MVC stands for Model-View-Controller. It is design architecture for web based application, to simplify the development process. In this tutorial, we will show you how to upload files using the MVC architecture.
Step 1 – Getting Started
We will start by making three PHP scripts in MVC to upload a file, and save each inside the respective sections of the MVC architecture which we are using, that is Code Igniter.
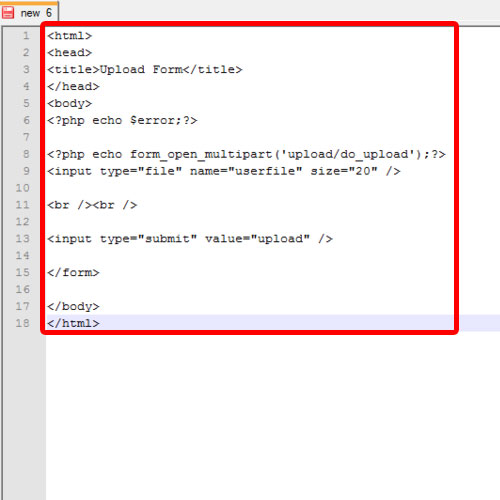
Let’s start by coding the script in our text editor. We will first make the upload form.
We will start with the html and head tags, giving a title to the webpage. After that, we have inserted the error message in the body tag, which is to be shown in case anything goes wrong.
After that, we are using a form helper to create the upload form and then the field specification is given with the help of which the file can be browsed or given a path.
Lastly, we have made an upload button over here.
And that’s it for the upload form.

Step 2 – Upload Form
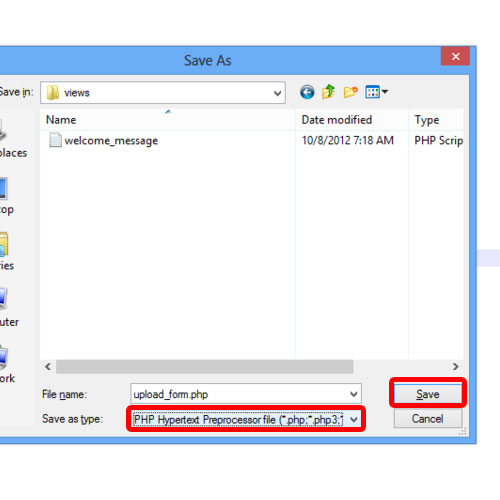
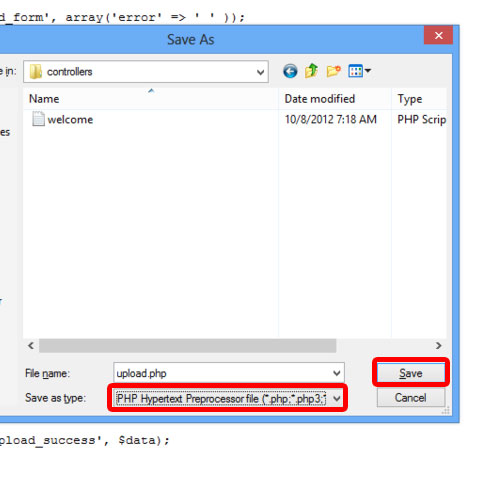
Let’s save the file as a PHP script in the View directory of the MVC architecture we are using. This is because the upload form basically requests the user for the data in order to generate the output, and therefore it must be saved in the Views folder.

Step 3 – Acknowledgement for the Upload
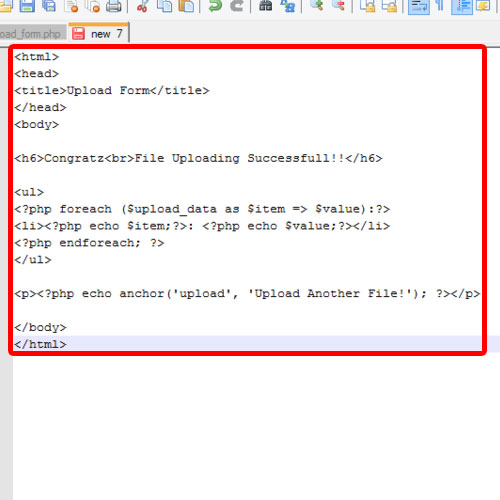
Next, we would make an acknowledgement page, which would show the upload status and the specifications of the file that has been uploaded.
For that, let’s create a new file and after the html and head tags, we will insert the message that is to be displayed after a successful upload. The message has to be inserted in the body tag.
Then, in the unordered list tag over here, we are just fetching the file specifications by using the “for each” loop.
After that, we will add a message which would allow the user to upload another file.
With that done, we have closed the body and the html tags and will save the file as a PHP script in the same Views directory of the MVC architecture where we saved the upload form.

