In this tutorial, we will teach you you that how to divide your web page content on different pages when printing it. Page breaks in HTML are inserted to ensure that the browser knows where to break the web pages, when the pages are printed. There are several elements which can be used to add page breaks in an HTML page. The page break HTML feature is only applicable to Cascading Style Sheets 2 Specification. This feature is only supported by the web browser, Internet Explorer 4.x. However, it does not generate any error if it is used with any other browser. Page breaks can be inserted using the div and also the h1 elements.
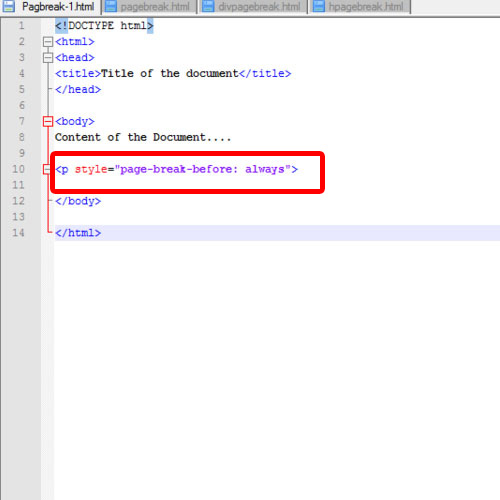
Step 1: Add page break to HTML Page
Page break in HTML can be inserted with multiple elements. To add it, a specific line is needed to be added at the end of the page. It can also be added at the beginning of the page too.

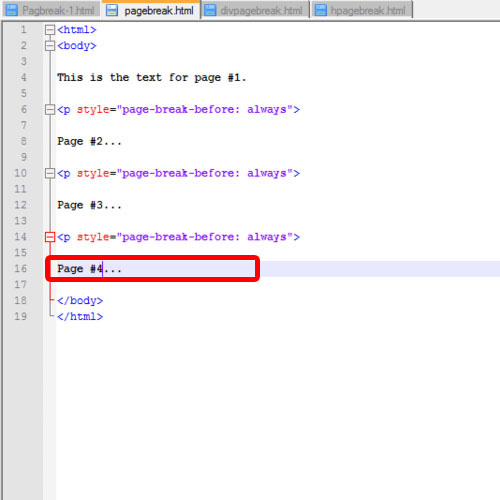
Step 2: Multiple Pages Breaks in a HTML Page
If 4 page breaks are inserted in an HTML Document, the result will be 4 printed sheets. But, the web page must be printed using a compatible browser i.e. Internet Explorer 4.x.

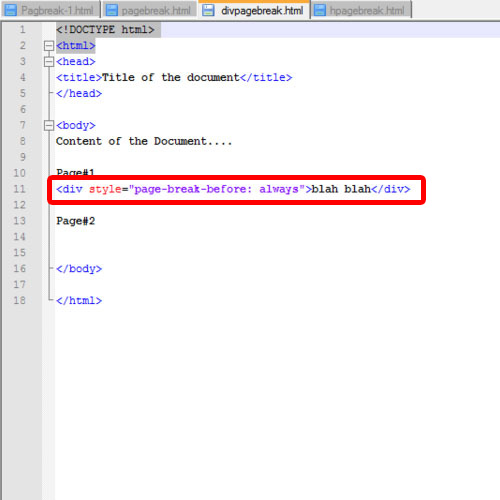
Step 3: Page Breaks using div element
Page breaks in an HTML Document can be inserted using multiple elements like the <div> element. A page break occurs when the browser finds the existence of the div element in HTML.

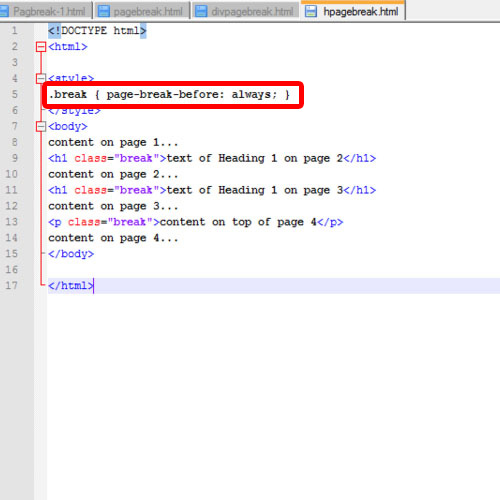
Step 4: Page break using h1 element
Page breaks in an HTML document can also be added using the <h1> element. The element can be added at the beginning or at the end of a page.

 Home
Home