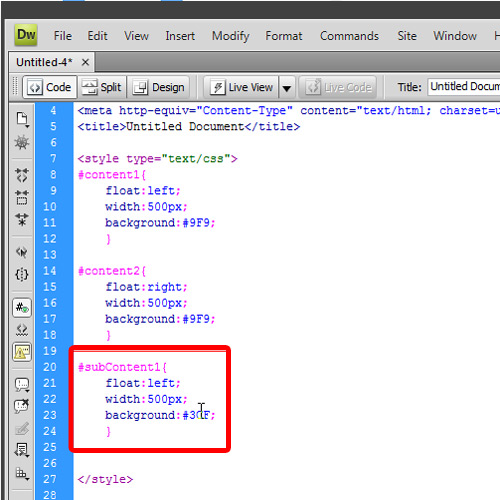
Copy paste the attributes for the column 1 div id, and change the color and float. Assign left to float. This will be your first sub-column. For a top-down approach the width of the column will be equal to the width of its parent container, in this case, column 2.

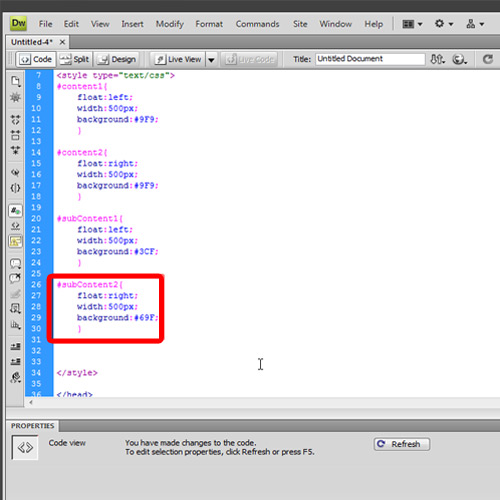
Step # 5 – Attaching float: right to the second sub-column
Copy paste the attributes for the sub Column1 div id, and change the color, and float. Assign right to float. This will be your second sub-column. You can change its width, if you want.

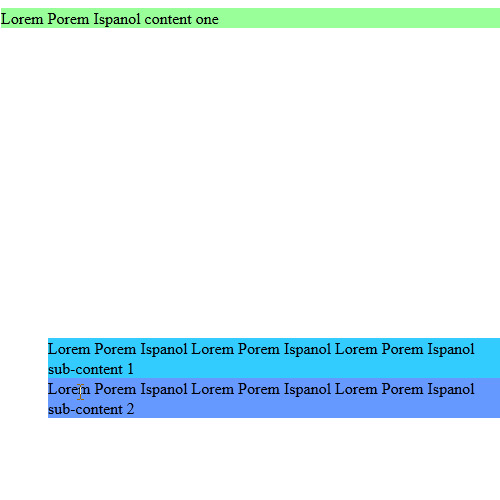
Step # 6 – Demonstrating the three-column layout
Once saved the file, double click on the file to open with browser in order to see the effect of css 3 column layout. You can see one column to appear on the left of your parent container, and the other two columns appearing in the top-down manner on the right of your parent container, giving you the three column layout.

 Home
Home