Step 4 – Controller in MVC
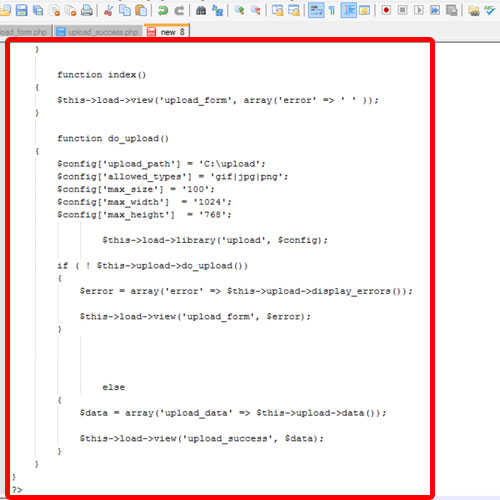
Once done with these scripts, we would make the Controller script in MVC to upload a file.
Over here, we will reference the constructor class and extend that to make our own class. The constructor classes differ from one MVC architecture to another. Since we are using Code Igniter over here, it would look something like this.
Just like other libraries, you can set the preferences to control what is being uploaded. For example, you can set the max file size and define specific file types which can be uploaded.
The upload class that we have built above will be initialized using the “$this>load>library” function.
The do_upload function over here uploads the file based on the preferences set here. If no preferences are set, the script would expect the uploaded file to come from the multipart type form field called userfil.
If you want to configure your own field name, you would have to pass the value in the do_upload function here.
The display error function over here would retrieve any error messages. This function alone wouldn’t echo the error automatically but would only return the data.
Next, the upload_data function is basically a helper function that would fetch all the properties of the file being uploaded.
And lastly do remember to change the upload path in the “do_upload” function over here.
You will have to specify the path of the folder in which you want the files to be stored after getting uploaded. Do remember to set the file permissions of that folder to 777.

Step 5 – Controller Script Testing
Now we will save the file as a PHP script in the Controller’s directory. With that done, let’s test the script.

Step 6 – Initiating Upload App
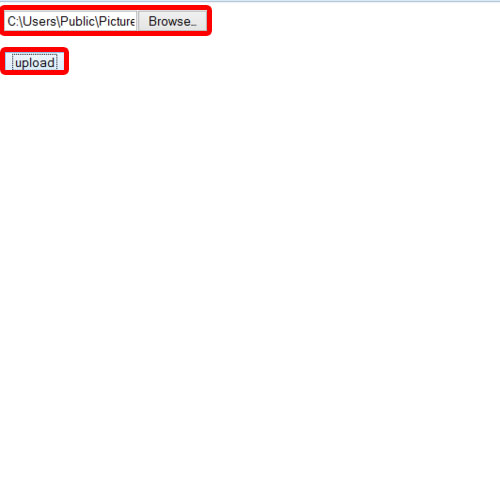
As you can see over here, a field is being displayed with the browse button. Let’s browse for a file and click on the upload button.

Step 7 – Verifying Output
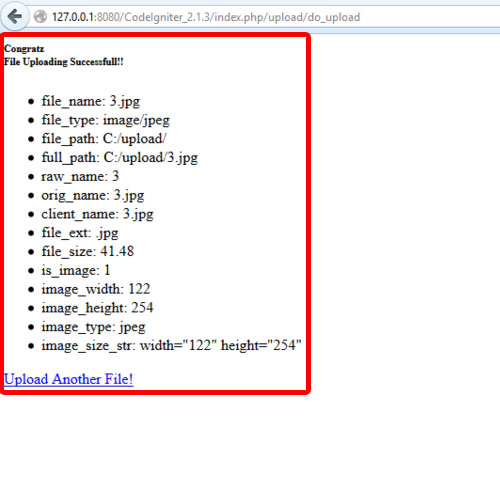
And notice that now we got a success message with all the specifications of the file being displayed here.
If we move to the directory which we specified in the code, you would see that the files would have been uploaded successfully.
That means we have successfully uploaded a file using the MVC architecture.

Scripts can be found here:
https://howtech.tv/wp-content/images/004625/upload.txt
https://howtech.tv/wp-content/images/004625/upload_form.txt
https://howtech.tv/wp-content/images/004625/upload_success.txt
 Home
Home